Element-plus官网:https://element-plus.gitee.io/zh-CN/

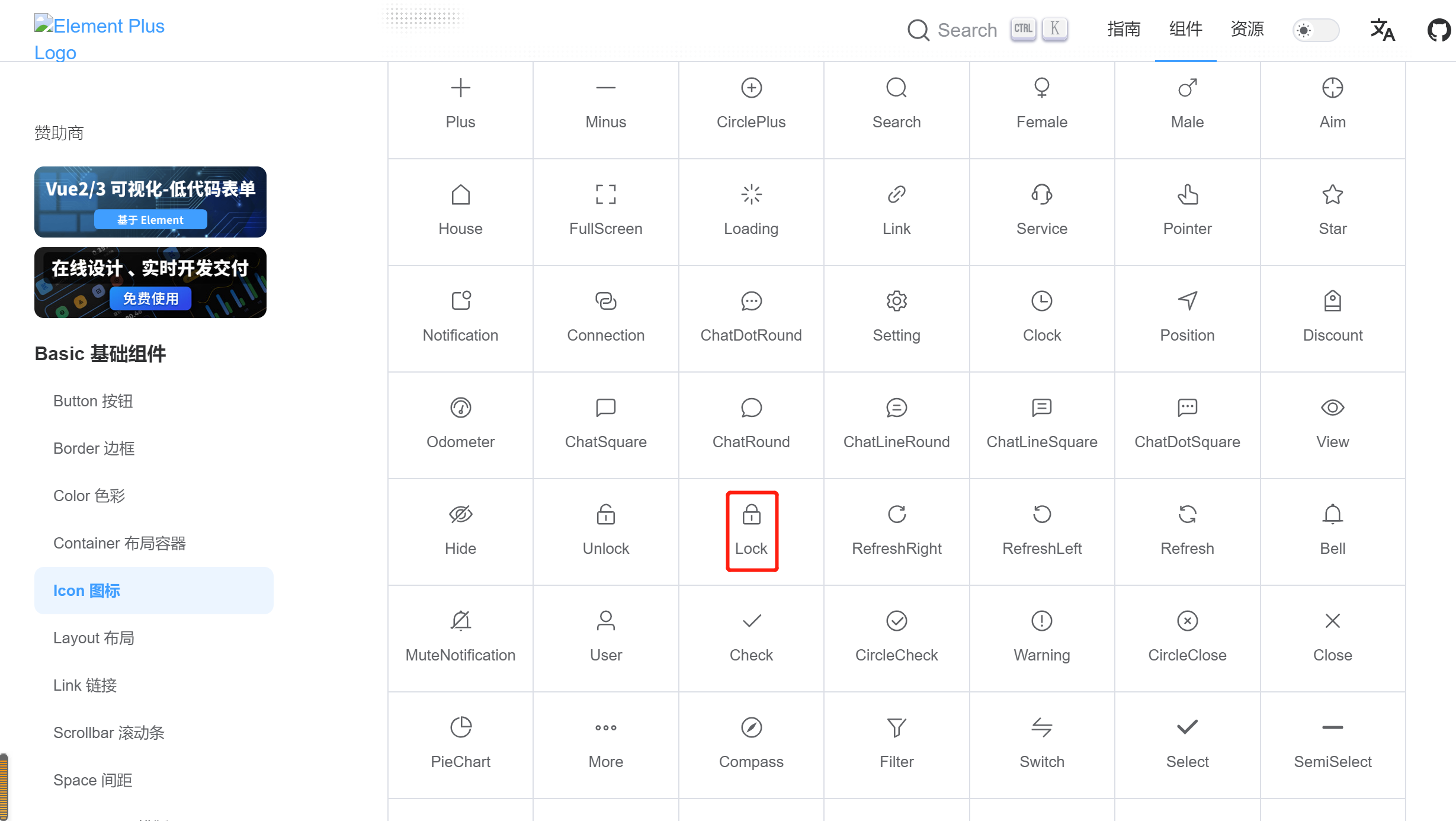
该页面下面有图标集合,如下所示:

1、安装包管理器
npm install @element-plus/icons-vue
2、您需要从 @element-plus/icons-vue 中导入所有图标并进行全局注册。
import * as ElementPlusIconsVue from '@element-plus/icons-vue' for (const [key, component] of Object.entries(ElementPlusIconsVue)) { app.component(key, component) }
3、页面上按需引入
import { Avatar, Lock } from "@element-plus/icons-vue";
4、引用的图标要通过Setup进行注册
千万不要用components,不要问为啥,因为这是在Vue3中,新引入的Avatar, Lock要注册到全局,使之变成响应式。
export default { setup() { return { Avatar, Lock } }, }
5、在页面上使用
在input标签中可以通过prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标。
<el-form-item prop="username">
<el-input :prefix-icon="Avatar" v-model.trim="loginForm.username"
auto-complete="on" placeholder="用户名" clearable />
</el-form-item>
<el-form-item prop="password">
<el-input type="password" :prefix-icon="Lock"
v-model.trim="loginForm.password" auto-complete="off" placeholder="密码" show-password
clearable />
</el-form-item>

