问题:el-form标签中,由于设置了label-width="120px",导致每一个el-form-item标签都增多了一个样式style="margin-left: 120px;"
效果如下:

部分原代码如下:
<template> <el-dialog title="修改密码" :visible.sync="dialogFormVisible" width="800px"> <el-form ref="form" :rules="rules" :model="edit" label-position="right" label-width="120px" class="aa"> <el-form-item> <el-row> <el-col> <el-form-item label="用户名:" prop="username"> <el-input v-model.trim="username" name="username" type="text" auto-complete="on" placeholder="请输入用户名" style="background:transparent;width: 500px;" disabled/> </el-form-item> </el-col> </el-row> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取消</el-button> <el-button type="primary" @click="update(edit)">确认</el-button> </div> </el-dialog> </template>
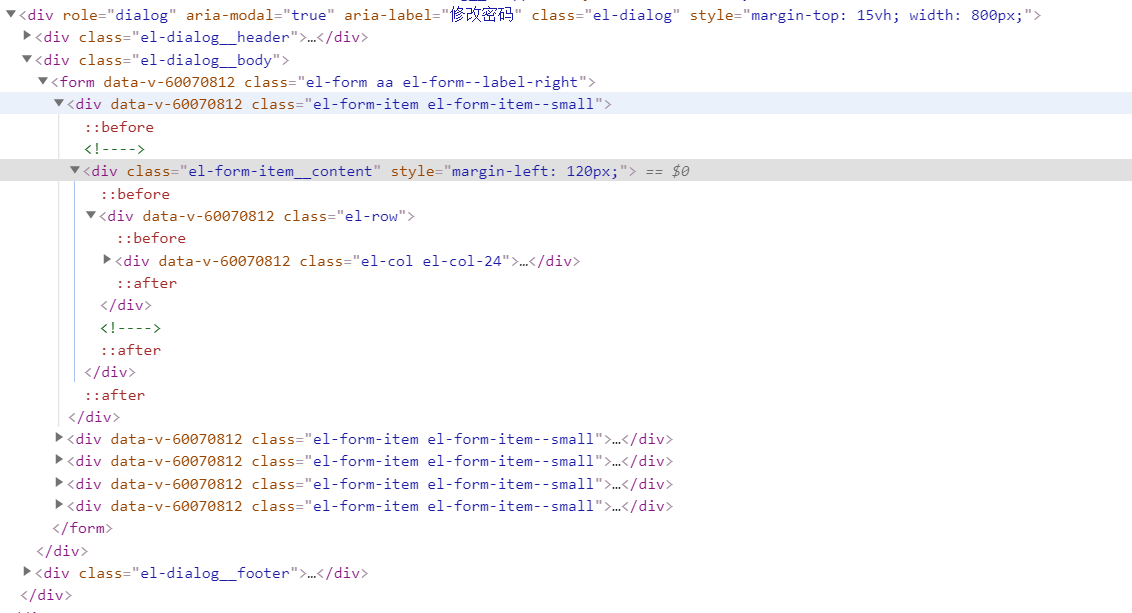
浏览器中解析后如下所示:

解决办法:
给form 加class="aa"
样式如下:
<style scoped> .aa >>> .el-form-item__content { margin-left:0px !important; } </style>
修改后效果如下所示:



