一、$message消息弹框被导航栏遮住
效果如下:

原因分析:element UI默认给$message消息弹框动态添加的z-index值低于2000,而导航栏的z-index的值设置为9999
解决办法:设置导航栏的z-index的值为999即可
.right-top { position: fixed; right: 0; top: 0; z-index: 999; width: 100%; height: 58px; line-height: 50px; }
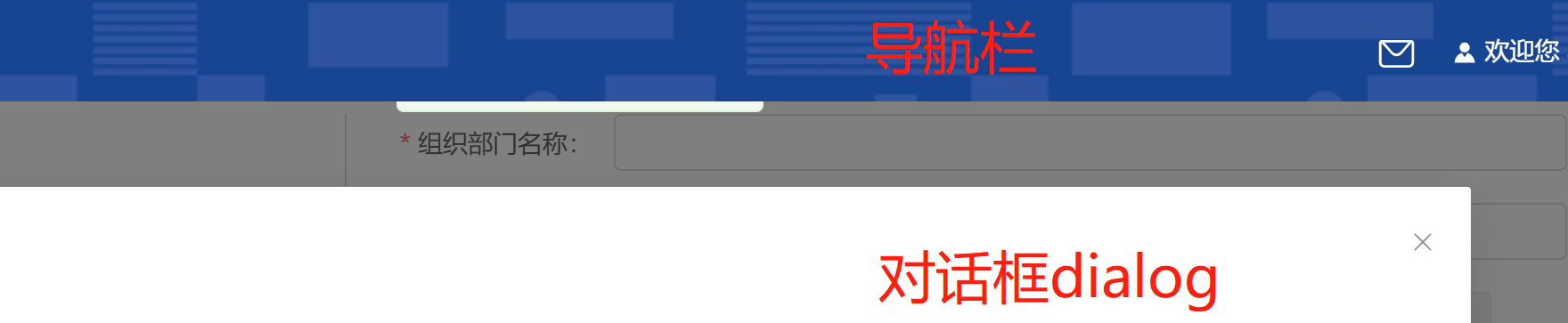
二、$message消息弹框被对话框遮住
如果$message消息弹框被对话框dialog遮住,默认的el-dialog的z-index是2000起的,而我们的message低于2000的,因此将el-dialog的z-index设置低于message就可以了。
解决办法:设置el-dialog的z-index属性即可。
<!--【close-on-click-modal】:点击空白处是否关闭弹框; --> <el-dialog :title="title" :visible.sync="visible" width="35%" z-index="1000" :destroy-on-close="true" :close-on-click-modal="false" :show-close="!loading" :before-close="closeDg"> </el-dialog>


