一、前言
最近做了一个需求,消防的设备巡检,如果巡检发现异常,通过手机端提交,后台的实时监控页面实时获取到该设备的信息及位置,然后安排员工去处理。因为需要服务端主动向客户端发送消息,所以很容易的就想到了用WebSocket来实现这一功能。
前端略微复杂,需要在一张位置分布图上进行鼠标描点定位各个设备和根据不同屏幕大小渲染,本文不做介绍,只是简单地用页面样式进行效果呈现。
绿色代表正常,红色代表异常
预期效果,未接收到请求前----->id为3的提交了异常,id为3的王五变成了红色

二、创建一个springboot工程
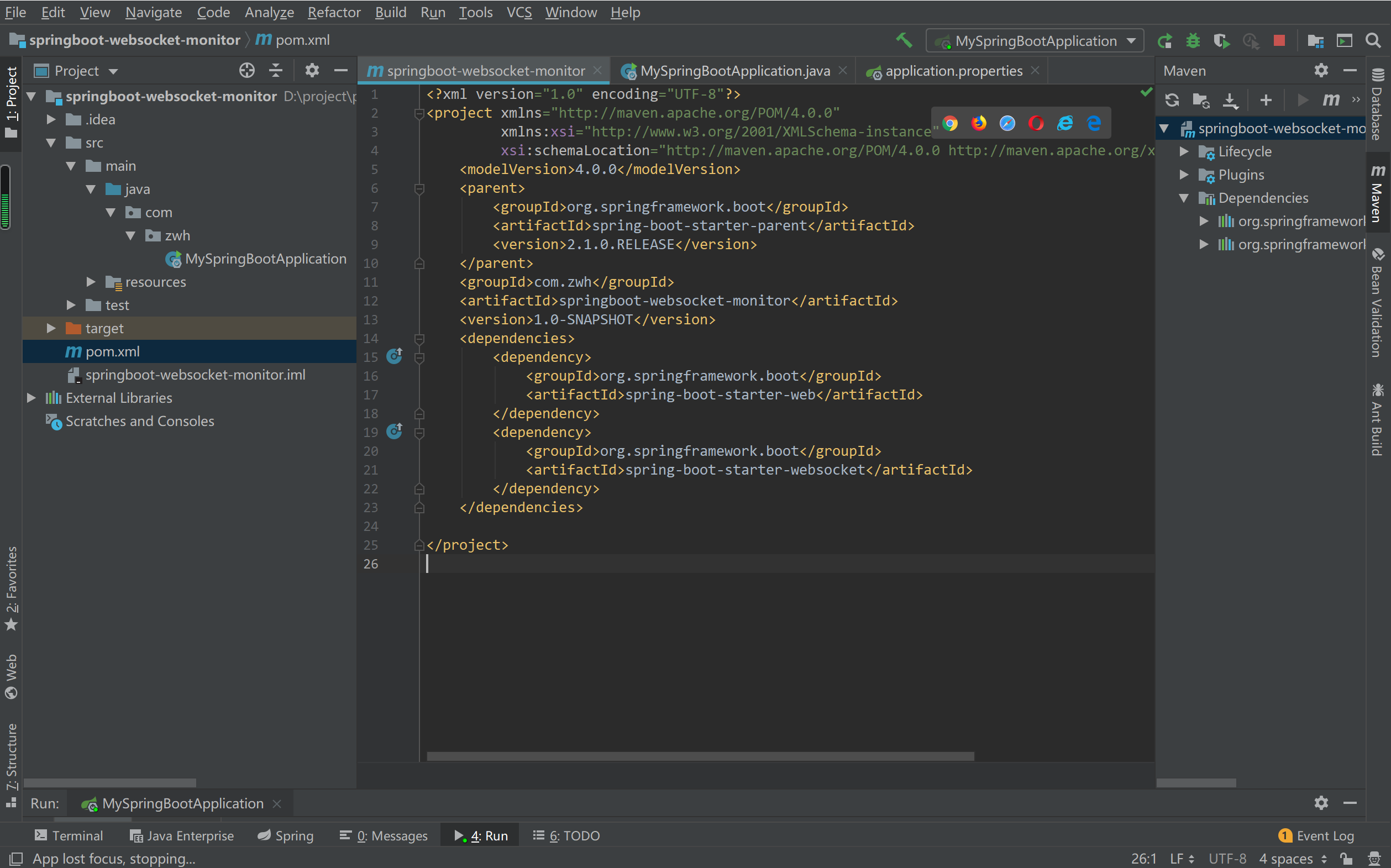
1、添加依赖
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.0.RELEASE</version>
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
</dependencies>
配置文件
server.port=8888 #密码,因为接口不需要权限,所以加了个密码做校验 mySocket.myPwd=jae_123
效果如下:

2、WebSocketConfig配置类
import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.socket.server.standard.ServerEndpointExporter; @Configuration public class WebSocketConfig { /** * 注入一个ServerEndpointExporter,该Bean会自动注册使用@ServerEndpoint注解申明的websocket endpoint */ @Bean public ServerEndpointExporter serverEndpointExporter(){ return new ServerEndpointExporter(); } }
3、WebSocketServer类
用来进行服务端和客户端之间的交互
import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.stereotype.Component; import javax.websocket.OnClose; import javax.websocket.OnError; import javax.websocket.OnOpen; import