官网地址:https://vant-contrib.gitee.io/vant-weapp/#/quickstart#bei-jing-zhi-shi
一、npm init初始化项目
cmd进入项目根目录,输入如下 命令:
npm init
不会操作的话可以参考:https://www.cnblogs.com/zwh0910/p/17164698.html
二、安装
npm i @vant/weapp -S --production
三、安装完成后,修改 app.json
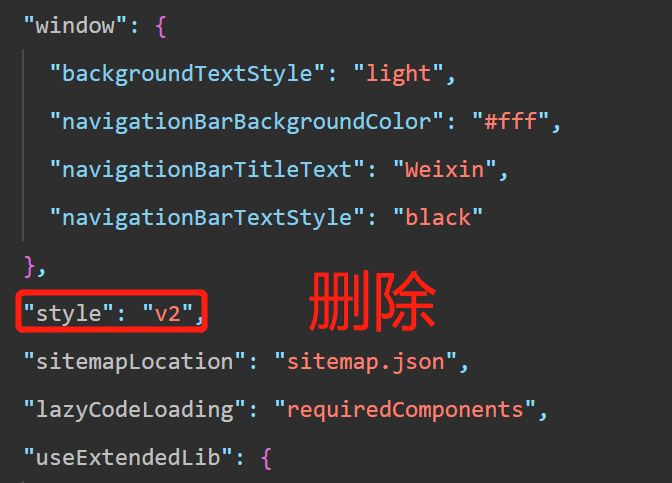
去掉【“style”: “v2”】

将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
四、修改 package.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{ ... "setting": { ... "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ] } }
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为'./'即可
"packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./" } ],
五、开启使用 npm 模块
在软件右上角:详情 → 本地设置 → 勾选上使用 npm 模块
效果如下:

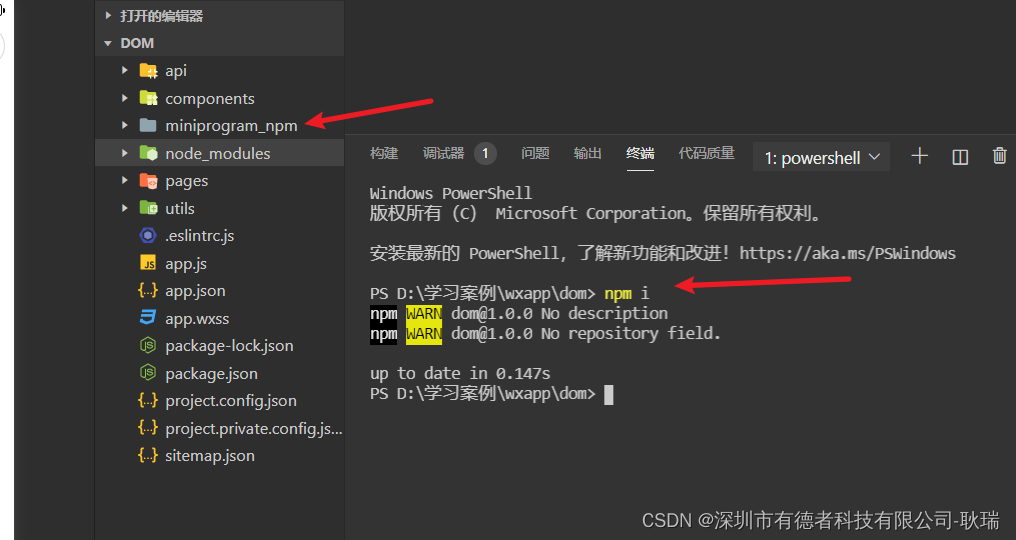
注意: 在miniprogram_npm和node_modules中都有@vant文件夹,那么才算加载完成
所以 新版的微信开发者工具 只需要在终端 npm i
就会自动构建了。

六、最后在 app.json 引入组件即可
"usingComponents": { "van-button": "@vant/weapp/button/index", "van-sidebar": "@vant/weapp/sidebar/index", "van-sidebar-item": "@vant/weapp/sidebar-item/index", "van-swipe-cell": "@vant/weapp/swipe-cell/index", "van-card": "@vant/weapp/card/index", "van-submit-bar": "@vant/weapp/submit-bar/index", "van-popup": "@vant/weapp/popup/index", "van-stepper": "@vant/weapp/stepper/index", "van-row": "@vant/weapp/row/index", "van-col": "@vant/weapp/col/index", "van-divider": "@vant/weapp/divider/index", "van-icon": "@vant/weapp/icon/index", "van-empty": "@vant/weapp/empty/index", "van-field": "@vant/weapp/field/index", "van-cell": "@vant/weapp/cell/index", "van-cell-group": "@vant/weapp/cell-group/index", "van-dialog": "@vant/weapp/dialog/index", "van-overlay": "@vant/weapp/overlay/index", "van-tab": "@vant/weapp/tab/index", "van-tabs": "@vant/weapp/tabs/index", "van-datetime-picker": "@vant/weapp/datetime-picker/index", "van-calendar": "@vant/weapp/calendar/index", "van-notice-bar": "@vant/weapp/notice-bar/index", "van-tabbar": "@vant/weapp/tabbar/index", "van-tabbar-item": "@vant/weapp/tabbar-item/index", "van-tag": "@vant/weapp/tag/index", "van-goods-action": "@vant/weapp/goods-action/index", "van-goods-action-icon": "@vant/weapp/goods-action-icon/index", "van-goods-action-button": "@vant/weapp/goods-action-button/index", "van-uploader": "@vant/weapp/uploader/index", "van-grid": "@vant/weapp/grid/index", "van-grid-item": "@vant/weapp/grid-item/index" }
六、页面使用
<view class="my-bar1"> <van-cell icon="sign" title="每日签到" size="large" is-link url="/pages/sign/index" /> </view>
效果如下:

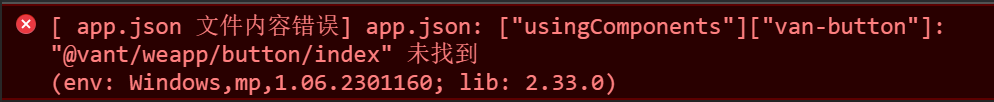
如果报错:[ app.json 文件内容错误] app.json: ["usingComponents"]["van-button"]: "@vant/weapp/button/index" 未找到(env: Windows,mp,1.06.2301160; lib: 2.33.0)

点击“工具”----“构建npm”,报错:D:\project\wechatProjects\sunflying-pts\miniprogram\ 未找到
解决办法:在项目根目录下创建miniprogram_npm目录
注意此时project.config.json中的配置如下:
"packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./" } ]
然后再点击“工具”----“构建npm”,发现构建成功。

感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-02-28 使用redisTemplate根据key生成自增ID值:RedisAtomicLong
2022-02-28 Map的getOrDefault方法
2022-02-28 季度选择器quarter-picker
2022-02-28 File类(正斜杠'/'和反斜杠'\')