一、vue2导出PDF使用步骤
1、安装html2canvas,将页面html转换成图片
npm install --save html2canvas
卸载:
npm uninstall html2canvas
指定版本安装:
npm install --save html2canvas@1.0.0-rc.4
2、安装jspdf,将图片生成pdf
npm install jspdf --save
3、定义全局函数
在指定位置创建一个htmlToPdf.js文件,我个人习惯放在('src/components/utils/htmlToPdf')
// 导出页面为PDF格式 import html2Canvas from 'html2canvas' import JsPDF from 'jspdf' export default{ install(Vue, options) { Vue.prototype.exportToPdf = function(domId, fileName) { html2Canvas(document.getElementById(domId), { allowTaint: true }).then(function(canvas) { const contentWidth = canvas.width const contentHeight = canvas.height const pageHeight = contentWidth / 592.28 * 841.89 let leftHeight = contentHeight let position = 0 const imgWidth = 595.28 const imgHeight = 592.28 / contentWidth * contentHeight const pageData = canvas.toDataURL('image/jpeg', 1.0) const PDF = new JsPDF('', 'pt', 'a4') if (leftHeight < pageHeight) { PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight) } else { while (leftHeight > 0) { PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight) leftHeight -= pageHeight position -= 841.89 if (leftHeight > 0) { PDF.addPage() } } } PDF.save(fileName + '.pdf') } ) } } }
4、在main.js中全局注册
import htmlToPdf from '@/components/utils/htmlToPdf' Vue.use(htmlToPdf)
5、在需要的导出的页面调用我们的exportToPdf方法即可
<el-button style="float: right; background-color: lavender" @click="exportToPdf('pdfDom01', '企业信息')" >导出PDF</el-button>
二、html2canvas导出PDFtextarea多行问题
1、将textarea元素标签换成div
<el-form-item label="药材批号及批量定制原则:" > <div class="textarea">{{sVp.mmMcp}}</div> <!-- <el-input v-model="sVp.mmMcp" :autosize="{ minRows: 4, maxRows: 4}" type="textarea" class="inputClass" size="small" style="width: 700px"/>--> </el-form-item>
2、设置样式,重点word-wrap: break-word;
.textarea { width: 700px; height: auto; min-height: 100px; resize: none; border: solid; border-radius: 5px; overflow: auto; border-color: #E5E7E8; /*color: rgb(181, 17, 4);*/ display: inline-block; /* 允许长单词换行到下一行: */ word-wrap: break-word; }
三、vue3导出PDF使用步骤
1、安装html2canvas,将页面html转换成图片
npm install --save html2canvas
2、安装jspdf,将图片生成pdf
npm install jspdf --save
3、定义全局函数
在指定位置创建一个htmlToPdf.js文件,我个人习惯放在('src/components/utils/htmlToPdf')
// 页面导出为pdf格式 import html2Canvas from 'html2canvas'; import jsPDF from 'jspdf'; const htmlToPdf = { getPdf(title, id) { html2Canvas( document.querySelector(id), { allowTaint: false, taintTest: false, logging: false, useCORS: true, dpi: window.devicePixelRatio * 4, //将分辨率提高到特定的DPI 提高四倍 scale: 4, //按比例增加分辨率 } ).then((canvas) => { var pdf = new jsPDF('p', 'mm', 'a4'); //A4纸,纵向 var ctx = canvas.getContext('2d'), a4w = 190, a4h = 272, //A4大小,210mm x 297mm,四边各保留10mm的边距,显示区域190x277 imgHeight = Math.floor((a4h * canvas.width) / a4w), //按A4显示比例换算一页图像的像素高度 renderedHeight = 0; while (renderedHeight < canvas.height) { var