一、Echarts地图入门
1、创建一个vue3项目
2、echarts安装
npm install echarts
此时echarts的版本为5.4.0
"dependencies": { "core-js": "^3.6.5", "echarts": "^5.4.0", "vue": "^3.0.0", "vue-router": "^4.0.0-0" },
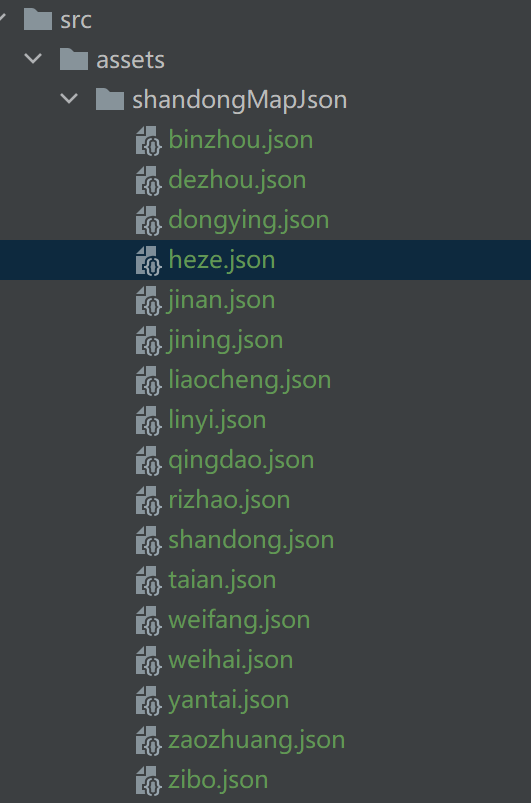
3、拷贝山东省及各市的json文件到项目中的assets目录下

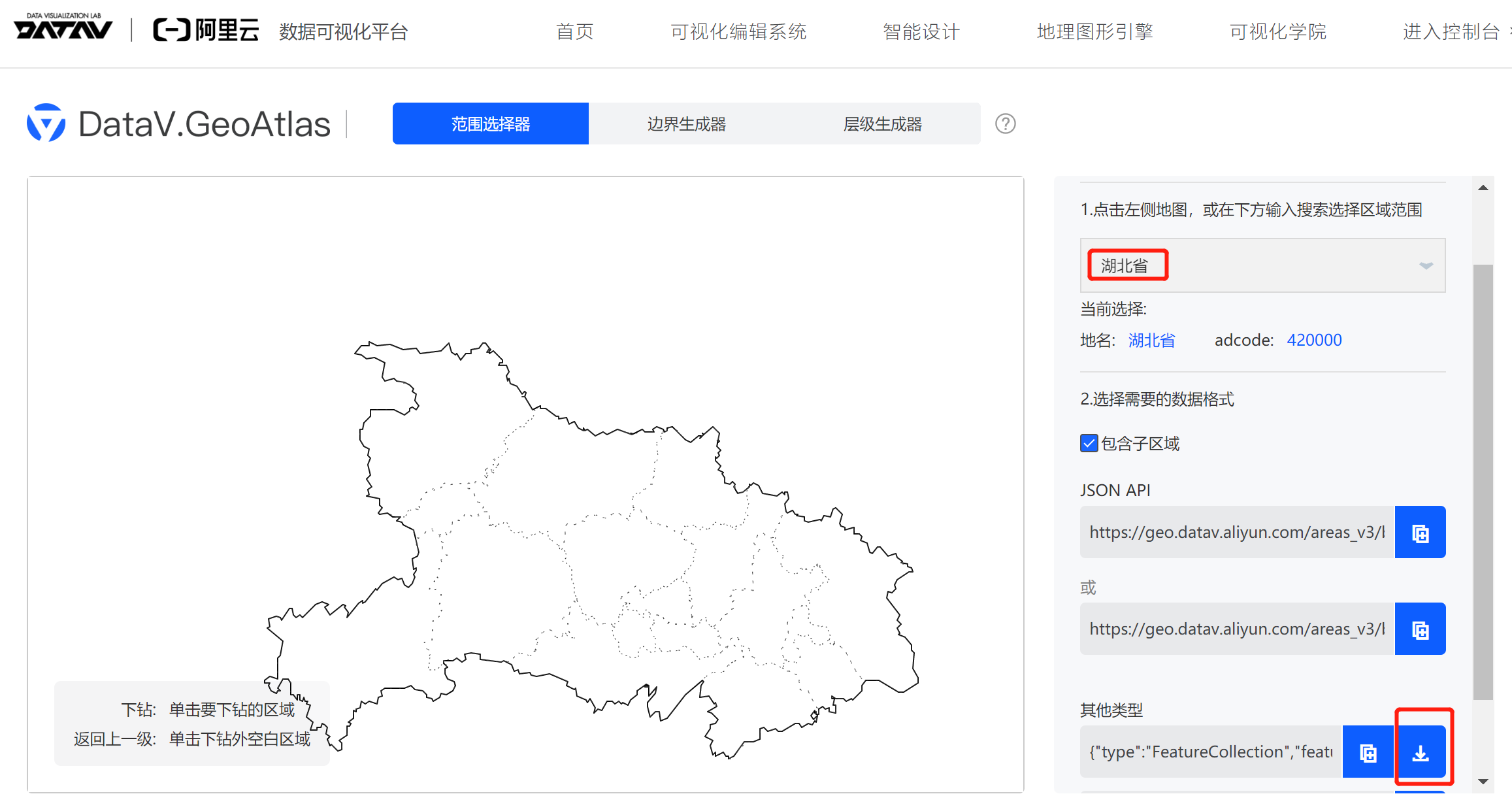
注意:json文件在DataV.geoAtlas地理小工具系列中下载,因为网上找的json文件有可能乱码,因为我本人在github中下载的竟然都是乱码的。地址:http://datav.aliyun.com/portal/school/atlas/area_selector

先输入地址,再点击其他类型中最右侧的下载按钮就可以下载了。
我下载的json文件放在我的网盘中,欢迎下载:
链接:https://pan.baidu.com/s/1cJl2y2QGscl_I-IXpA8PWA
提取码:xkzg
--来自百度网盘超级会员V5的分享
4、main.js中全局挂载
import * as echarts from 'echarts' const app = createApp(App).use(router) app.config.globalProperties.$echarts = echarts // 全局挂载echarts app.mount('#app')
5、创建一个vue:shandongCityToDistrict
<template> </template> <script> export default { name: "shandongCityToDistrict" } </script> <style scoped> </style>
添加template
<!-- 地图容器div --> <div className="overview_mian_mapBox" id="mapChart" ref="mapChart"></div>
引入json文件
import shandong from '@/assets/shandongMapJson/shandong.json' import binzhou from '@/assets/shandongMapJson/binzhou' import dezhou from '@/assets/shandongMapJson/dezhou' import dongying from '@/assets/shandongMapJson/dongying' import heze from '@/assets/shandongMapJson/heze' import jinan from '@/assets/shandongMapJson/jinan' import jining from '@/assets/shandongMapJson/jining' import liaocheng from '@/assets/shandongMapJson/liaocheng' import linyi from '@/assets/shandongMapJson/linyi' import qingdao from '@/assets/shandongMapJson/qingdao' import rizhao from '@/assets/shandongMapJson/rizhao' import taian from '@/assets/shandongMapJson/taian' import weifang from '@/assets/shandongMapJson/weifang' import weihai from '@/assets/shandongMapJson/weihai' import yantai from '@/assets/shandongMapJson/yantai' import zaozhuang from '@/assets/shandongMapJson/zaozhuang' import zibo from '@/assets/shandongMapJson/zibo'
scripts
export default { name: "shandongCityToDistrict", data() { return { mapOption: { geo: { show: true, map: 'city', label: { normal: { show: true }, emphasis: { show: true, } }, roam: false, itemStyle: { normal: { areaColor: '#fff', borderColor: '#3B5077', }, emphasis: { areaColor: '#2B91B7', } } }, series: [ { type: 'map', map: 'shandong', geoIndex: 0, aspectScale: 0.75, //长宽比 showLegendSymbol: false, // 存在legend时显示 label: { normal: { show: true }, emphasis: { show: false, textStyle: { color: '#fff' } } }, roam: true, itemStyle: { normal: { areaColor: '#031525', borderColor: '#0227ad', }, emphasis: { areaColor: '#2B91B7' } }, animation: false, data: [] } ] }, mapCityCode: 'shandong', } }, methods: { drawMapChart() { debugger switch (this.mapCityCode) { case "shandong": this.$echarts.registerMap('city', shandong); break; case "binzhou": this.$echarts.registerMap('city', binzhou); break; case "dezhou": this.$echarts.registerMap('city', dezhou); break; case "dongying": this.$echarts.registerMap('city', dongying); break; case "heze": this.$echarts.registerMap('city', heze); break; case "jinan": this.$echarts.registerMap('city', jinan); break; case "jining": this.$echarts.registerMap('city', jining); break; case "liaocheng": this.$echarts.registerMap('city', liaocheng); break; case "linyi": this.$echarts.registerMap('city', linyi); break; case "qingdao": this.$echarts.registerMap('city', qingdao); break; case "rizhao": this.$echarts.registerMap('city', rizhao); break; case "taian": this.$echarts.registerMap('city', taian); break; case "weifang": this.$echarts.registerMap('city', weifang); break; case "weihai": this.$echarts.registerMap('city', weihai); break; case "yantai": this.$echarts.registerMap('city', yantai); break; case "zaozhuang": this.$echarts.registerMap('city', zaozhuang); break; case "zibo": this.$echarts.registerMap('city', zibo); break; } // 初始化 var mapChart = this.$echarts.init(document.getElementById('mapChart')); mapChart.setOption(this.mapOption, true); } }, mounted() { this.drawMapChart(); } }
6、router/index.js中添加路由
{ path: '/shandongCityToDistrict', name: 'shandongCityToDistrict', component: () => import(/* webpackChunkName: "about" */ '../views/shandongCityToDistrict.vue') }
7、App.vue中添加路由导航
<template> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> | <router-link to="/shandongCityToDistrict">shandongCityToDistrict</router-link> </div> <router-view/> </template>
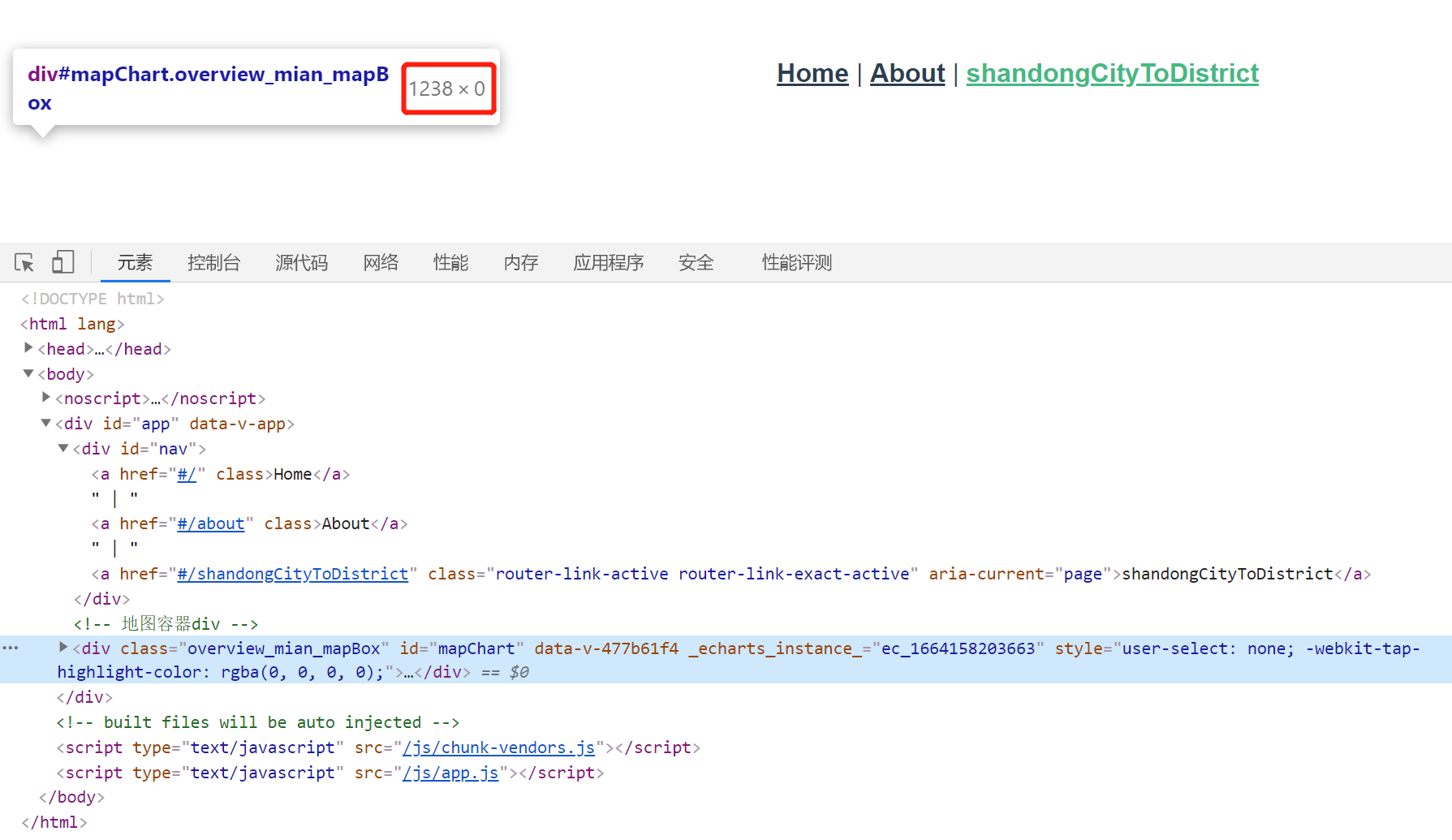
8、启动项目,发现什么都没有显示,而且页面中的控制台也没有报错,查看元素发现高度为0

修改App.vue的样式,添加如下内容
<style> html, body { height: 100%; } #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; height: 100%; } #nav { padding: 30px; } #nav a { font-weight: bold; color: #2c3e50; } #nav a.router-link-exact-active { color: #42b983; } </style>
效果如下:

此时已经完成了地图最基本的功能。
二、鼠标悬停显示数据
1、数据模型中添加一个含有山东地市划分的数组。
shandongCity: [ {"name":"滨州市"}, {"name":"德州市"}, {"name":"东营市"}, {"name":"菏泽市"}, {"name":"济南市"}, {"name":"济宁市"}, {"name":"聊城市"}, {"name":"临沂市"}, {"name":"青岛市"}, {"name":"日照市"}, {"name":"泰安市"}, {"name":"潍坊市"}, {"name":"威海市"}, {"name":"烟台市"}, {"name":"枣庄市"}, {"name":"淄博市"}, {"name":"德州市"} ]
2、遍历数组,制造所需的数据
// 初始化 var mapChart = this.$echarts.init(document.getElementById('mapChart')); var data = [] this.shandongCity.forEach(function(v) { // 地区名称 var name = v.name; data.push({ name: name, value: Math.round(Math.random() * 10 + 10) }) }); this.mapOption.series[0].data = data; mapChart.setOption(this.mapOption, true);
3、声明toolTip的显示方式
mapOption: { tooltip: { trigger: 'item', formatter: function(params) { var toolTiphtml = '' toolTiphtml += params.name+':<br>' toolTiphtml+='项目数:'+params.value+"<br>" return toolTiphtml; } }, geo: { show: true, map: 'city', label: { normal: { show: true }, emphasis: { show: true, } }, roam: false, itemStyle: { normal: { areaColor: '#fff', borderColor: '#3B5077', }, emphasis: { areaColor: '#2B91B7', } } }, series: [ { type: 'map', map: 'shandong', geoIndex: 0, aspectScale: 0.75, //长宽比 showLegendSymbol: false, // 存在legend时显示 label: { normal: { show: true }, emphasis: { show: false, textStyle: { color: '#fff' } } }, roam: true, itemStyle: { normal: { areaColor: '#031525', borderColor: '#0227ad', }, emphasis: { areaColor: '#2B91B7' } }, animation: false, data: [] } ] },
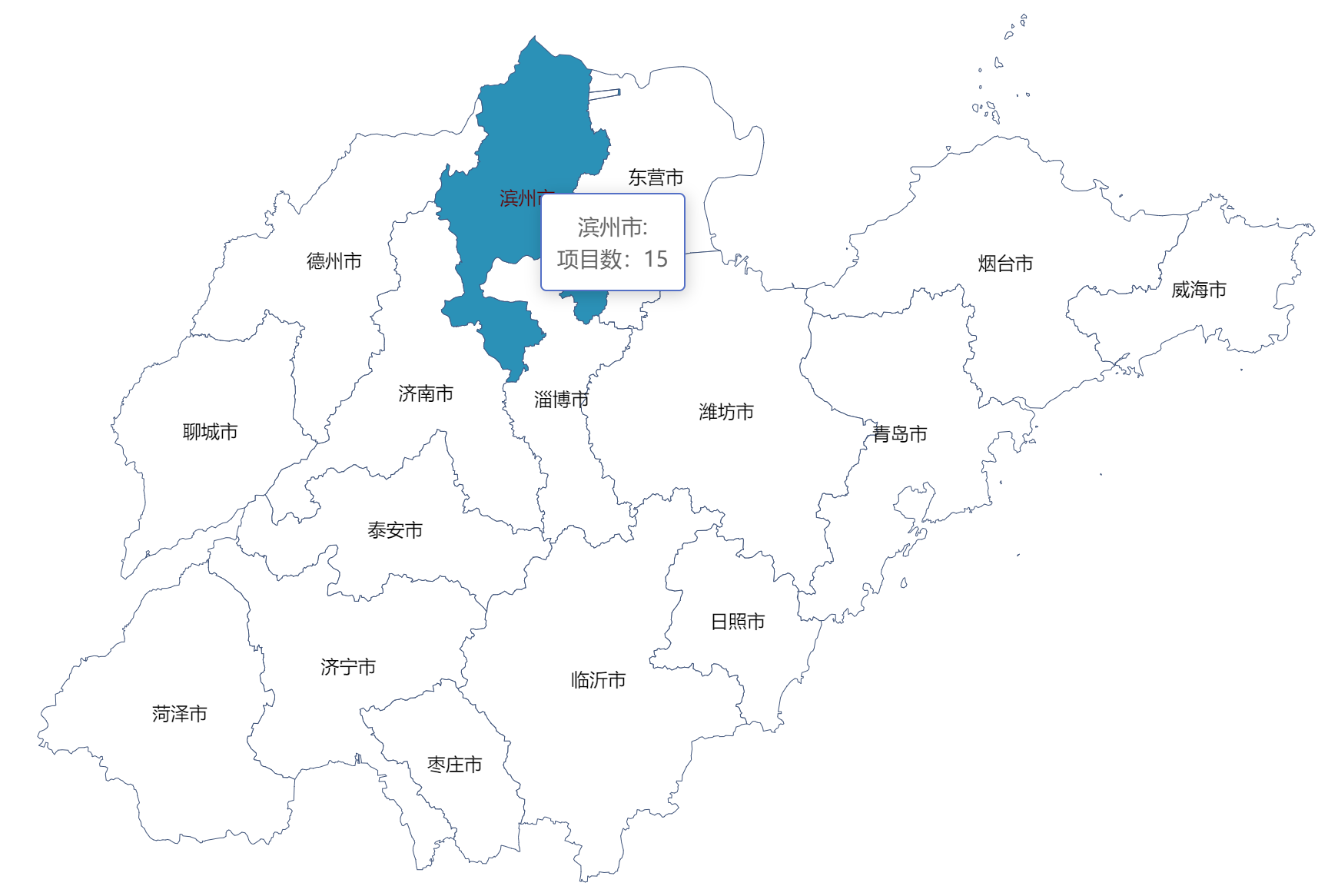
4、重启项目,效果如下:

完整代码
<template> <!-- 地图容器div --> <div className="overview_mian_mapBox" id="mapChart" ref="mapChart"></div> </template> <script> import shandong from '@/assets/shandongMapJson/shandong.json' import binzhou from '@/assets/shandongMapJson/binzhou' import dezhou from '@/assets/shandongMapJson/dezhou' import dongying from '@/assets/shandongMapJson/dongying' import heze from '@/assets/shandongMapJson/heze' import jinan from '@/assets/shandongMapJson/jinan' import jining from '@/assets/shandongMapJson/jining' import liaocheng from '@/assets/shandongMapJson/liaocheng' import linyi from '@/assets/shandongMapJson/linyi' import qingdao from '@/assets/shandongMapJson/qingdao' import rizhao from '@/assets/shandongMapJson/rizhao' import taian from '@/assets/shandongMapJson/taian' import weifang from '@/assets/shandongMapJson/weifang' import weihai from '@/assets/shandongMapJson/weihai' import yantai from '@/assets/shandongMapJson/yantai' import zaozhuang from '@/assets/shandongMapJson/zaozhuang' import zibo from '@/assets/shandongMapJson/zibo' export default { name: "shandongCityToDistrict", data() { return { mapOption: { tooltip: { trigger: 'item', formatter: function(params) { var toolTiphtml = '' toolTiphtml += params.name+':<br>' toolTiphtml+='项目数:'+params.value+"<br>" return toolTiphtml; } }, geo: { show: true, map: 'city', label: { normal: { show: true }, emphasis: { show: true, } }, roam: false, itemStyle: { normal: { areaColor: '#fff', borderColor: '#3B5077', }, emphasis: { areaColor: '#2B91B7', } } }, series: [ { type: 'map', map: 'shandong', geoIndex: 0, aspectScale: 0.75, //长宽比 showLegendSymbol: false, // 存在legend时显示 label: { normal: { show: true }, emphasis: { show: false, textStyle: { color: '#fff' } } }, roam: true, itemStyle: { normal: { areaColor: '#031525', borderColor: '#0227ad', }, emphasis: { areaColor: '#2B91B7' } }, animation: false, data: [] } ] }, mapCityCode: 'shandong', shandongCity: [ {"name":"滨州市"}, {"name":"德州市"}, {"name":"东营市"}, {"name":"菏泽市"}, {"name":"济南市"}, {"name":"济宁市"}, {"name":"聊城市"}, {"name":"临沂市"}, {"name":"青岛市"}, {"name":"日照市"}, {"name":"泰安市"}, {"name":"潍坊市"}, {"name":"威海市"}, {"name":"烟台市"}, {"name":"枣庄市"}, {"name":"淄博市"}, {"name":"德州市"} ] } }, methods: { drawMapChart() { debugger switch (this.mapCityCode) { case "shandong": this.$echarts.registerMap('city', shandong); break; case "binzhou": this.$echarts.registerMap('city', binzhou); break; case "dezhou": this.$echarts.registerMap('city', dezhou); break; case "dongying": this.$echarts.registerMap('city', dongying); break; case "heze": this.$echarts.registerMap('city', heze); break; case "jinan": this.$echarts.registerMap('city', jinan); break; case "jining": this.$echarts.registerMap('city', jining); break; case "liaocheng": this.$echarts.registerMap('city', liaocheng); break; case "linyi": this.$echarts.registerMap('city', linyi); break; case "qingdao": this.$echarts.registerMap('city', qingdao); break; case "rizhao": this.$echarts.registerMap('city', rizhao); break; case "taian": this.$echarts.registerMap('city', taian); break; case "weifang": this.$echarts.registerMap('city', weifang); break; case "weihai": this.$echarts.registerMap('city', weihai); break; case "yantai": this.$echarts.registerMap('city', yantai); break; case "zaozhuang": this.$echarts.registerMap('city', zaozhuang); break; case "zibo": this.$echarts.registerMap('city', zibo); break; } // 初始化 var mapChart = this.$echarts.init(document.getElementById('mapChart')); //地图数据(用于鼠标悬停显示的数据源) var data = [] //将城市数据整理到地图数据中 this.shandongCity.forEach(function(v) { // 地区名称 var name = v.name; data.push({ name: name, value: Math.round(Math.random() * 10 + 10) }) }); this.mapOption.series[0].data = data; mapChart.setOption(this.mapOption, true); var provinces = ['binzhou', 'dezhou', 'dongying', 'heze', 'jinan', 'jining', 'liaocheng', 'linyi', 'qingdao', 'rizhao', 'taian', 'weifang', 'weihai', 'yantai', 'zaozhuang', 'zibo', 'dezhou']; var provincesText = ['滨州市', '德州市', '东营市', '菏泽市', '济南市', '济宁市', '聊城市', '临沂市', '青岛市', '日照市', '泰安市', '潍坊市', '威海市', '烟台市', '枣庄市', '淄博市', '德州市']; var that = this; mapChart.on('click', function (param) { that.mapCityCode = provinces[provincesText.indexOf(param.name)] || 'shandong' that.getCityMapOpt() }) }, //显示各市地图 getCityMapOpt() { switch (this.mapCityCode) { case "shandong": //此处代表省级回跳全国,也可下跳各市县,同理全国点击跳转省 this.$echarts.registerMap('city', shandong); break; case "binzhou": this.$echarts.registerMap('city', binzhou); break; case "dezhou": this.$echarts.registerMap('city', dezhou); break; case "dongying": this.$echarts.registerMap('city', dongying); break; case "heze": this.$echarts.registerMap('city', heze); break; case "jinan": this.$echarts.registerMap('city', jinan); break; case "jining": this.$echarts.registerMap('city', jining); break; case "liaocheng": this.$echarts.registerMap('city', liaocheng); break; case "linyi": this.$echarts.registerMap('city', linyi); break; case "qingdao": this.$echarts.registerMap('city', qingdao); break; case "rizhao": this.$echarts.registerMap('city', rizhao); break; case "taian": this.$echarts.registerMap('city', taian); break; case "weifang": this.$echarts.registerMap('city', weifang); break; case "weihai": this.$echarts.registerMap('city', weihai); break; case "yantai": this.$echarts.registerMap('city', yantai); break; case "zaozhuang": this.$echarts.registerMap('city', zaozhuang); break; case "zibo": this.$echarts.registerMap('city', zibo); break; } var mapChart = this.$echarts.init(document.getElementById('mapChart')); this.mapOption.geo.map = 'city'; this.mapOption.series[0].data = this.pointList; mapChart.setOption(this.mapOption, true); }, }, mounted() { this.drawMapChart(); } } </script> <style scoped> /*设置容器宽高*/ .overview_mian_mapBox { width: 100%; height: 100%; } </style>
给提示框添加样式
tooltip: { trigger: 'item', backgroundColor: 'rgba(11, 24, 84, 0.8)', borderColor: '#0008ff', borderWidth: 1, padding: 15, textStyle: { textAlign: 'center' }, formatter: function (params) { var alarmLevel; if (params.data.value[2] > 4) { alarmLevel = '正常' } else { alarmLevel = "故障等级:" + params.data.value[2] + "级" } return "点位名称:" + params.data.name + "<br />" + alarmLevel; } },
效果如下:

三、通过气泡的大小来显示项目数量的多少
在每个地市增加一个显示项目数量多少的气泡,来直观的比较每个地市项目数量
1、给含有山东地市划分的数组添加经纬度
shandongCity: [ {"cp":[117.970703,37.381990],"name":"滨州市"}, {"cp":[116.357464,37.434092],"name":"德州市"}, {"cp":[118.674767,37.434751],"name":"东营市"}, {"cp":[115.480656,35.233750],"name":"菏泽市"}, {"cp":[117.119999,36.651216],"name":"济南市"}, {"cp":[116.587098,35.414921],"name":"济宁市"}, {"cp":[115.985371,36.456703],"name":"聊城市"}, {"cp":[118.356448,35.104672],"name":"临沂市"}, {"cp":[120.382639,36.067082],"name":"青岛市"}, {"cp":[119.526888,35.416377],"name":"日照市"}, {"cp":[117.087614,36.200252],"name":"泰安市"}, {"cp":[119.161755,36.706774],"name":"潍坊市"}, {"cp":[122.120419,37.513068],"name":"威海市"}, {"cp":[121.447935,37.463822],"name":"烟台市"}, {"cp":[117.323725,34.810487],"name":"枣庄市"}, {"cp":[118.054927,36.813487],"name":"淄博市"}, {"cp":[116.357464,37.434092],"name":"德州市"} ]
2、创建一个散点数组,用于保存经纬度坐标以及项目数量
// 初始化 var mapChart = this.$echarts.init(document.getElementById('mapChart')); //地图数据(用于鼠标悬停显示的数据源) var data = [] //创建一个散点数组,用于保存经纬度坐标以及项目数量,从而在地图上显示地市项目数量 var cityProjData = []; //将城市数据整理到地图数据中 this.shandongCity.forEach(function(v) { // 地区名称 var name = v.name; data.push({ name: name, value: Math.round(Math.random() * 10 + 10) }) cityProjData.push({ name: name, value: v.cp.concat(Math.round(Math.random() * 10 + 10))//将坐标数组和项目数量组合到一个数组中 }) }); this.mapOption.series[0].data = data; this.mapOption.series[1].data = cityProjData;
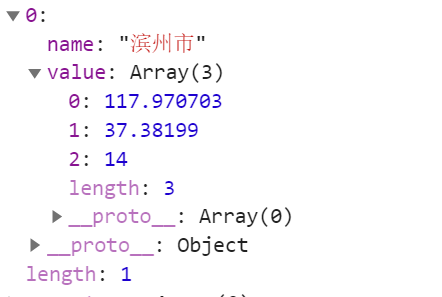
其中cityProjData如下所示:

3、在series中增加一个点的系列
在series中增加一个点的系列,类型可以选气球,圆形,很多。然后将我们把拼好的数据加入到这个新增系列的data中
, { name: '点', type: 'scatter', coordinateSystem: 'geo', symbol: 'pin', //气泡 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none' symbolSize: function (data) { return data[2]*3; }, emphasis: { label: { show: true, formatter: function (param) { return param.data.value[2]; }, position: 'top' } }, itemStyle: { shadowBlur: 10, shadowColor: 'rgba(25, 100, 150, 0.5)', shadowOffsetY: 5, color: this.$echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ offset: 0, color: 'rgb(129, 227, 238)' }, { offset: 1, color: 'rgb(25, 183, 207)' }]) }, zlevel: 6, data: [], }
注意:series中的coordinateSystem必须设置为 geo,即采用的坐标系统参考与geo中定义的地图保持一致;geo方式也只适用于面状地图数据,对点和线要素数据无效!
symbol可选配置项:‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
当然,用了一圈,我发现最合适做这个功能的,还是pin和circle,但是circle有重叠。需要把城市的坐标调整一下。为了简单,这里就用pin了
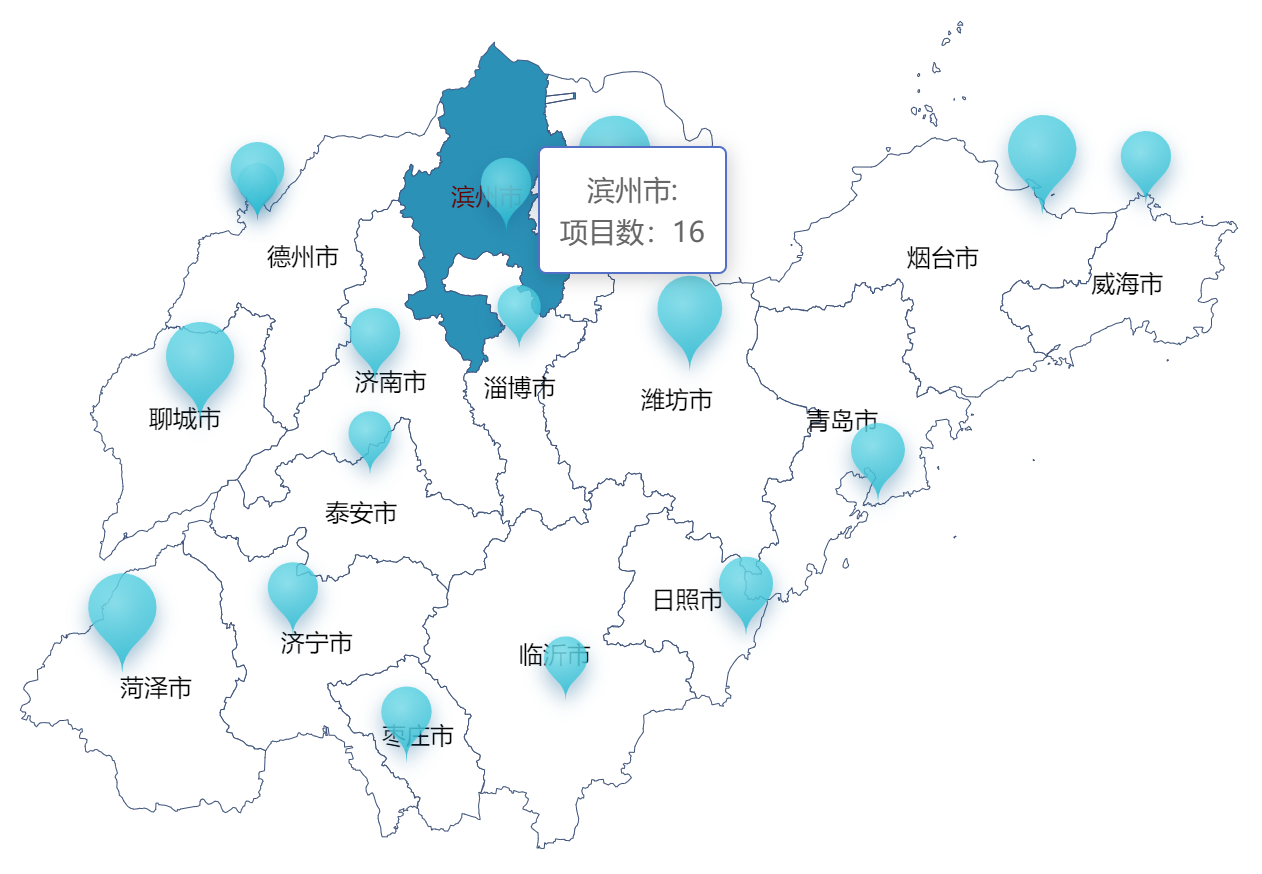
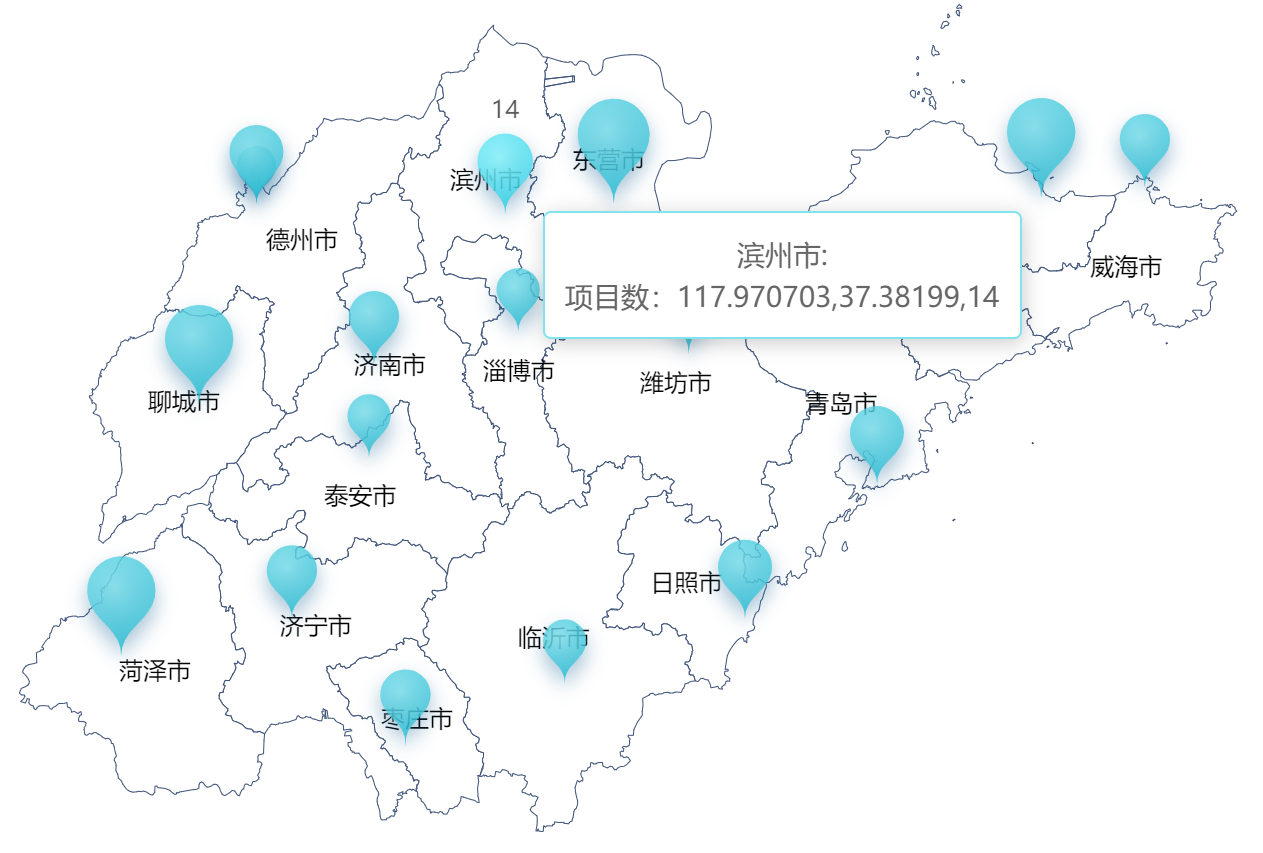
4、启动项目,效果如下:


效果如下图所示,这里我们发现有个问题,当你鼠标悬停在地市区域上时,显示的是项目数,当你悬停到小气球上时,显示的是项目数:经度,维度,项目数。我们需要调整toolTip,让其根据不同的数据源,进行判断,从而实现数据显示的统一性
5、修改tooltip
tooltip: { trigger: 'item', formatter: function(params) { var toolTiphtml = '' toolTiphtml += params.name+':<br>' if(params.value.length>1) { toolTiphtml+='项目数:'+params.value[2]+"<br>" }else { toolTiphtml+='项目数:'+params.value+"<br>" } return toolTiphtml; } },
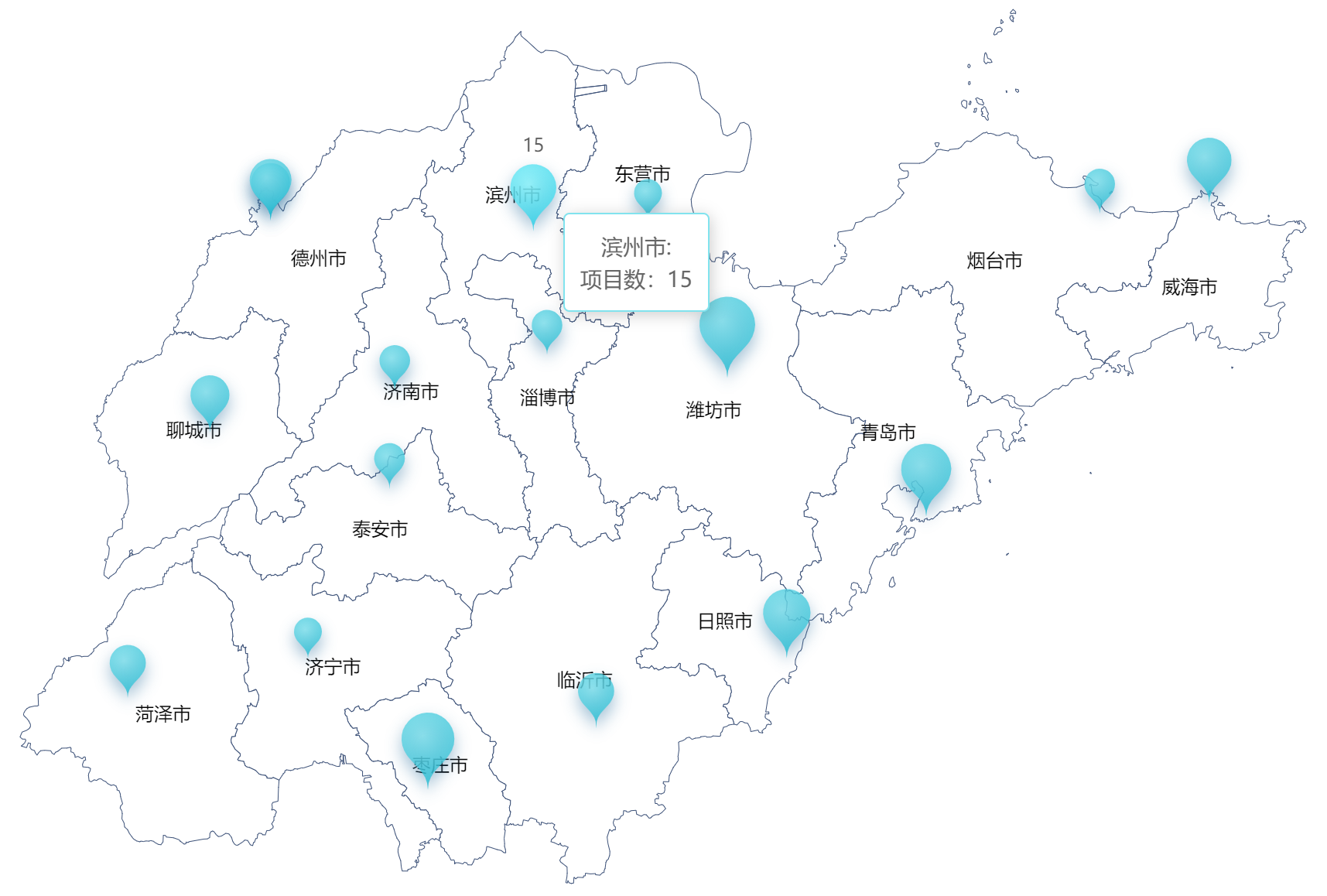
效果如下:


完整代码如下:
<template> <!-- 地图容器div --> <div className="overview_mian_mapBox" id="mapChart" ref="mapChart"></div> </template> <script> import shandong from '@/assets/shandongMapJson/shandong.json' import binzhou from '@/assets/shandongMapJson/binzhou' import dezhou from '@/assets/shandongMapJson/dezhou' import dongying from '@/assets/shandongMapJson/dongying' import heze from '@/assets/shandongMapJson/heze' import jinan from '@/assets/shandongMapJson/jinan' import jining from '@/assets/shandongMapJson/jining' import liaocheng from '@/assets/shandongMapJson/liaocheng' import linyi from '@/assets/shandongMapJson/linyi' import qingdao from '@/assets/shandongMapJson/qingdao' import rizhao from '@/assets/shandongMapJson/rizhao' import taian from '@/assets/shandongMapJson/taian' import weifang from '@/assets/shandongMapJson/weifang' import weihai from '@/assets/shandongMapJson/weihai' import yantai from '@/assets/shandongMapJson/yantai' import zaozhuang from '@/assets/shandongMapJson/zaozhuang' import zibo from '@/assets/shandongMapJson/zibo' export default { name: "shandongCityToDistrict", data() { return { mapOption: { tooltip: { trigger: 'item', formatter: function(params) { var toolTiphtml = '' toolTiphtml += params.name+':<br>' if(params.value.length>1) { toolTiphtml+='项目数:'+params.value[2]+"<br>" }else { toolTiphtml+='项目数:'+params.value+"<br>" } return toolTiphtml; } }, geo: { show: true, map: 'city', label: { normal: { show: true }, emphasis: { show: true, } }, roam: false, itemStyle: { normal: { areaColor: '#fff', borderColor: '#3B5077', }, emphasis: { areaColor: '#2B91B7', } } }, series: [ { type: 'map', map: 'shandong', geoIndex: 0, aspectScale: 0.75, //长宽比 showLegendSymbol: false, // 存在legend时显示 label: { normal: { show: true }, emphasis: { show: false, textStyle: { color: '#fff' } } }, roam: true, itemStyle: { normal: { areaColor: '#031525', borderColor: '#0227ad', }, emphasis: { areaColor: '#2B91B7' } }, animation: false, data: [] }, { name: '点', type: 'scatter', coordinateSystem: 'geo', symbol: 'pin', //气泡 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none' symbolSize: function (data) { return data[2]*3; }, emphasis: { label: { show: true, formatter: function (param) { return param.data.value[2]; }, position: 'top' } }, itemStyle: { shadowBlur: 10, shadowColor: 'rgba(25, 100, 150, 0.5)', shadowOffsetY: 5, color: this.$echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ offset: 0, color: 'rgb(129, 227, 238)' }, { offset: 1, color: 'rgb(25, 183, 207)' }]) }, zlevel: 6, data: [], } ] }, mapCityCode: 'shandong', shandongCity: [ {"cp":[117.970703,37.381990],"name":"滨州市"}, {"cp":[116.357464,37.434092],"name":"德州市"}, {"cp":[118.674767,37.434751],"name":"东营市"}, {"cp":[115.480656,35.233750],"name":"菏泽市"}, {"cp":[117.119999,36.651216],"name":"济南市"}, {"cp":[116.587098,35.414921],"name":"济宁市"}, {"cp":[115.985371,36.456703],"name":"聊城市"}, {"cp":[118.356448,35.104672],"name":"临沂市"}, {"cp":[120.382639,36.067082],"name":"青岛市"}, {"cp":[119.526888,35.416377],"name":"日照市"}, {"cp":[117.087614,36.200252],"name":"泰安市"}, {"cp":[119.161755,36.706774],"name":"潍坊市"}, {"cp":[122.120419,37.513068],"name":"威海市"}, {"cp":[121.447935,37.463822],"name":"烟台市"}, {"cp":[117.323725,34.810487],"name":"枣庄市"}, {"cp":[118.054927,36.813487],"name":"淄博市"}, {"cp":[116.357464,37.434092],"name":"德州市"} ] } }, methods: { drawMapChart() { debugger switch (this.mapCityCode) { case "shandong": this.$echarts.registerMap('city', shandong); break; case "binzhou": this.$echarts.registerMap('city', binzhou); break; case "dezhou": this.$echarts.registerMap('city', dezhou); break; case "dongying": this.$echarts.registerMap('city', dongying); break; case "heze": this.$echarts.registerMap('city', heze); break; case "jinan": this.$echarts.registerMap('city', jinan); break; case "jining": this.$echarts.registerMap('city', jining); break; case "liaocheng": this.$echarts.registerMap('city', liaocheng); break; case "linyi": this.$echarts.registerMap('city', linyi); break; case "qingdao": this.$echarts.registerMap('city', qingdao); break; case "rizhao": this.$echarts.registerMap('city', rizhao); break; case "taian": this.$echarts.registerMap('city', taian); break; case "weifang": this.$echarts.registerMap('city', weifang); break; case "weihai": this.$echarts.registerMap('city', weihai); break; case "yantai": this.$echarts.registerMap('city', yantai); break; case "zaozhuang": this.$echarts.registerMap('city', zaozhuang); break; case "zibo": this.$echarts.registerMap('city', zibo); break; } // 初始化 var mapChart = this.$echarts.init(document.getElementById('mapChart')); //地图数据(用于鼠标悬停显示的数据源) var data = [] //创建一个散点数组,用于保存经纬度坐标以及项目数量,从而在地图上显示地市项目数量 var cityProjData = []; //将城市数据整理到地图数据中 this.shandongCity.forEach(function(v) { // 地区名称 var name = v.name; data.push({ name: name, value: Math.round(Math.random() * 10 + 10) }) cityProjData.push({ name: name, value: v.cp.concat(Math.round(Math.random() * 10 + 10))//将坐标数组和项目数量组合到一个数组中 }) debugger }); this.mapOption.series[0].data = data; this.mapOption.series[1].data = cityProjData; mapChart.setOption(this.mapOption, true); } }, mounted() { this.drawMapChart(); } } </script> <style scoped> /*设置容器宽高*/ .overview_mian_mapBox { width: 100%; height: 100%; } </style>
四、实现市下钻联动
1、点击市,通过param.name得到市名,进而得到拼音
var provinces = ['binzhou', 'dezhou', 'dongying', 'heze', 'jinan', 'jining', 'liaocheng', 'linyi', 'qingdao', 'rizhao', 'taian', 'weifang', 'weihai', 'yantai', 'zaozhuang', 'zibo', 'dezhou']; var provincesText = ['滨州市', '德州市', '东营市', '菏泽市', '济南市', '济宁市', '聊城市', '临沂市', '青岛市', '日照市', '泰安市', '潍坊市', '威海市', '烟台市', '枣庄市', '淄博市', '德州市']; var that = this; mapChart.on('click', function (param) { that.mapCityCode = provinces[provincesText.indexOf(param.name)] || 'shandong' that.getCityMapOpt() })
2、根据拼音得到该市的区地图
//显示各市地图 getCityMapOpt() { switch (this.mapCityCode) { case "shandong": //此处代表省级回跳全国,也可下跳各市县,同理全国点击跳转省 this.$echarts.registerMap('city', shandong); break; case "binzhou": this.$echarts.registerMap('city', binzhou); break; case "dezhou": this.$echarts.registerMap('city', dezhou); break; case "dongying": this.$echarts.registerMap('city', dongying); break; case "heze": this.$echarts.registerMap('city', heze); break; case "jinan": this.$echarts.registerMap('city', jinan); break; case "jining": this.$echarts.registerMap('city', jining); break; case "liaocheng": this.$echarts.registerMap('city', liaocheng); break; case "linyi": this.$echarts.registerMap('city', linyi); break; case "qingdao": this.$echarts.registerMap('city', qingdao); break; case "rizhao": this.$echarts.registerMap('city', rizhao); break; case "taian": this.$echarts.registerMap('city', taian); break; case "weifang": this.$echarts.registerMap('city', weifang); break; case "weihai": this.$echarts.registerMap('city', weihai); break; case "yantai": this.$echarts.registerMap('city', yantai); break; case "zaozhuang": this.$echarts.registerMap('city', zaozhuang); break; case "zibo": this.$echarts.registerMap('city', zibo); break; } var mapChart = this.$echarts.init(document.getElementById('mapChart')); mapChart.setOption(this.mapOption, true); },
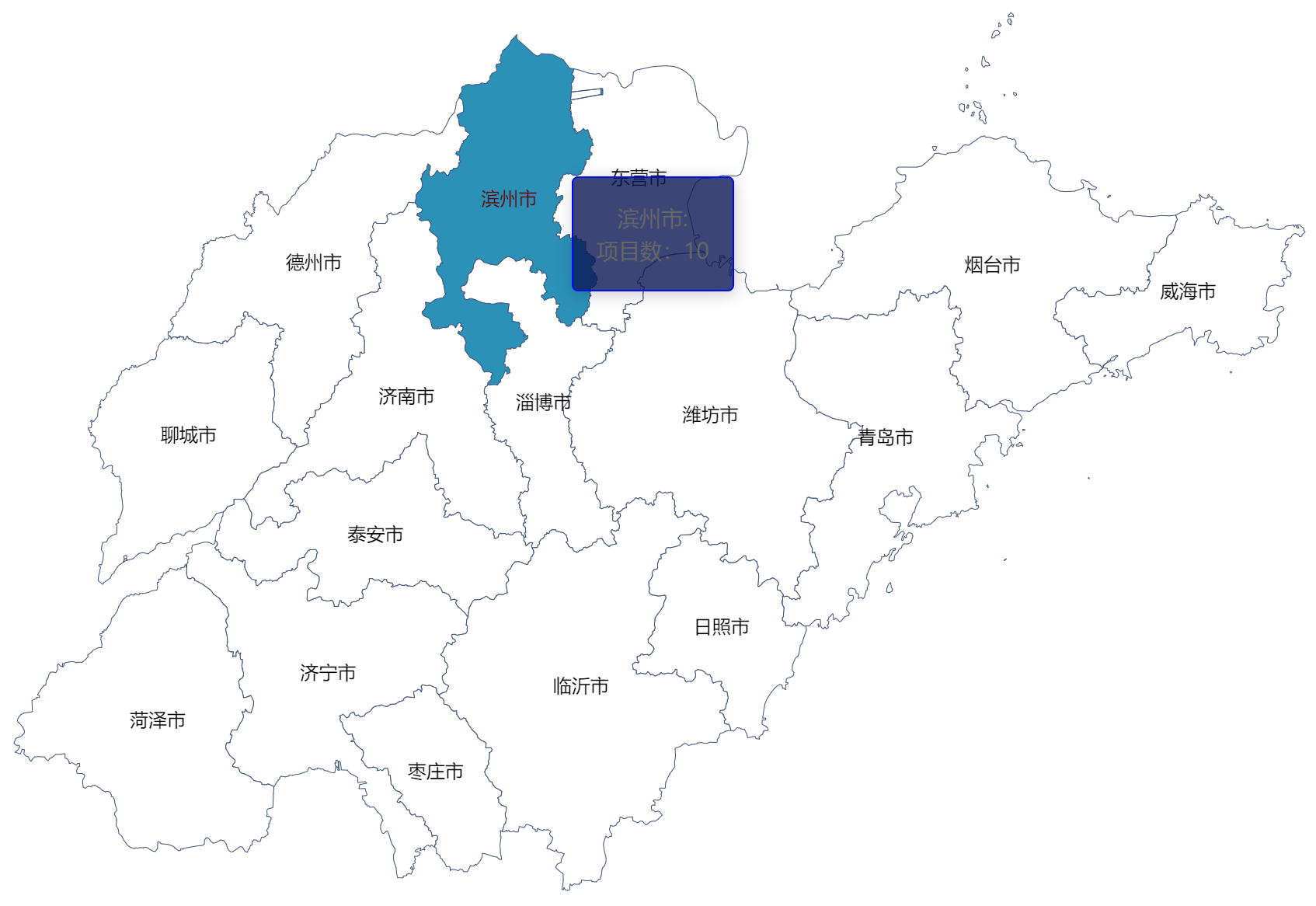
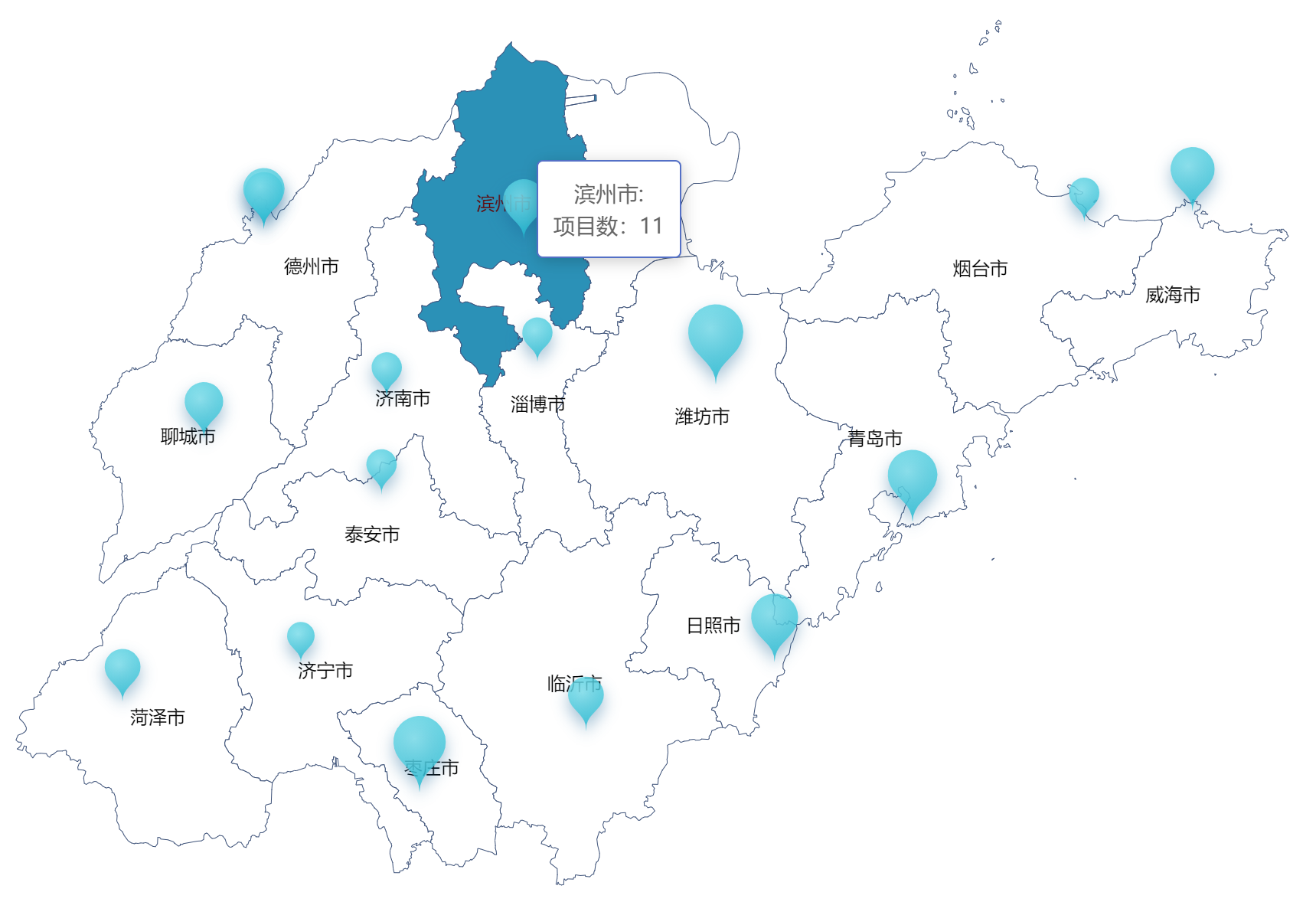
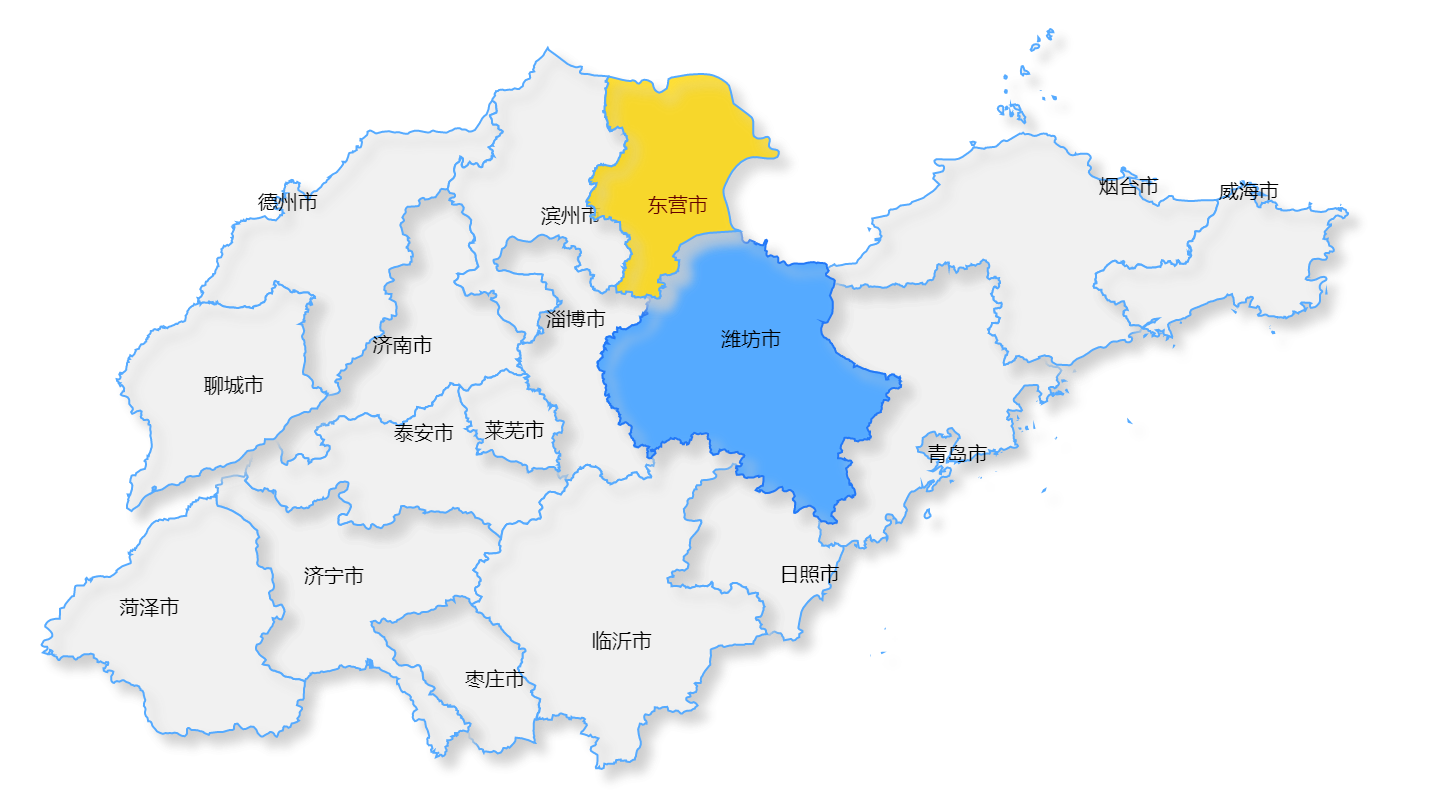
效果如下:

点击滨州市

给地图的背景换个颜色,修改geo下面的itemStyle下面的areaColor
itemStyle: { normal: { areaColor: '#047ec9', borderColor: '#3B5077', }, emphasis: { areaColor: '#2B91B7', } }
效果如下:

给边界border加宽,并添加阴影
itemStyle: { normal: { areaColor: '#047ec9', borderColor: '#060c50', borderWidth: 1.5, shadowColor: '#02aae0', shadowBlur: 15 }, emphasis: { areaColor: '#0654b2' } }
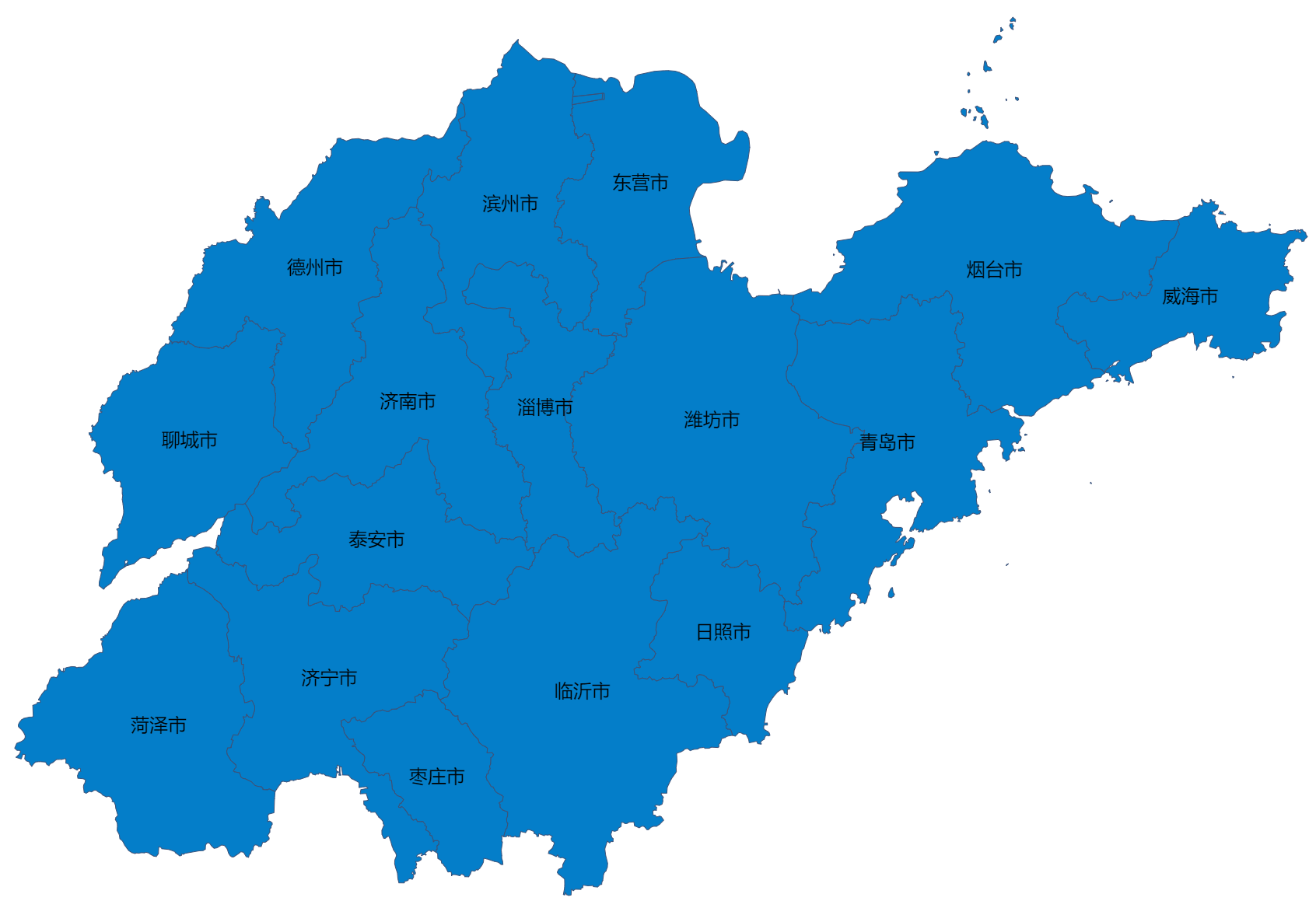
效果如下:

