自定义tabBar使用wxapp-customTabbar组件,网址:https://github.com/SuRuiGit/wxapp-customTabbar

editTabbar: function() { let tabbar = this.globalData.tabBar; let currentPages = getCurrentPages(); let _this = currentPages[currentPages.length - 1]; let pagePath = _this.route; (pagePath.indexOf('/') != 0) && (pagePath = '/' + pagePath); for (let i in tabbar.list) { tabbar.list[i].selected = false; (tabbar.list[i].pagePath == pagePath) && (tabbar.list[i].selected = true); } _this.setData({ tabbar: tabbar }); }, globalData: { userInfo: null, tabBar: { "backgroundColor": "#ffffff", "color": "#979795", "selectedColor": "#1c1c1b", "list": [ { "pagePath": "/page/index/index", "iconPath": "icon/icon_home.png", "selectedIconPath": "icon/icon_home_HL.png", "text": "首页" }, { "pagePath": "/page/myRelease/index", "iconPath": "icon/icon_release.png", "isSpecial": true, "text": "发布" }, { "pagePath": "/page/mine/index", "iconPath": "icon/icon_mine.png", "selectedIconPath": "icon/icon_mine_HL.png", "text": "我的" } ] } }

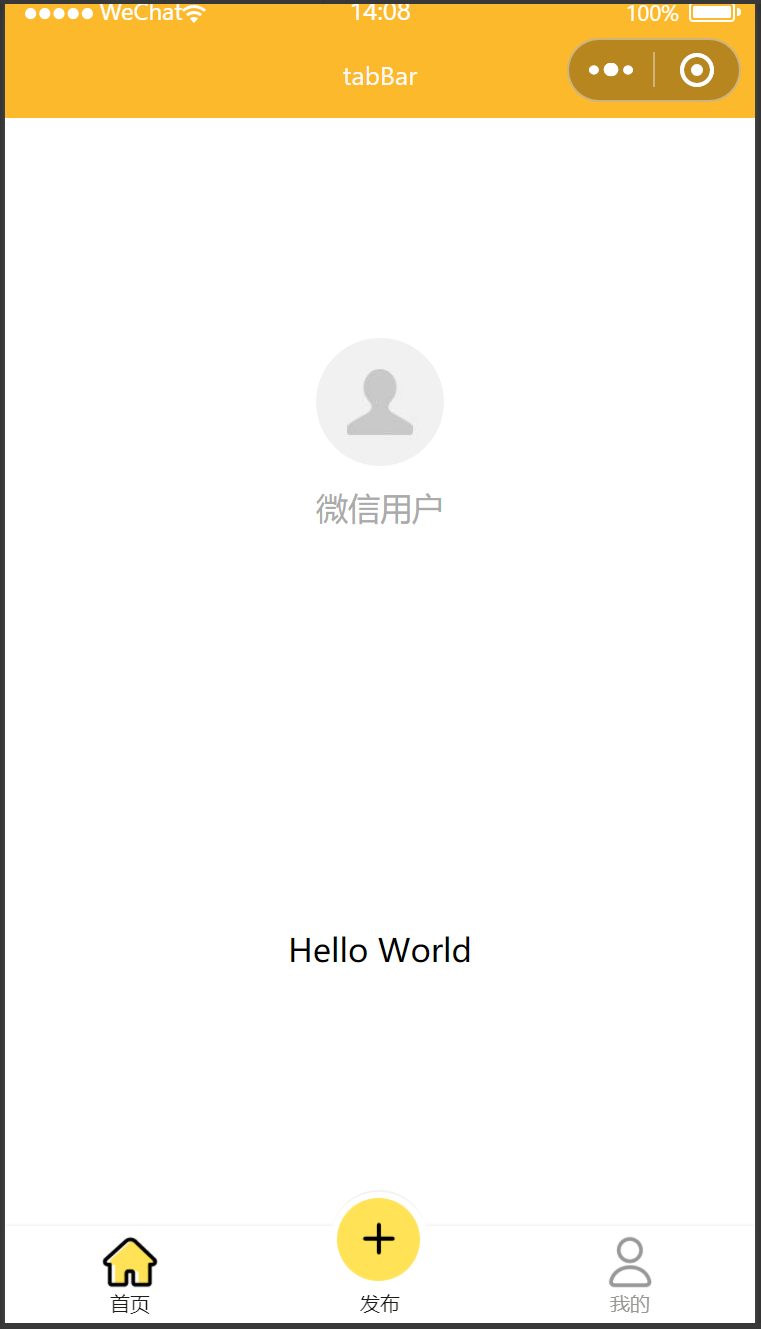
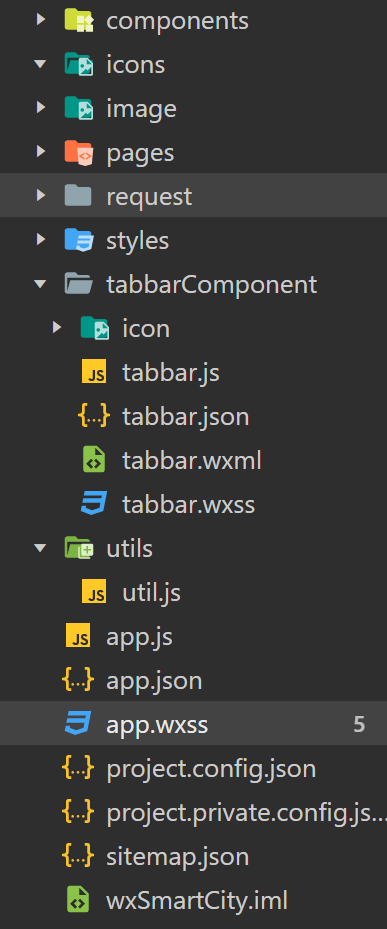
我们先把项目下载下来,再用微信开发者工具打开,效果如下所示:

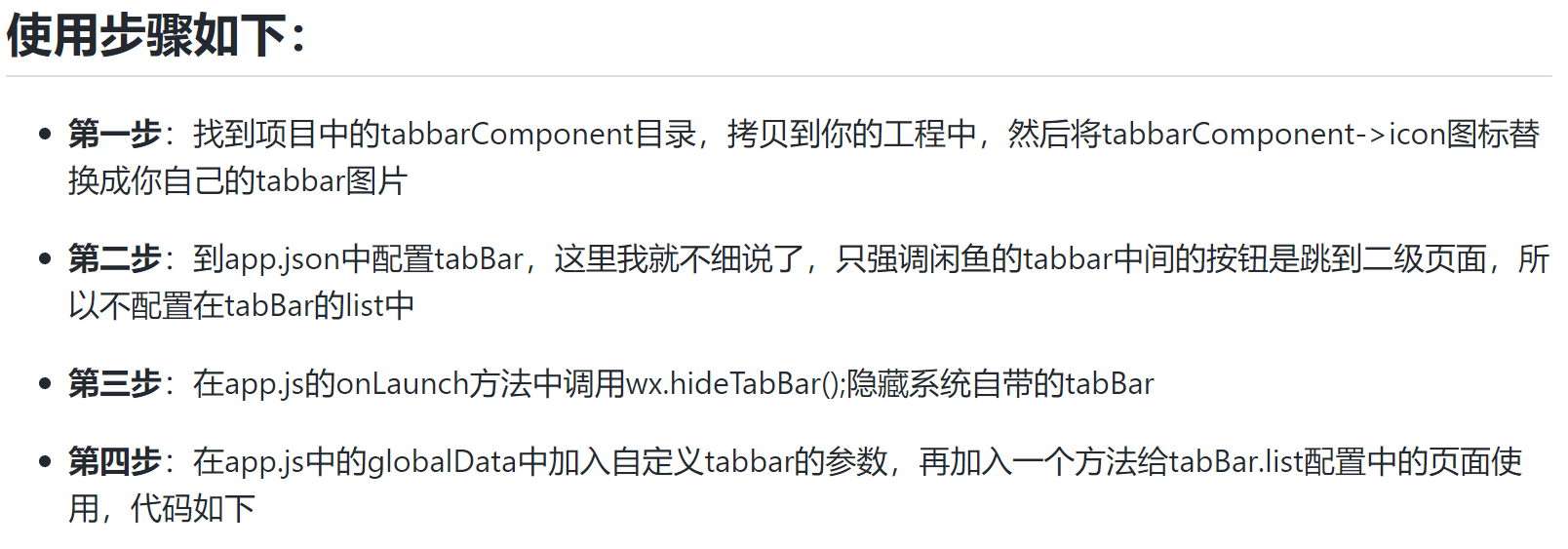
一、找到项目中的tabbarComponent目录,拷贝到你的工程中,
然后将tabbarComponent->icon图标替换成你自己的tabbar图片
(建议把tabbarComponent目录与pages同级)

