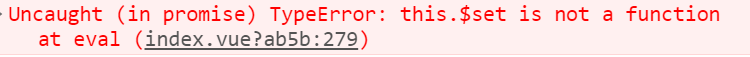
报错如下:

错误代码
// 表格序号 let nosort = 0 for(let n in this.spanArr){ if(this.spanArr[n]>0){ nosort += 1 this.$set(this.list[n],'nosort',nosort) this.$forceUpdate() } }
解决办法:通过对象打点的方式给对象添加属性。
// 表格序号 let nosort = 0 for(let n in this.spanArr){ if(this.spanArr[n]>0){ nosort += 1 // this.$set(this.list[n],'nosort',nosort) this.list[n].nosort=nosort; this.$forceUpdate() } }
为什么要用this.$set?
当发现我们给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到。
官方解释:向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新属性,
实际使用案例:
(1)、子组件点击选中按钮,触发父组件的方法并传值
choose(row) { this.dialogDialogVisible = false this.$emit('selectOneProduct', row) }
(2)、父组件监听并接收子组件传递过来的值
<product-dialog @selectOneProduct='selectOneProduct' ref="product-dialog" />
(3)、父组件的方法:
selectOneProduct(row) { this.$set(this.ruleForm, 'productName', row.productName) this.ruleForm.id = row.id },
(4)、父组件显示对象中的属性
<el-row>
<el-col :span=24>
<el-form-item v-if="ruleForm.pointType=='2'" label="产品名称:" prop="productName">
<el-input v-model="ruleForm.productName" :readonly="titleStatus=='update'" clearable>
<template slot="append">
<el-button type="success" @click="selectProduct">选择</el-button>
</template>
</el-input>
</el-form-item>
</el-col>
</el-row>
效果:

感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
2020-09-14 各种转换
2020-09-14 hutool的DateUtil工具类