五、使用js文件实现展示省份地图
1、效果

2、echarts的安装
npm install echarts
3、echarts各省份地图js导入
以下是各省份的数据,可以直接下载使用,放在项目js文件夹下,在页面内引入。
链接:https://pan.baidu.com/s/1cJl2y2QGscl_I-IXpA8PWA 提取码:xkzg --来自百度网盘超级会员V5的分享
下载后内容如下:

4、完整代码
<template> <div id="sd-map" ref="mapBox" style="background-color: #ffffff;"></div> </template> <script> // 引入echarts import * as echarts from 'echarts' // 导入echarts地图js import '@/assets/js/shandong.js' export default { name: 'EchartsMap', data() { return { chart: null, options: {}, } }, created() { this.options = { // 注释部分是图的标题,按需要进行修改 // title: { // text: '各区域设备分布情况', // subtext: '', // padding: [15, 15], // textStyle: { // fontFamily: '宋体', // fontSize: 16, // fontWeight: 'normal', // color: '#55aaff' // } // }, series: [ { map: '山东', type: 'map', aspectScale: 0.9, roam: false, label: { show: true, textStyle: { color: '#fff', fontSize: 12, } }, itemStyle: { normal: { // 图形的描边颜色 borderColor: '#55aaff', // 描边线宽。 borderWidth: 1, // 柱条的描边类型。 borderType: 'solid', // 图形的颜色 #233F53 areaColor: '#f1f1f1', // 图形阴影的模糊大小。 shadowBlur: 5, // 阴影色 #233F53 shadowColor: '#cecece', // X轴阴影 shadowOffsetX: 5, // Y轴阴影 shadowOffsetY: 5, label: { // 显示省份下面市、州的名称 show: true, textStyle: { color: '#000000', fontSize: 10, }, } }, // 鼠标放上去后,样式改变 emphasis: { // 图形的描边颜色 borderColor: '#2378f7', borderWidth: '1', // 阴影色 areaColor: '#55aaff', label: { show: true, textStyle: { color: '#000000', fontSize: 10, } } }, effect: { show: true, shadowBlur: 10, loop: true, } }, } ] }; }, mounted() { this.chart = echarts.init(this.$refs.mapBox) this.chart.setOption(this.options) }, beforeDestroy() { if (!this.chart) { return } this.chart.dispose() this.chart = null } } </script> <style scoped> #sd-map{ width: 60%; height: 600px; } </style>
六、VUE实现中国地图省份下钻联动
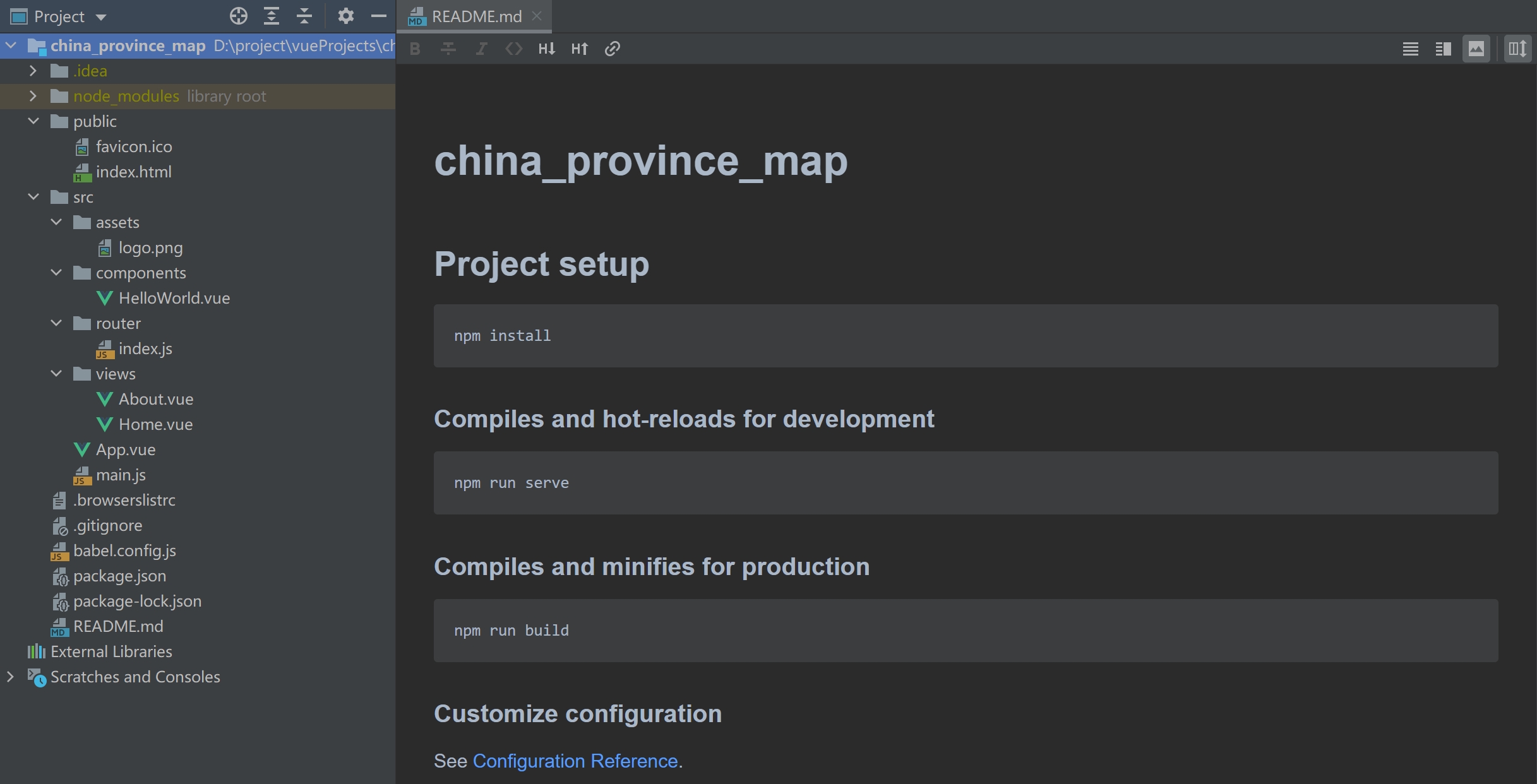
1、创建vue2.x项目china_province_map,打开项目,如下所示:

2、安装echarts依赖
npm install echarts --save
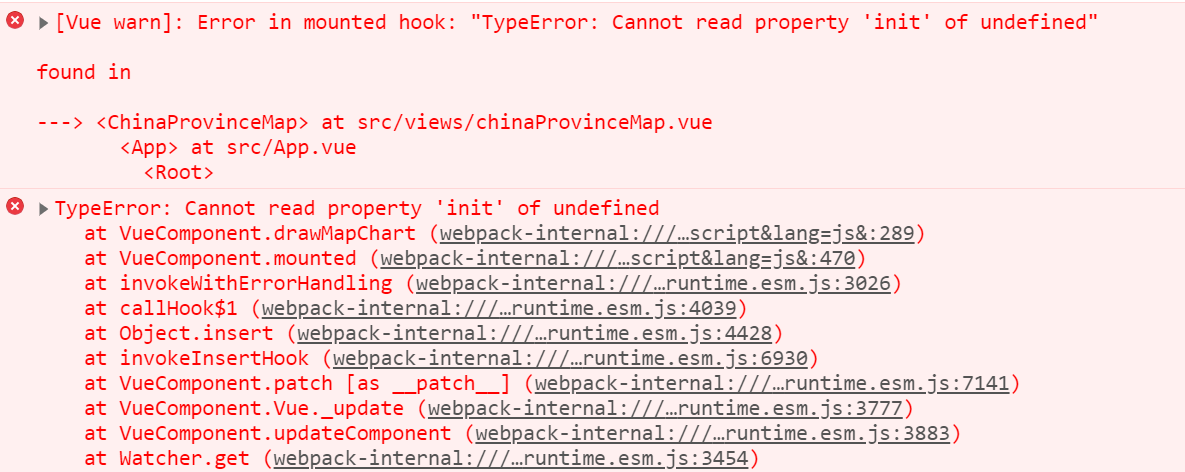
注意:安装4.1.0版本,否则后面会报错Error in mounted hook: "TypeError: Cannot read property 'init' of undefined"。如下所示:

npm install echarts@4.1.0 --save
3、main.js中引入echarts
vue2:
import echarts from 'echarts'; Vue.prototype.$echarts = echarts
vue3
import * as echarts from 'echarts' app.config.globalProperties.$echarts = echarts // 全局挂载echarts
4、新建chinaProvinceMap.vue文件
<template> </template> <script> export default { name: "chinaProvinceMap" } </script> <style scoped> </style>
(1)、添加html部分
<div class="overview_mian_mapBox" id="mapChart" ref="mapChart" ></div>
(2)、下载和引入json文件
import china from '../../public/mapJson/china' import anhui from '../../public/mapJson/anhui' import aomen from '../../public/mapJson/aomen' import beijing from '../../public/mapJson/beijing' import chongqing from '../../public/mapJson/chongqing' import fujian from '../../public/mapJson/fujian' import gansu from '../../public/mapJson/gansu' import guangdong from '../../public/mapJson/guangdong' import guangxi from '../../public/mapJson/guangxi' import guizhou from '../../public/mapJson/guizhou' import hainan from '../../public/mapJson/hainan' import hebei from '../../public/mapJson/hebei' import heilongjiang from '../../public/mapJson/heilongjiang' import henan from '../../public/mapJson/henan' import hubei from '../../public/mapJson/hubei' import hunan from '../../public/mapJson/hunan' import jiangsu from '../../public/mapJson/jiangsu' import jiangxi from '../../public/mapJson/jiangxi' import jilin from '../../public/mapJson/jilin' import liaoning from '../../public/mapJson/liaoning' import neimenggu from '../../public/mapJson/neimenggu' import ningxia from '../../public/mapJson/ningxia' import qinghai from '../../public/mapJson/qinghai' import shandong from '../../public/mapJson/shandong' import shanghai from '../../public/mapJson/shanghai' import shanxi from '../../public/mapJson/shanxi' import shanxi1 from '../../public/mapJson/shanxi1' import sichuan from '../../public/mapJson/sichuan' import tianjin from '../../public/mapJson/tianjin' import xianggang from '../../public/mapJson/xianggang' import xinjiang from '../../public/mapJson/xinjiang' import xizang from '../../public/mapJson/xizang' import yunnan from '../../public/mapJson/yunnan' import zhejiang from '../../public/mapJson/zhejiang' import taiwan from '../../public/mapJson/taiwan'
在public目录下创建mapJson目录,将下载的json文件放入mapJson目录下。
scripts
export default { name: "chinaProvinceMap", data(){ return{ map: { center: { lng: 112, lat: 37 }, zoom: 10, markList: [], clickMarkIndex: '', }, mapOption: { tooltip: { trigger: 'item', backgroundColor: 'rgba(11, 24, 84, 0.8)', borderColor: '#0008ff', borderWidth: 1, padding: 15, textStyle:{ textAlign: 'center' }, formatter: function (params) { var alarmLevel; if(params.data.value[2] > 4){ alarmLevel = '正常' }else{ alarmLevel = "故障等级:" + params.data.value[2] + "级" } return "点位名称:" + params.data.name + "<br />" + alarmLevel; } }, visualMap: { show: true, type: 'continuous', min: 1, max: 5, top: '5%', left: 'center', text: ['正常', '一级警告'], textStyle: { color: '#fff' }, //dimension: 2, //指定用数据的『哪个维度』,映射到视觉元素上 inverse: true, //是否反转 visualMap 组件 seriesIndex: [0,1], //指定取哪个系列的数据,即哪个系列的 series.data。默认取所有系列。 color: ['#6ff22d', '#00fff0', '#dedb00', '#ff9c00', '#fd045f'], calculable: true, //显示拖拽手柄 realtime: true, //拖拽时,是否实时更新 orient: 'horizontal', //水平放置组件 align: 'left', //指定组件中手柄和文字的摆放位置 hoverLink: true, //鼠标位置对应的数值 在 图表中对应的图形元素,会高亮 range:[1, 5] }, roamController: { show: true, x: "right", mapTypeControl: { china: true } }, geo: { roam: true, zoom: 1.2, label: { normal: { show: false, color: '#fff' }, emphasis: { show: true, color: '#eeeeee' } }, itemStyle: { normal: { areaColor: '#047ec9', borderColor: '#060c50', borderWidth: 1.5, shadowColor: '#02aae0', shadowBlur: 15 }, emphasis: { areaColor: '#0654b2' } } }, series: [ { type: "effectScatter",//带有涟漪特效动画的散点(气泡)图 coordinateSystem: "geo", symbolSize: 7, rippleEffect: { //涟漪特效 period: 4, //动画时间,值越小速度越快 brushType: "fill", //波纹绘制方式 stroke, fill scale: 3 //波纹圆环最大限制,值越大波纹越大 }, legendHoverLink: true, //是否启用图例 hover 时的联动高亮。 hoverAnimation: true, //是否开启鼠标 hover 的提示动画效果。 } ] }, //标注点数据格式 pointList:[ { name:'测试点位1', value:[112.669449492188, 37.8167617011719, 1]}, { name:'测试点位2', value:[112.680682402344, 37.9509682441406, 2]}, { name:'测试点位3', value:[112.349537382813, 37.941322248047, 3]}, { name:'测试点位4', value:[112.095592070313, 38.1639479804688, 4]}, { name:'测试点位5', value:[112.417345, 38.0238430000001, 99]} ], mapCityCode:'china', } }, methods:{ drawMapChart(){ debugger switch(this.mapCityCode){ case "china": this.$echarts.registerMap('city', china); break; case "anhui": this.$echarts.registerMap('city', anhui); break; case "aomen": this.$echarts.registerMap('city', aomen); break; case "beijing": this.$echarts.registerMap('city', beijing); break; case "chongqing": this.$echarts.registerMap('city', chongqing); break; case "fujian": this.$echarts.registerMap('city', fujian); break; case "gansu": this.$echarts.registerMap('city', gansu); break; case "guangdong": this.$echarts.registerMap('city', guangdong); break; case "guangxi": this.$echarts.registerMap('city', guangxi); break; case "guizhou": this.$echarts.registerMap('city', guizhou); break; case "hainan": this.$echarts.registerMap('city', hainan); break; case "henan": this.$echarts.registerMap('city', henan); break; case "heilongjiang": this.$echarts.registerMap('city', heilongjiang); break; case "hebei": this.$echarts.registerMap('city', hebei); break; case "hubei": this.$echarts.registerMap('city', hubei); break; case "hunan": this.$echarts.registerMap('city', hunan); break; case "jiangsu": this.$echarts.registerMap('city', jiangsu); break; case "jiangxi": this.$echarts.registerMap('city', jiangxi); break; case "jilin": this.$echarts.registerMap('city', jilin); break; case "liaoning": this.$echarts.registerMap('city', liaoning); break; case "neimenggu": this.$echarts.registerMap('city', neimenggu); break; case "ningxia": this.$echarts.registerMap('city', ningxia); break; case "qinghai": this.$echarts.registerMap('city', qinghai); break; case "shandong": this.$echarts.registerMap('city', shandong); break; case "shanghai": this.$echarts.registerMap('city', shanghai); break; case "shanxi": this.$echarts.registerMap('city', shanxi); break; case "shanxi1": this.$echarts.registerMap('city', shanxi1); break; case "sichuan": this.$echarts.registerMap('city', sichuan); break; case "taiwan": this.$echarts.registerMap('city', taiwan); break; case "tianjin": this.$echarts.registerMap('city', tianjin); break; case "world": this.$echarts.registerMap('city', world); break; case "xianggang": this.$echarts.registerMap('city', xianggang); break; case "xinjiang": this.$echarts.registerMap('city', xinjiang); break; case "xizang": this.$echarts.registerMap('city', xizang); break; case "yunnan": this.$echarts.registerMap('city', yunnan); break; case "zhejiang": this.$echarts.registerMap('city', zhejiang); break; } var mapChart = this.$echarts.init(document.getElementById('mapChart')); if(mapChart.getOption()){ this.mapOption.visualMap.range = mapChart.getOption().visualMap[0].range; //获取手柄位置,刷新地图数据手柄位置不变 } this.mapOption.geo.map = 'city'; this.mapOption.series[0].data = this.pointList; mapChart.setOption(this.mapOption, true); var provinces = ['shanghai', 'heibei', 'shanxi', 'neimenggu', 'liaoning', 'jilin', 'heilongjiang', 'jiangsu', 'zhejiang', 'anhui', 'fujian', 'jiangxi', 'shandong', 'henan', 'hubei', 'hunan', 'guangdong', 'guangxi', 'hainan', 'sichuan', 'guizhou', 'yunnan', 'xizang', 'shanxi1', 'gansu', 'qinghai', 'ningxia', 'xinjiang', 'beijing', 'tianjing', 'chongqing', 'xianggang', 'aomen', 'taiwan']; var provincesText = ['上海市', '河北省', '山西省', '内蒙古自治区', '辽宁省', '吉林省', '黑龙江省', '江苏省', '浙江省', '安徽省', '福建省', '江西省', '山东省', '河南省', '湖北省', '湖南省', '广东省', '广西壮族自治区', '海南省', '四川省', '贵州省', '云南省', '西藏自治区', '陕西省', '甘肃省', '青海省', '宁夏宁夏回族自治区', '新疆省', '北京市', '天津市', '重庆市', '香港特别行政区', '澳门香港特别行政区', '台湾省']; var that = this; mapChart.on('click', function (param) { that.mapCityCode = provinces[provincesText.indexOf(param.name)] || 'china' that.getProvinceMapOpt() }) }, //显示各省地图 getProvinceMapOpt(){ switch(this.mapCityCode){ case "china": //此处代表省级回跳全国,也可下跳各市县,同理全国点击跳转省 this.$echarts.registerMap('city', china); break; case "anhui": this.$echarts.registerMap('city', anhui); break; case "aomen": this.$echarts.registerMap('city', aomen); break; case "beijing": this.$echarts.registerMap('city', beijing); break; case "chongqing": this.$echarts.registerMap('city', chongqing); break; case "fujian": this.$echarts.registerMap('city', fujian); break; case "gansu": this.$echarts.registerMap('city', gansu); break; case "guangdong": this.$echarts.registerMap('city', guangdong); break; case "guangxi": this.$echarts.registerMap('city', guangxi); break; case "guizhou": this.$echarts.registerMap('city', guizhou); break; case "hainan": this.$echarts.registerMap('city', hainan); break; case "henan": this.$echarts.registerMap('city', henan); break; case "heilongjiang": this.$echarts.registerMap('city', heilongjiang); break; case "hebei": this.$echarts.registerMap('city', hebei); break; case "hubei": this.$echarts.registerMap('city', hubei); break; case "hunan": this.$echarts.registerMap('city', hunan); break; case "jiangsu": this.$echarts.registerMap('city', jiangsu); break; case "jiangxi": this.$echarts.registerMap('city', jiangxi); break; case "jilin": this.$echarts.registerMap('city', jilin); break; case "liaoning": this.$echarts.registerMap('city', liaoning); break; case "neimenggu": this.$echarts.registerMap('city', neimenggu); break; case "ningxia": this.$echarts.registerMap('city', ningxia); break; case "qinghai": this.$echarts.registerMap('city', qinghai); break; case "shandong": this.$echarts.registerMap('city', shandong); break; case "shanghai": this.$echarts.registerMap('city', shanghai); break; case "shanxi": this.$echarts.registerMap('city', shanxi); break; case "shanxi1": this.$echarts.registerMap('city', shanxi1); break; case "sichuan": this.$echarts.registerMap('city', sichuan); break; case "taiwan": this.$echarts.registerMap('city', taiwan); break; case "tianjin": this.$echarts.registerMap('city', tianjin); break; case "world": this.$echarts.registerMap('city', world); break; case "xianggang": this.$echarts.registerMap('city', xianggang); break; case "xinjiang": this.$echarts.registerMap('city', xinjiang); break; case "xizang": this.$echarts.registerMap('city', xizang); break; case "yunnan": this.$echarts.registerMap('city', yunnan); break; case "zhejiang": this.$echarts.registerMap('city', zhejiang); break; } var mapChart = this.$echarts.init(document.getElementById('mapChart')); if(mapChart.getOption()){ this.mapOption.visualMap.range = mapChart.getOption().visualMap[0].range; } this.mapOption.geo.map = 'city'; this.mapOption.series[0].data = this.pointList; mapChart.setOption(this.mapOption, true); }, }, mounted() { this.drawMapChart(); } }
注意两点:
(1)、mapCityCode默认为china
(2)、provincesText中要加省份,如湖北要改为湖北省。
css
<style scoped> /*设置容器宽高*/ .overview_mian_mapBox{ width: 100%; height: 100%; } </style>
5、在router/index.js中添加路由
{ path: '/chinaProvinceMap', name: 'chinaProvinceMap', component: () => import(/* webpackChunkName: "about" */ '../views/chinaProvinceMap.vue') }
6、在App.vue中添加路由
<template> <div id="app"> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> | <router-link to="/chinaProvinceMap">chinaProvinceMap</router-link> </div> <router-view/> </div> </template>
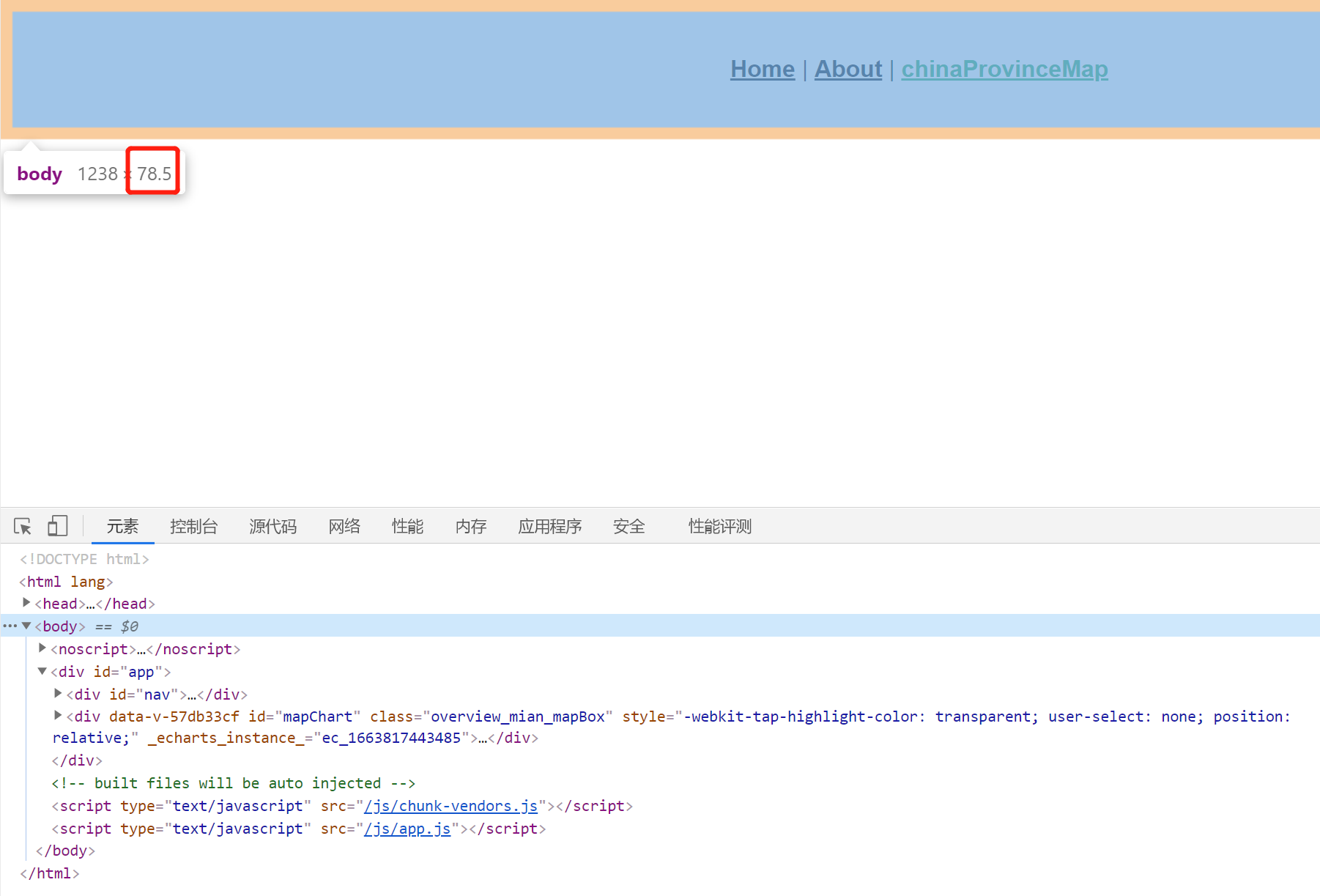
7、启动项目,此时发现即没有报错,也看不到任何内容,如下所示:

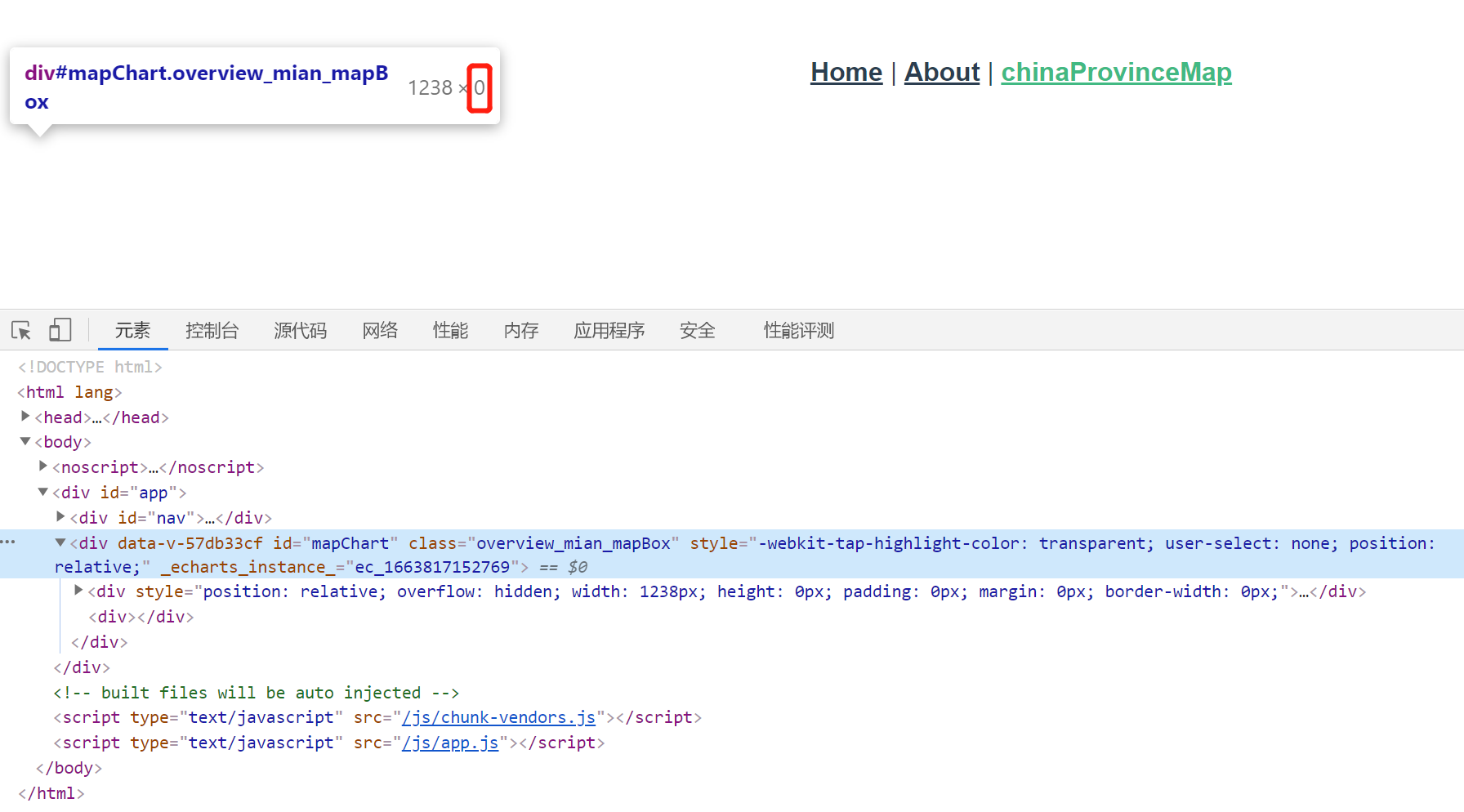
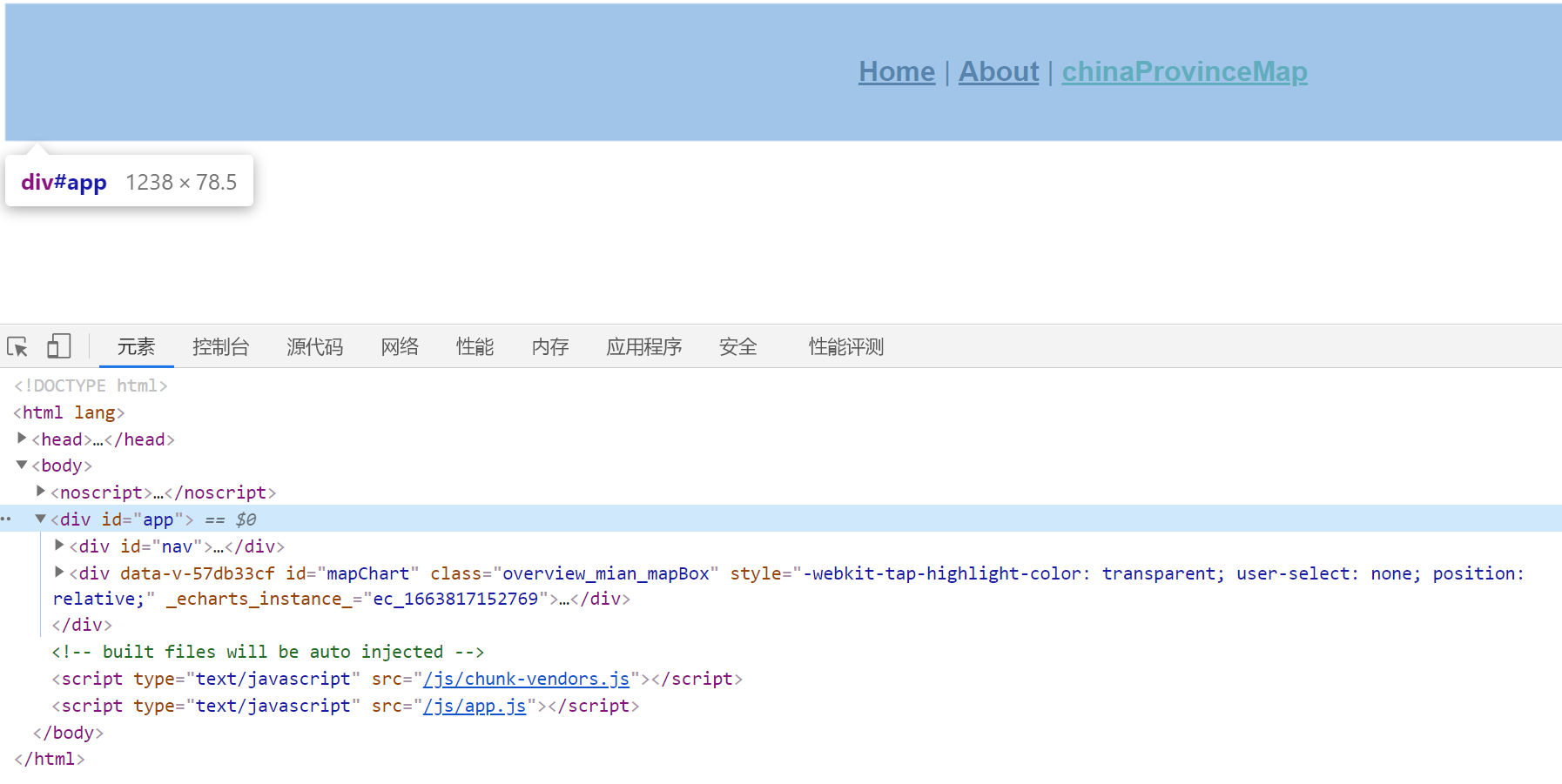
点击最左边的元素,查看html,发现地图的高度为0,id为app的高度为78.5,body的高度也是78.5



解决办法:将body、App.vue的高度设置为100%
<style> html, body { height: 100%; } #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; height: 100%; } #nav { padding: 30px; } #nav a { font-weight: bold; color: #2c3e50; } #nav a.router-link-exact-active { color: #42b983; } </style>
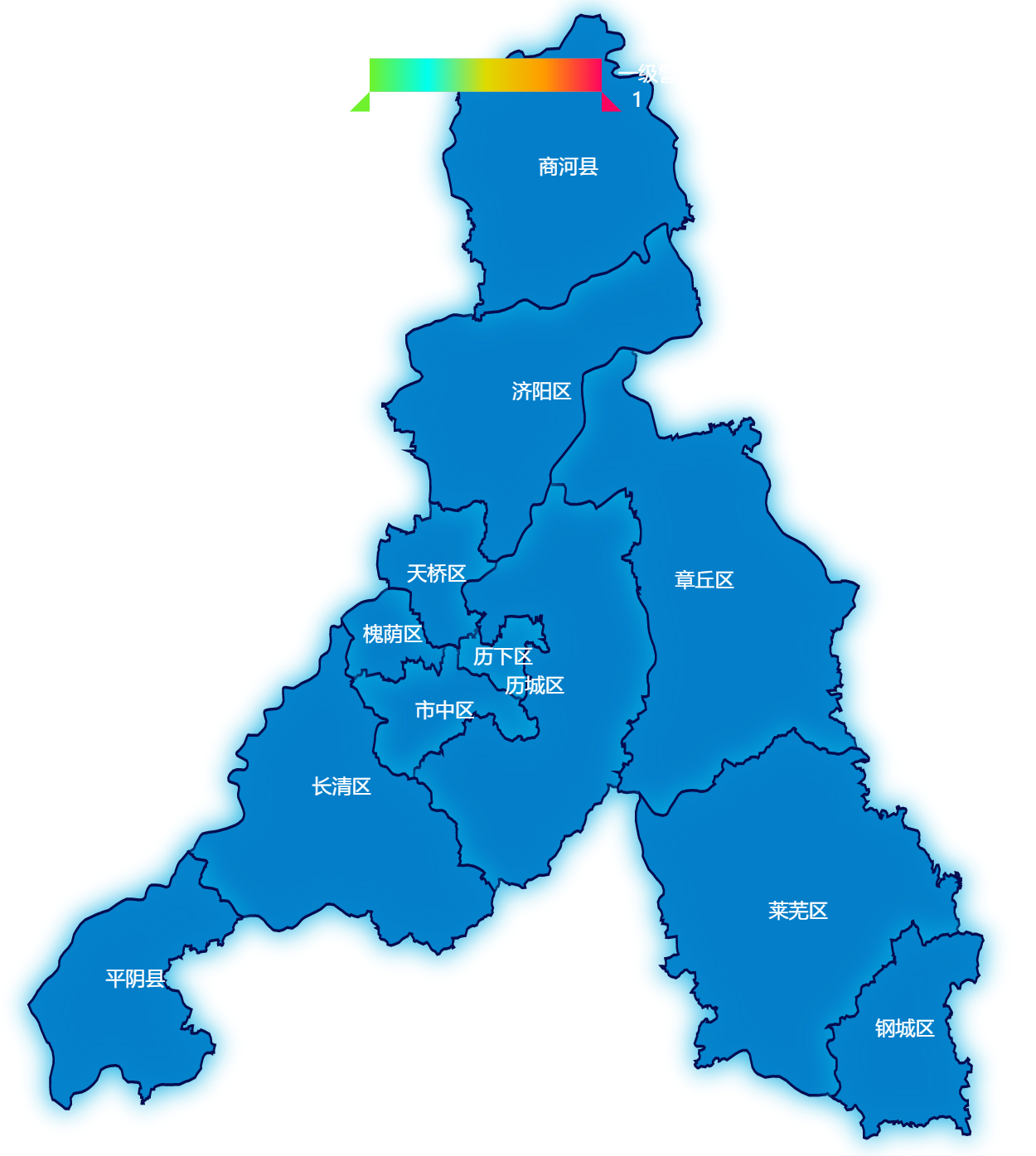
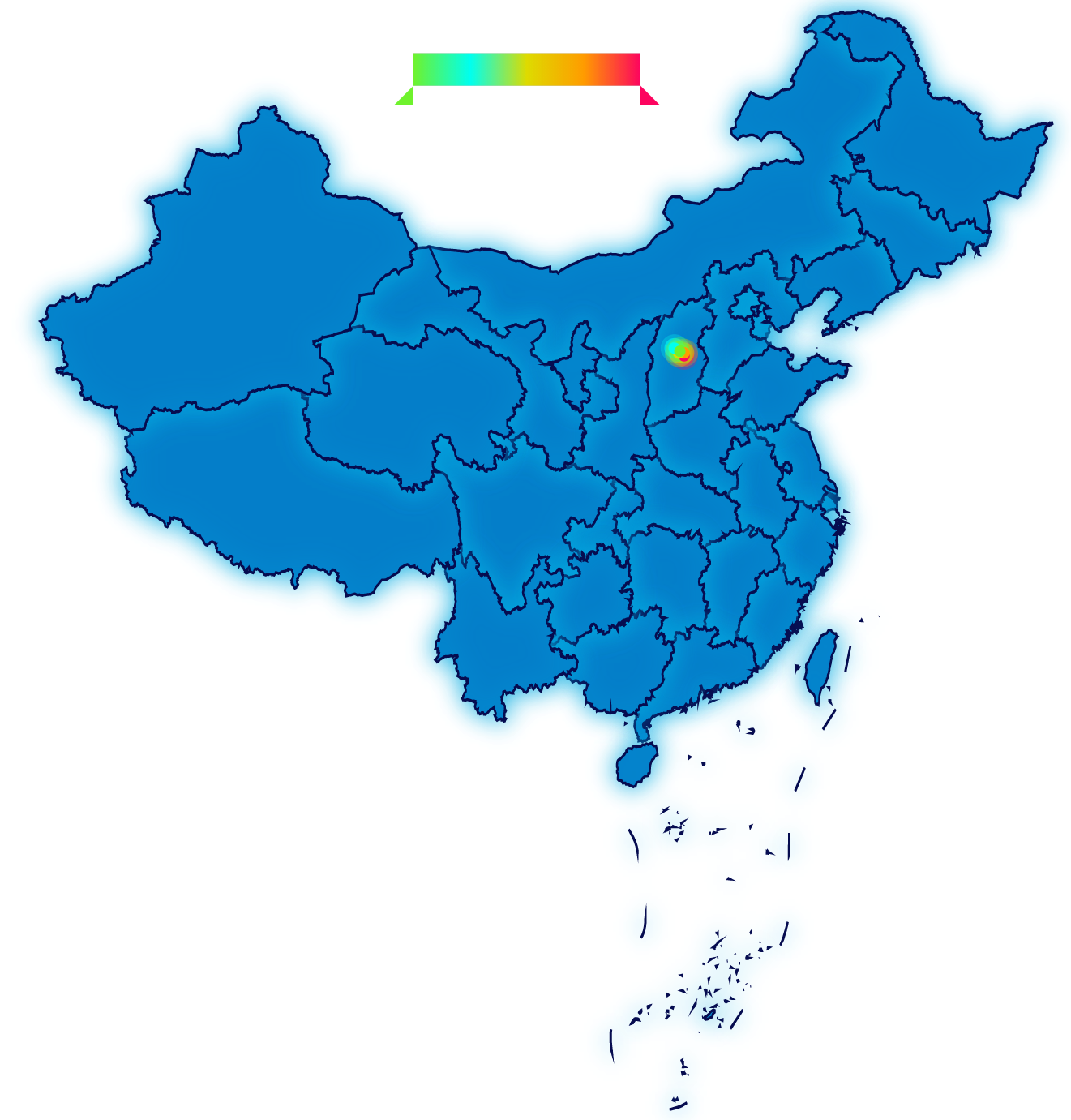
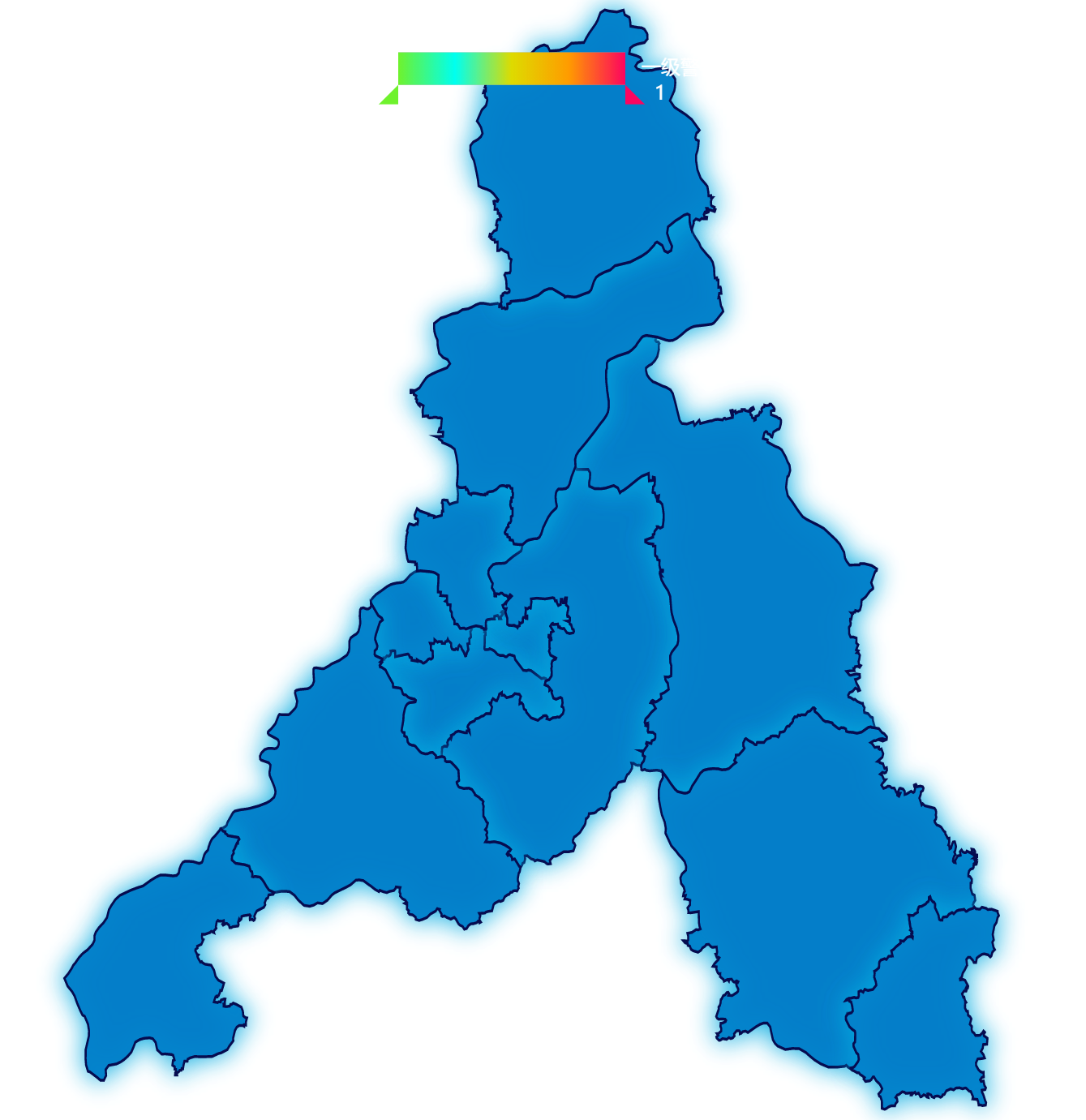
效果如下:

