使用步骤:
1、在app.json中设置
"useExtendedLib": { "weui": true },
2、icon代码
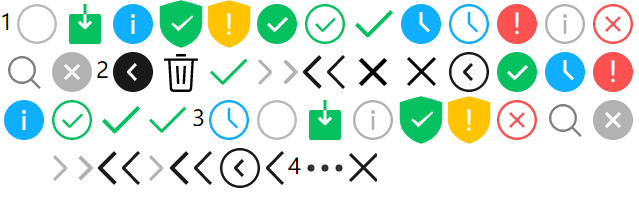
<text>1</text> <view class="weui-icon-circle"></view> <view class="weui-icon-download"></view> <view class="weui-icon-info"></view> <view class="weui-icon-safe-success"></view> <view class="weui-icon-safe-warn"></view> <view class="weui-icon-success"></view> <view class="weui-icon-success-circle"></view> <view class="weui-icon-success-no-circle"></view> <view class="weui-icon-waiting"></view> <view class="weui-icon-waiting-circle"></view> <view class="weui-icon-warn"></view> <view class="weui-icon-info-circle"></view> <view class="weui-icon-cancel"></view> <view class="weui-icon-search"></view> <view class="weui-icon-clear"></view> <text>2</text> <view class="weui-icon-back"></view> <view class="weui-icon-delete"></view> <view class="weui-icon-success-no-circle-thin"></view> <view class="weui-icon-arrow"></view> <view class="weui-icon-arrow-bold"></view> <view class="weui-icon-back-arrow"></view> <view class="weui-icon-back-arrow-thin"></view> <view class="weui-icon-close"></view> <view class="weui-icon-close-thin"></view> <view class="weui-icon-back-circle"></view> <view class="weui-icon-success"></view> <view class="weui-icon-waiting"></view> <view class="weui-icon-warn"></view> <view class="weui-icon-info"></view> <view class="weui-icon-success-circle"></view> <view class="weui-icon-success-no-circle"></view> <view class="weui-icon-success-no-circle-thin"></view> <text>3</text> <view class="weui-icon-waiting-circle"></view> <view class="weui-icon-circle"></view> <view class="weui-icon-download"></view> <view class="weui-icon-info-circle"></view> <view class="weui-icon-safe-success"></view> <view class="weui-icon-safe-warn"></view> <view class="weui-icon-cancel"></view> <view class="weui-icon-search"></view> <view class="weui-icon-clear"></view><!--active--> <view class="weui-icon-delete.weui-icon_gallery-delete"></view> <view class="weui-icon-arrow"></view> <view class="weui-icon-arrow-bold"></view> <view class="weui-icon-back-arrow"></view> <view class="weui-icon-back-arrow-thin"></view> <view class="weui-icon-arrow"></view> <view class="weui-icon-back-arrow"></view> <view class="weui-icon-back-arrow-thin"></view> <view class="weui-icon-back-circle"></view> <view class="weui-icon-btn_goback"></view> <text>4</text> <view class="weui-icon-more"></view> <view class="weui-icon-btn_close"></view>
效果如下:

可以通过color属性修改icon的颜色
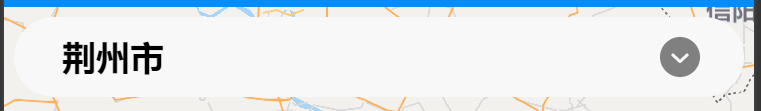
<view class="weui-icon-back search-icon"></view>\
wxss
.search-icon {
position: absolute;
top: 8px;
right: 20px;
color: gray;
transform: rotate(270deg);
}
效果如下:

感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2022-02-20 Lists工具类