二、app.json中配置tabBar
"tabBar": { "color": "#999", "selectedColor": "#1E1E1E", "backgroundColor": "#F8FAF8", "position": "bottom", "borderStyle": "black", "list": [ { "pagePath": "pages/index/index", "text": "首页", "iconPath": "tabbarComponent/icon/home.png", "selectedIconPath": "tabbarComponent/icon/xiaogan.png" }, { "pagePath": "pages/platform/platform", "text": "主要平台", "iconPath": "tabbarComponent/icon/platform.png", "selectedIconPath": "tabbarComponent/icon/platform-o.png" }, { "pagePath": "pages/industry/industry", "iconPath": "tabbarComponent/icon/industry.png", "selectedIconPath": "tabbarComponent/icon/industry-o3.png", "text": "选产业" }, { "pagePath": "pages/chain/chain", "text": "产业链", "iconPath": "tabbarComponent/icon/chain.png", "selectedIconPath": "tabbarComponent/icon/chain-o.png" }, { "pagePath": "pages/mine/mine", "text": "我的", "iconPath": "tabbarComponent/icon/mine.png", "selectedIconPath": "tabbarComponent/icon/mine-o.png" } ] }
三、在app.js的onLaunch方法中调用wx.hideTabBar();隐藏系统自带的tabBar
/** * 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) */ onLaunch() { //隐藏系统tabbar this.hideTabBar(); //获取设备信息 this.getSystemInfo(); }, /** * 当小程序启动,或从后台进入前台显示,会触发 onShow */ onShow: function (options) { //隐藏系统tabbar this.hideTabBar(); }, //自己对wx.hideTabBar的一个封装 hideTabBar() { wx.hideTabBar({ fail: function() { setTimeout(function() { // 做了个延时重试一次,作为保底。 wx.hideTabBar() }, 500) } }); }, getSystemInfo: function() { let t = this; wx.getSystemInfo({ success: function(res) { t.globalData.systemInfo = res; } }); },
自己封装一下hideTaBar,直接写wx.hideTabBar在安卓8.0有bug。并且在每一个用到tabbar的js文件中的onReady和onShow中调用一下app.hidetabbar(),
四、在app.js中的globalData中加入自定义tabbar的参数,再加入一个方法editTabbar给tabBar.list配置中的页面使用,代码如下
editTabbar: function() { let tabbar = this.globalData.tabBar; let currentPages = getCurrentPages(); let _this = currentPages[currentPages.length - 1]; let pagePath = _this.route; (pagePath.indexOf('/') != 0) && (pagePath = '/' + pagePath); for (let i in tabbar.list) { tabbar.list[i].selected = false; (tabbar.list[i].pagePath == pagePath) && (tabbar.list[i].selected = true); } _this.setData({ tabbar: tabbar }); }, globalData: { systemInfo: null,//客户端设备信息 userInfo: null, tabBar: { "backgroundColor": "#F8FAF8", "color": "#999", "selectedColor": "#1E1E1E", "list": [ { "pagePath": "/pages/home/home", "iconPath": "icon/home.png", "selectedIconPath": "icon/home-o.png", "text": "首页" }, { "pagePath": "/pages/platform/platform", "iconPath": "icon/platform.png", "selectedIconPath": "icon/platform-o.png", "text": "主要平台" }, { "pagePath": "/pages/industry/industry", "iconPath": "icon/industry-o3.png", "isSpecial": true, "text": "选产业" }, { "pagePath": "/pages/chain/chain", "iconPath": "icon/chain.png", "selectedIconPath": "icon/chain-o.png", "text": "产业链" }, { "pagePath": "/pages/mine/mine", "iconPath": "icon/mine.png", "selectedIconPath": "icon/mine-o.png", "text": "我的" } ] } }
五、在tabBar的list中配置的页面的.js文件的data中加入tabbar:{},并在onload方法中调用app.editTabbar();
//获取应用实例 const app = getApp() Page({ /** * 页面的初始数据 */ data: { //tabbar tabbar: {}, }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { app.editTabbar(); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { app.hideTabBar() }, /** * 生命周期函数--监听页面显示 */ onShow: function () { app.hideTabBar() }, });
在每一个用到tabbar的js文件中的onReady和onShow中调用一下app.hidetabbar(),
六、在tabBar的list中配置的页面的.json文件中加入 "usingComponents": { "tabbar": "../../tabbarComponent/tabbar" } 在.wxml文件中加入 <tabbar tabbar="{{tabbar}}"></tabbar>
json
{ "usingComponents": { "tabbar": "../../tabbarComponent/tabbar" }, }
wxml
<view> <tabbar tabbar="{{tabbar}}"></tabbar> </view>
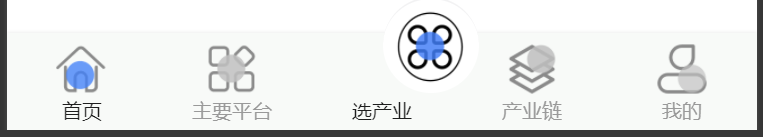
效果如下所示:

七、优化
1、发现中间的图标往右偏移了一段距离,修改tabbar.wxss文件中special-wrapper中的left的值即可
.special-wrapper{ position: absolute; left: 40rpx; top: -36rpx; width: 96rpx; height: 96rpx; border-radius: 50%; border-top: 2rpx solid #f2f2f3; background-color: #fff; text-align: center; box-sizing: border-box; padding: 6rpx; }
修改后如下所示:

2、发现“选产业”在没有选中时,字仍然为黑色,如下所示:

修改tabbar.wxml
<view class="tabbar_box {{isIphoneX?'iphoneX-height':''}}" style="background-color:{{tabbar.backgroundColor}}"> <block wx:for="{{tabbar.list}}" wx:key="{{item.pagePath}}"> <navigator wx:if="{{item.isSpecial}}" class="tabbar_nav" hover-class="none" url="{{item.pagePath}}" style="color:{{item.selected ? tabbar.selectedColor : tabbar.color}}" open-type="navigate"> <view class='special-wrapper'><image class="tabbar_icon" src="{{item.iconPath}}"></image></view> <image class='special-text-wrapper'></image> <text>{{item.text}}</text> </navigator> <navigator wx:else class="tabbar_nav" hover-class="none" url="{{item.pagePath}}" style="color:{{item.selected ? tabbar.selectedColor : tabbar.color}}" open-type="switchTab"> <image class="tabbar_icon" src="{{item.selected ? item.selectedIconPath : item.iconPath}}"></image> <text>{{item.text}}</text> </navigator> </block> </view>
3、发现选产业被选中和未被选中时,图标都没有变化
修改如下:
<view class="tabbar_box {{isIphoneX?'iphoneX-height':''}}" style="background-color:{{tabbar.backgroundColor}}"> <block wx:for="{{tabbar.list}}" wx:key="{{item.pagePath}}"> <navigator wx:if="{{item.isSpecial}}" class="tabbar_nav" hover-class="none" url="{{item.pagePath}}" style="color:{{item.selected ? tabbar.selectedColor : tabbar.color}}" open-type="navigate"> <view class='special-wrapper'><image class="tabbar_icon" src="{{item.selected ? item.selectedIconPath : item.iconPath}}"></image></view> <image class='special-text-wrapper'></image> <text>{{item.text}}</text> </navigator> <navigator wx:else class="tabbar_nav" hover-class="none" url="{{item.pagePath}}" style="color:{{item.selected ? tabbar.selectedColor : tabbar.color}}" open-type="switchTab"> <image class="tabbar_icon" src="{{item.selected ? item.selectedIconPath : item.iconPath}}"></image> <text>{{item.text}}</text> </navigator> </block> </view>
在app.js中添加selectedIconPath属性
tabBar: { "backgroundColor": "#F8FAF8", "color": "#999", "selectedColor": "#1E1E1E", "list": [ { "pagePath": "/pages/home/home", "iconPath": "icon/home.png", "selectedIconPath": "icon/xiaogan.png", "text": "首页" }, { "pagePath": "/pages/platform/platform", "iconPath": "icon/platform.png", "selectedIconPath": "icon/platform-o.png", "text": "主要平台" }, { "pagePath": "/pages/industry/industry", "iconPath": "icon/industry.png", "selectedIconPath": "icon/industry-o3.png", "isSpecial": true, "text": "选产业" }, { "pagePath": "/pages/chain/chain", "iconPath": "icon/chain.png", "selectedIconPath": "icon/chain-o.png", "text": "产业链" }, { "pagePath": "/pages/mine/mine", "iconPath": "icon/mine.png", "selectedIconPath": "icon/mine-o.png", "text": "我的" } ] }
4、发现点击选产业时,页面出现水平向抖动
解决办法:修改tabbar.wxml中的navigate为switchTab
<view class="tabbar_box {{isIphoneX?'iphoneX-height':''}}" style="background-color:{{tabbar.backgroundColor}}"> <block wx:for="{{tabbar.list}}" wx:key="pagePath"> <navigator wx:if="{{item.isSpecial}}" class="tabbar_nav" hover-class="none" url="{{item.pagePath}}"
style="color:{{item.selected ? tabbar.selectedColor : tabbar.color}}" open-type="switchTab"> <view class='special-wrapper'><image class="tabbar_icon" src="{{item.selected ? item.selectedIconPath : item.iconPath}}"></image></view> <image class='special-text-wrapper'></image> <text>{{item.text}}</text> </navigator> <navigator wx:else class="tabbar_nav" hover-class="none" url="{{item.pagePath}}" style="color:{{item.selected ? tabbar.selectedColor : tabbar.color}}" open-type="switchTab"> <image class="tabbar_icon" src="{{item.selected ? item.selectedIconPath : item.iconPath}}"></image> <text>{{item.text}}</text> </navigator> </block> </view>