page = document.createElement('canvas'); page.width = canvas.width; page.height = Math.min(imgHeight, canvas.height - renderedHeight); //可能内容不足一页 //用getImageData剪裁指定区域,并画到前面创建的canvas对象中 page .getContext('2d') .putImageData( ctx.getImageData( 0, renderedHeight, canvas.width, Math.min(imgHeight, canvas.height - renderedHeight), ), 0, 0, ); pdf.addImage( page.toDataURL('image/jpeg', 1.0), 'JPEG', 10, 10, a4w, Math.min(a4h, (a4w * page.height) / page.width), ); //添加图像到页面,保留10mm边距 renderedHeight += imgHeight; if (renderedHeight < canvas.height) { pdf.addPage(); //如果后面还有内容,添加一个空页 } // delete page; } pdf.save(title + '.pdf') }); }, }; export default htmlToPdf;
5、使用
<template>
<div>
<div id="pdfDom">
<p>这是一段文本</p>
<img src="../assets/logo.png">
</div>
<el-button size="mini" type="primary" @click="pdfFunc" :loading="loadingag">
转成pdf
</el-button>
</div>
</template>
<script>
import htmlToPdf from "@/components/utils/htmlToPdf";
export default {
data() {
return {
loadingFlag: false
}
},
methods: {
// 容器id="pdfCompany"
pdfFunc() {
this.loadingFlag = true; // 动画加载事件
// 调用htmlToPdf工具函数
htmlToPdf.getPdf('文件标题',"#pdfDom");
// 定时器模拟按钮loading动画的时间
setTimeout(() => {
this.loadingFlag = false;
}, 1000);
}
}
}
</script>
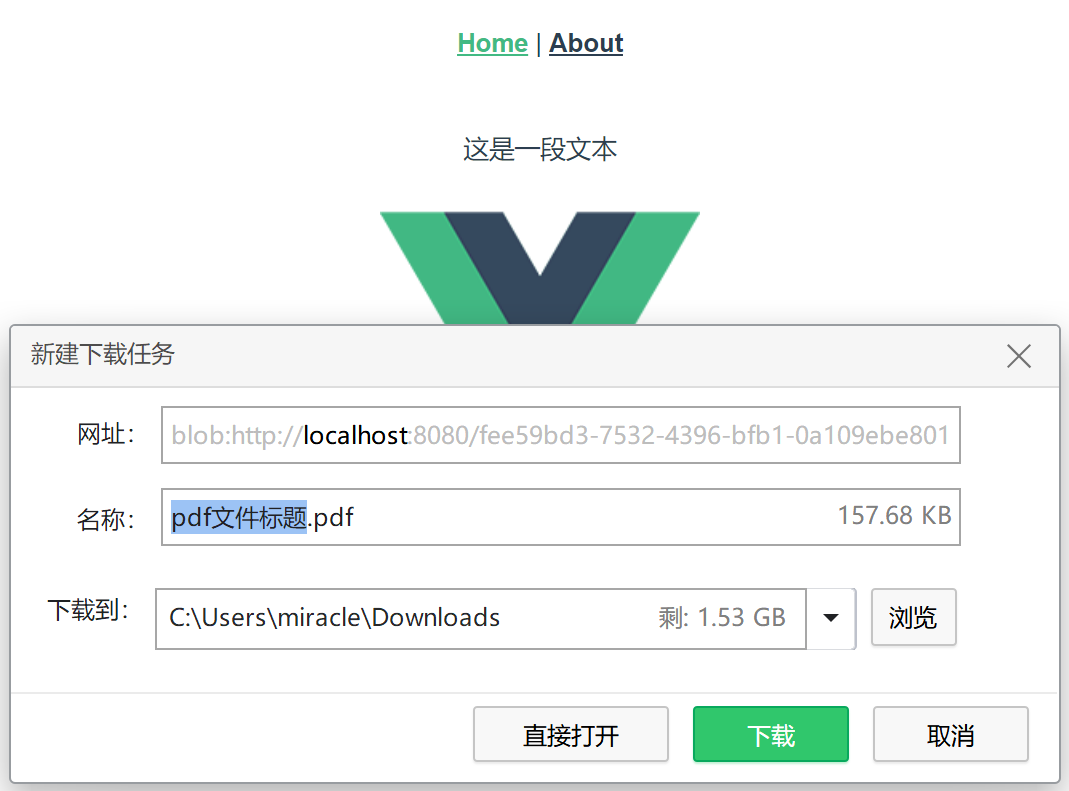
效果如下:

点击"转成pdf",

但是会出现分页隔断问题,如下所示:

思路:获取每一行的高度然后根据页高度来计算此行内容是否超出,超出则在上一级兄弟元素添加一个空白块来撑高pad内容
- 首先获取每一行需要生成的元素来进行遍历
- 根据当前元素以及遍历过的元素总高度来计算出当前元素添加到pdf中是否超出一页
- 超出则添加一个空白块 代替当前元素 当前元素移动到第二页
// 页面导出为pdf格式 //title表示为下载的标题,html表示document.querySelector('#myPrintHtml') import html2Canvas from 'html2canvas'; import JsPDF from 'jspdf'; var noTableHeight = 0; //table外的元素高度 function htmlPdf(title, html, lableList, type) {// type传有效值pdf则为横版 if (lableList) { const pageHeight = Math.floor(277 * html.scrollWidth / 190) +20; //计算pdf高度 for (let i = 0; i < lableList.length; i++) { //循环获取的元素 const multiple = Math.ceil((lableList[i].offsetTop + lableList[i].offsetHeight) / pageHeight); //元素的高度 if (isSplit(lableList, i, multiple * pageHeight)) { //计算是否超出一页 var _H = '' //向pdf插入空白块的内容高度 if(lableList[i].localName !== 'tr'){ //判断是不是表格里的内容 _H = multiple * pageHeight - (lableList[i].offsetTop + lableList[i].offsetHeight); }else{ _H = multiple * pageHeight - (lableList[i].offsetTop + lableList[i].offsetHeight + noTableHeight) +20; } var newNode = getFooterElement(_H); //向pdf插入空白块的内容 const divParent = lableList[i].parentNode; // 获取该div的父节点 const next = lableList[i].nextSibling; // 获取div的下一个兄弟节点 // 判断兄弟节点是否存在 if (next) { // 存在则将新节点插入到div的下一个兄弟节点之前,即div之后 divParent.insertBefore(newNode, next); } else { // 否则向节点添加最后一个子节点 divParent.appendChild(newNode); } } } } html2Canvas(html, { allowTaint: false, taintTest: false, logging: false, useCORS: true, dpi: window.devicePixelRatio * 1, scale: 1 // 按比例增加分辨率 }).then(canvas => { var pdf = new JsPDF('p', 'mm', 'a4'); // A4纸,纵向 var ctx = canvas.getContext('2d'); var a4w = type ? 277 : 190; var a4h = type ? 190 : 277; // A4大小,210mm x 297mm,四边各保留10mm的边距,显示区域190x277 var imgHeight = Math.floor(a4h * canvas.width / a4w); // 按A4显示比例换算一页图像的像素高度 var renderedHeight = 0; while (renderedHeight < canvas.height) { var page = document.createElement('canvas'); page.width = canvas.width; page.height = Math.min(imgHeight, canvas.height - renderedHeight);// 可能内容不足一页 // 用getImageData剪裁指定区域,并画到前面创建的canvas对象中 page.getContext('2d').putImageData(ctx.getImageData(0, renderedHeight, canvas.width, Math.min(imgHeight, canvas.height - renderedHeight)), 0, 0); pdf.addImage(page.toDataURL('image/jpeg', 1.0), 'JPEG', 10, 10, a4w, Math.min(a4h, a4w * page.height / page.width)); // 添加图像到页面,保留10mm边距 renderedHeight += imgHeight; if (renderedHeight < canvas.height) { pdf.addPage();// 如果后面还有内容,添加一个空页 } // delete page; } // 保存文件 pdf.save(title + '.pdf'); }); } // pdf截断需要一个空白位置来补充 function getFooterElement(remainingHeight, fillingHeight = 0) { const newNode = document.createElement('div'); newNode.style.background = '#ffffff'; newNode.style.width = 'calc(100% + 8px)'; newNode.style.marginLeft = '-4px'; newNode.style.marginBottom = '0px'; newNode.classList.add('divRemove'); newNode.style.height = (remainingHeight + fillingHeight) + 'px'; return newNode; } function isSplit(nodes, index, pageHeight) { // 判断是不是tr 如果不是高度存起来 // 表格里的内容要特殊处理 // tr.offsetTop 是tr到table表格的高度 // 所以计算高速时候要把表格外的高度加起来 // 生成的pdf没有表格了这里可以不做处理 直接计算就行 if(nodes[index].localName !== 'tr'){ //判断元素是不是tr noTableHeight+= nodes[index].clientHeight } if(nodes[index].localName !== 'tr'){ return nodes[index].offsetTop + nodes[index].offsetHeight < pageHeight && nodes[index + 1] && nodes[index + 1].offsetTop + nodes[index + 1].offsetHeight > pageHeight; } else { return nodes[index].offsetTop + nodes[index].offsetHeight + noTableHeight < pageHeight && nodes[index + 1] && nodes[index + 1].offsetTop + nodes[index + 1].offsetHeight + noTableHeight > pageHeight; } } export default htmlPdf;
调用
<template>
<div>
<button @click="generate">点击按钮导出pdf</button>
<div id="pdf-details" >
......
<tr v-for="(item,index) in tableData" :key="index" class="pdf-details">
<td>{{item.date}}</td><td>{{item.name}}</td><td>{{item.address}}</td>
</tr>
</table>
</div>
</div>
</template>
<script>
//引用生成pdf方法
import htmlPdf from '@/components/utils/htmlToPdf.js';
export default {
name: 'pdfGenerate',
data () {
return {
tableData: [
]
}
},
methods: {
generate () {
var TypeName = '生成的PDF';
const lableList = document.getElementsByClassName('pdf-details'); // 注意这一句
htmlPdf(TypeName, document.querySelector('#pdf-details'), lableList);
}
}
}
</script>
但是还是存在分页隔断的问题
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
2021-10-19 IDEA 2021.1.3下载和安装(解决IDEA过期问题)