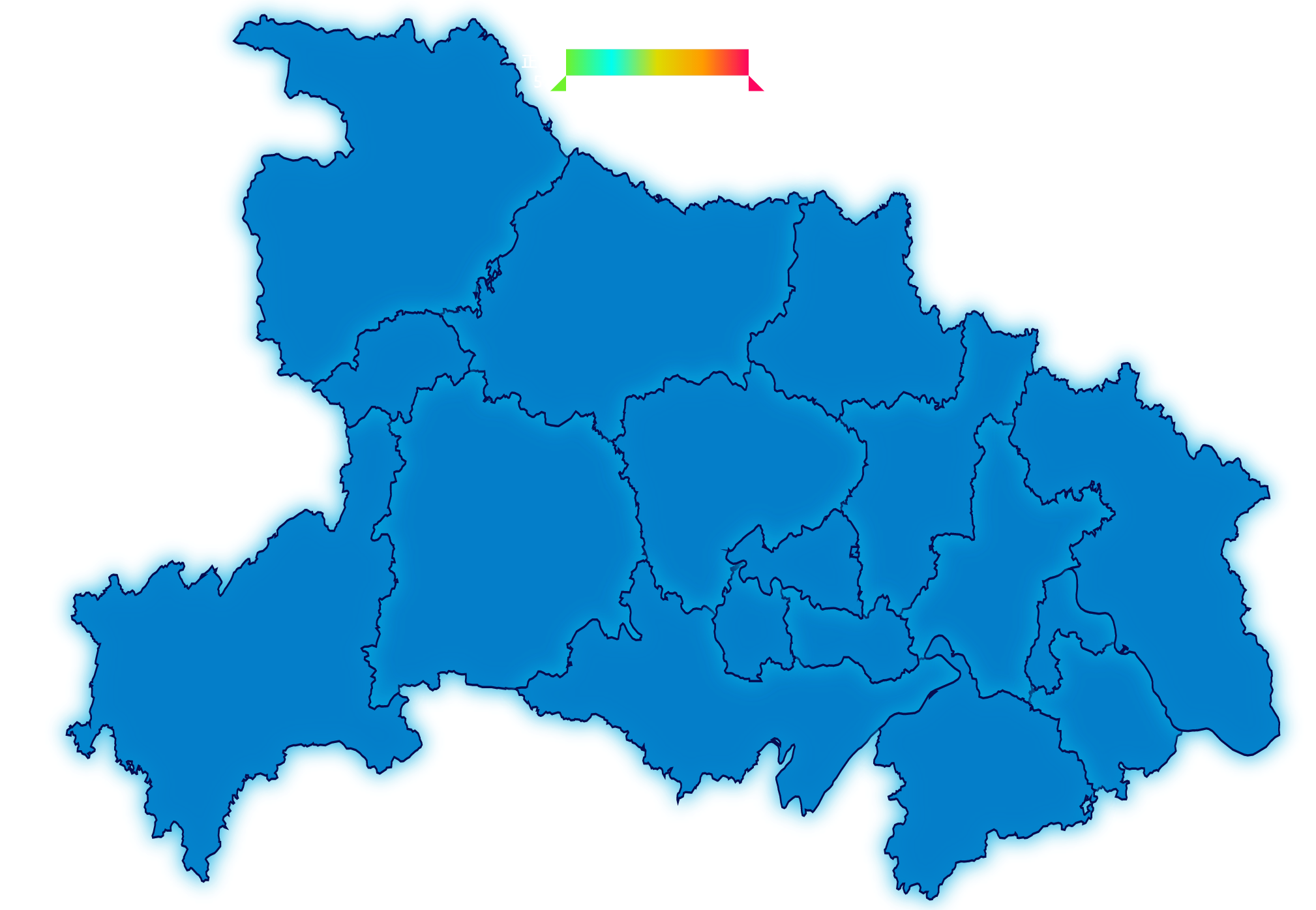
点击湖北省

七、VUE2实现山东省地图城市下钻联动
从省下钻到市的做法与从国家下钻到省的做法类似,这里不再详述,直接上代码:
<template> <!-- 地图容器div --> <div class="overview_mian_mapBox" id="mapChart" ref="mapChart" ></div> </template> <script> import shandong from '../../public/shandongMapJson/shandong' import binzhou from '../../public/shandongMapJson/binzhou' import dezhou from '../../public/shandongMapJson/dezhou' import dongying from '../../public/shandongMapJson/dongying' import heze from '../../public/shandongMapJson/heze' import jinan from '../../public/shandongMapJson/jinan' import jining from '../../public/shandongMapJson/jining' import liaocheng from '../../public/shandongMapJson/liaocheng' import linyi from '../../public/shandongMapJson/linyi' import qingdao from '../../public/shandongMapJson/qingdao' import rizhao from '../../public/shandongMapJson/rizhao' import taian from '../../public/shandongMapJson/taian' import weifang from '../../public/shandongMapJson/weifang' import weihai from '../../public/shandongMapJson/weihai' import yantai from '../../public/shandongMapJson/yantai' import zaozhuang from '../../public/shandongMapJson/zaozhuang' import zibo from '../../public/shandongMapJson/zibo' export default { name: "shandongToCity", data(){ return{ map: { center: { lng: 112, lat: 37 }, zoom: 10, markList: [], clickMarkIndex: '', }, mapOption: { tooltip: { trigger: 'item', backgroundColor: 'rgba(11, 24, 84, 0.8)', borderColor: '#0008ff', borderWidth: 1, padding: 15, textStyle:{ textAlign: 'center' }, formatter: function (params) { var alarmLevel; if(params.data.value[2] > 4){ alarmLevel = '正常' }else{ alarmLevel = "故障等级:" + params.data.value[2] + "级" } return "点位名称:" + params.data.name + "<br />" + alarmLevel; } }, visualMap: { show: true, type: 'continuous', min: 1, max: 5, top: '5%', left: 'center', text: ['正常', '一级警告'], textStyle: { color: '#fff' }, //dimension: 2, //指定用数据的『哪个维度』,映射到视觉元素上 inverse: true, //是否反转 visualMap 组件 seriesIndex: [0,1], //指定取哪个系列的数据,即哪个系列的 series.data。默认取所有系列。 color: ['#6ff22d', '#00fff0', '#dedb00', '#ff9c00', '#fd045f'], calculable: true, //显示拖拽手柄 realtime: true, //拖拽时,是否实时更新 orient: 'horizontal', //水平放置组件 align: 'left', //指定组件中手柄和文字的摆放位置 hoverLink: true, //鼠标位置对应的数值 在 图表中对应的图形元素,会高亮 range:[1, 5] }, roamController: { show: true, x: "right", mapTypeControl: { china: true } }, geo: { roam: true, zoom: 1.2, label: { normal: { show: false, color: '#fff' }, emphasis: { show: true, color: '#eeeeee' } }, itemStyle: { normal: { areaColor: '#047ec9', borderColor: '#060c50', borderWidth: 1.5, shadowColor: '#02aae0', shadowBlur: 15 }, emphasis: { areaColor: '#0654b2' } } }, series: [ { type: "effectScatter",//带有涟漪特效动画的散点(气泡)图 coordinateSystem: "geo", symbolSize: 7, rippleEffect: { //涟漪特效 period: 4, //动画时间,值越小速度越快 brushType: "fill", //波纹绘制方式 stroke, fill scale: 3 //波纹圆环最大限制,值越大波纹越大 }, legendHoverLink: true, //是否启用图例 hover 时的联动高亮。 hoverAnimation: true, //是否开启鼠标 hover 的提示动画效果。 } ] }, //标注点数据格式 pointList:[ { name:'测试点位1', value:[112.669449492188, 37.8167617011719, 1]}, { name:'测试点位2', value:[112.680682402344, 37.9509682441406, 2]}, { name:'测试点位3', value:[112.349537382813, 37.941322248047, 3]}, { name:'测试点位4', value:[112.095592070313, 38.1639479804688, 4]}, { name:'测试点位5', value:[112.417345, 38.0238430000001, 99]} ], mapCityCode:'shandong', } }, methods:{ drawMapChart(){ debugger switch(this.mapCityCode){ case "shandong": this.$echarts.registerMap('city', shandong); break; case "binzhou": this.$echarts.registerMap('city', binzhou); break; case "dezhou": this.$echarts.registerMap('city', dezhou); break; case "dongying": this.$echarts.registerMap('city', dongying); break; case "heze": this.$echarts.registerMap('city', heze); break; case "jinan": this.$echarts.registerMap('city', jinan); break; case "jining": this.$echarts.registerMap('city', jining); break; case "liaocheng": this.$echarts.registerMap('city', liaocheng); break; case "linyi": this.$echarts.registerMap('city', linyi); break; case "qingdao": this.$echarts.registerMap('city', qingdao); break; case "rizhao": this.$echarts.registerMap('city', rizhao); break; case "taian": this.$echarts.registerMap('city', taian); break; case "weifang": this.$echarts.registerMap('city', weifang); break; case "weihai": this.$echarts.registerMap('city', weihai); break; case "yantai": this.$echarts.registerMap('city', yantai); break; case "zaozhuang": this.$echarts.registerMap('city', zaozhuang); break; case "zibo": this.$echarts.registerMap('city', zibo); break; } var mapChart = this.$echarts.init(document.getElementById('mapChart')); if(mapChart.getOption()){ this.mapOption.visualMap.range = mapChart.getOption().visualMap[0].range; //获取手柄位置,刷新地图数据手柄位置不变 } this.mapOption.geo.map = 'city'; this.mapOption.series[0].data = this.pointList; mapChart.setOption(this.mapOption, true); var provinces = ['binzhou', 'dezhou', 'dongying', 'heze', 'jinan', 'jining', 'liaocheng', 'linyi', 'qingdao', 'rizhao', 'taian', 'weifang', 'weihai', 'yantai', 'zaozhuang', 'zibo', 'dezhou']; var provincesText = ['滨州市' , '滨州市', '东营市', '菏泽市','济南市', '济宁市', '聊城市', '临沂市', '青岛市', '日照市', '泰安市', '潍坊市', '威海市', '烟台市', '枣庄市', '淄博市', '德州市']; var that = this; mapChart.on('click', function (param) { that.mapCityCode = provinces[provincesText.indexOf(param.name)] || 'shandong' that.getCityMapOpt() }) }, //显示各市地图 getCityMapOpt(){ switch(this.mapCityCode){ case "shandong": //此处代表省级回跳全国,也可下跳各市县,同理全国点击跳转省 this.$echarts.registerMap('city', shandong); break; case "binzhou": this.$echarts.registerMap('city', binzhou); break; case "dezhou": this.$echarts.registerMap('city', dezhou); break; case "dongying": this.$echarts.registerMap('city', dongying); break; case "heze": this.$echarts.registerMap('city', heze); break; case "jinan": this.$echarts.registerMap('city', jinan); break; case "jining": this.$echarts.registerMap('city', jining); break; case "liaocheng": this.$echarts.registerMap('city', liaocheng); break; case "linyi": this.$echarts.registerMap('city', linyi); break; case "qingdao": this.$echarts.registerMap('city', qingdao); break; case "rizhao": this.$echarts.registerMap('city', rizhao); break; case "taian": this.$echarts.registerMap('city', taian); break; case "weifang": this.$echarts.registerMap('city', weifang); break; case "weihai": this.$echarts.registerMap('city', weihai); break; case "yantai": this.$echarts.registerMap('city', yantai); break; case "zaozhuang": this.$echarts.registerMap('city', zaozhuang); break; case "zibo": this.$echarts.registerMap('city', zibo); break; } var mapChart = this.$echarts.init(document.getElementById('mapChart')); if(mapChart.getOption()){ this.mapOption.visualMap.range = mapChart.getOption().visualMap[0].range; } this.mapOption.geo.map = 'city'; this.mapOption.series[0].data = this.pointList; mapChart.setOption(this.mapOption, true); }, }, mounted() { this.drawMapChart(); } } </script> <style scoped> /*设置容器宽高*/ .overview_mian_mapBox{ width: 100%; height: 100%; } </style>
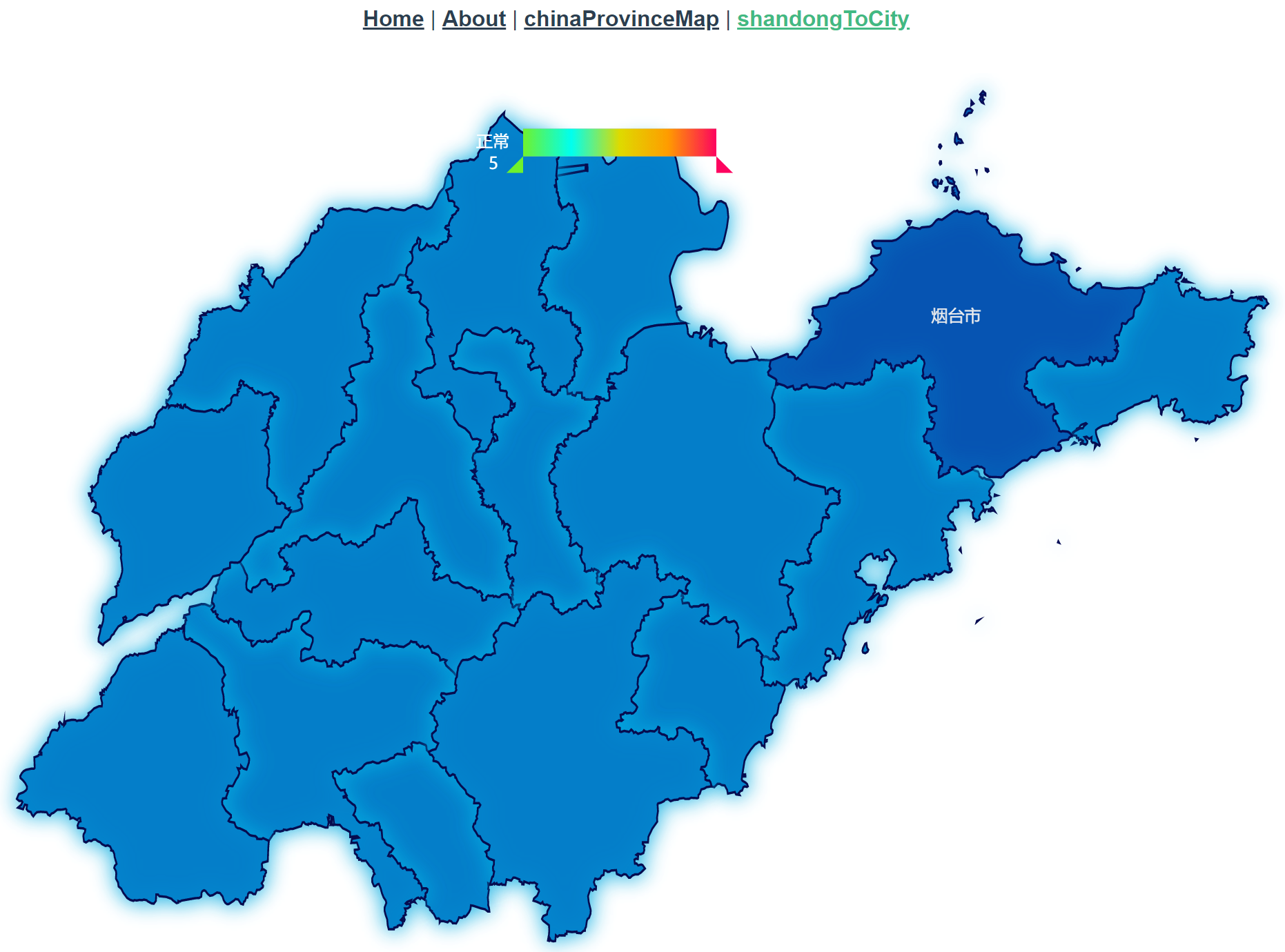
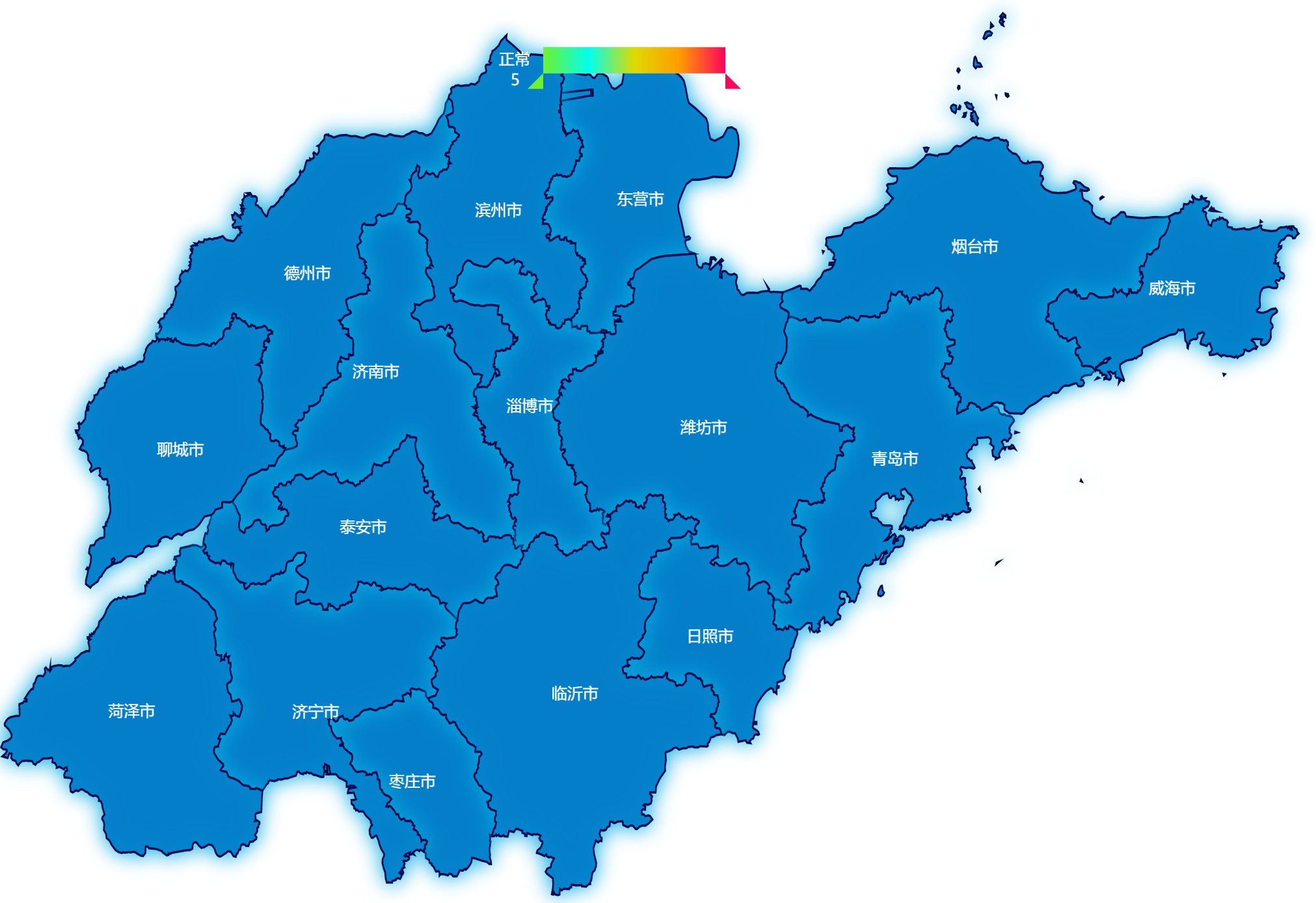
效果:

点击济南市

如果想要显示名称,修改如下:
label: { show: true, textStyle: { color: '#fff', fontSize: 12, } },
将false改为true即可,效果如下:

点击济南市