javax.websocket.Session; import javax.websocket.server.PathParam; import javax.websocket.server.ServerEndpoint; import java.io.IOException; import java.util.concurrent.CopyOnWriteArraySet; import java.util.concurrent.atomic.AtomicInteger; @ServerEndpoint("/webSocket/{uid}") @Component public class WebSocketServer { private static Logger log = LoggerFactory.getLogger(WebSocketServer.class); //静态变量,用来记录当前在线连接数。应该把它设计成线程安全的。 private static final AtomicInteger onlineNum = new AtomicInteger(0); //concurrent包的线程安全Set,用来存放每个客户端对应的WebSocketServer对象。 private static CopyOnWriteArraySet<Session> sessionPools = new CopyOnWriteArraySet<Session>(); /** * 有客户端连接成功 */ @OnOpen public void onOpen(Session session, @PathParam(value = "uid") String uid){ sessionPools.add(session); onlineNum.incrementAndGet(); log.info(uid + "加入webSocket!当前人数为" + onlineNum); } /** * 连接关闭调用的方法 */ @OnClose public void onClose(Session session) { sessionPools.remove(session); int cnt = onlineNum.decrementAndGet(); log.info("有连接关闭,当前连接数为:{}", cnt); } /** * 发送消息 */ public void sendMessage(Session session, String message) throws IOException { if(session != null){ synchronized (session) { session.getBasicRemote().sendText(message); } } } /** * 群发消息 */ public void broadCastInfo(String message) throws IOException { for (Session session : sessionPools) { if(session.isOpen()){ sendMessage(session, message); } } } /** * 发生错误 */ @OnError public void onError(Session session, Throwable throwable){ log.error("发生错误"); throwable.printStackTrace(); } }
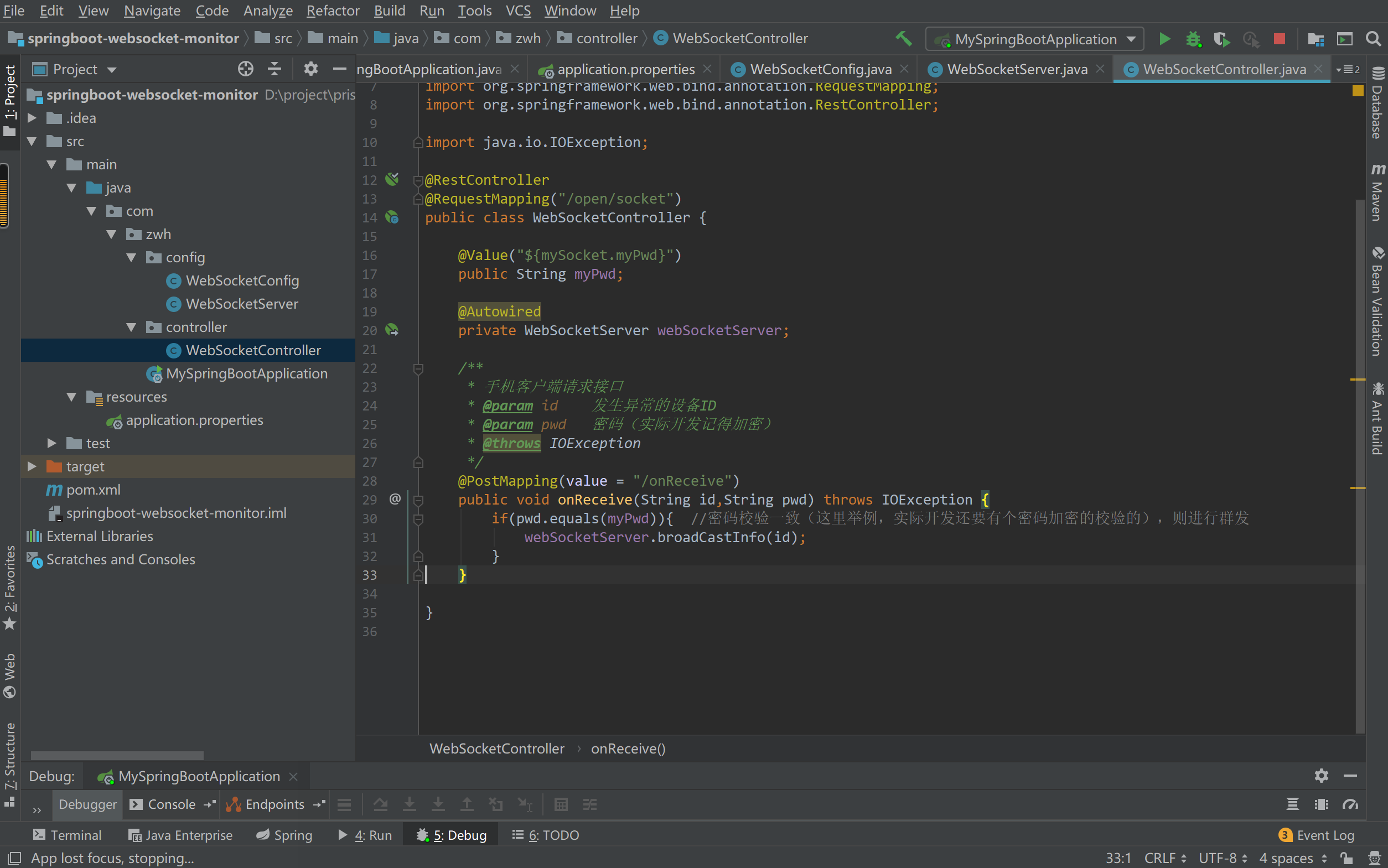
4、编写controller
用于进行接口测试
import com.zwh.config.WebSocketServer; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.beans.factory.annotation.Value; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import java.io.IOException; @RestController @RequestMapping("/open/socket") public class WebSocketController { @Value("${mySocket.myPwd}") public String myPwd; @Autowired private WebSocketServer webSocketServer; /** * 手机客户端请求接口 * @param id 发生异常的设备ID * @param pwd 密码(实际开发记得加密) * @throws IOException */ @PostMapping(value = "/onReceive") public void onReceive(String id,String pwd) throws IOException { if(pwd.equals(myPwd)){ //密码校验一致(这里举例,实际开发还要有个密码加密的校验的),则进行群发 webSocketServer.broadCastInfo(id); } } }
最终如下:

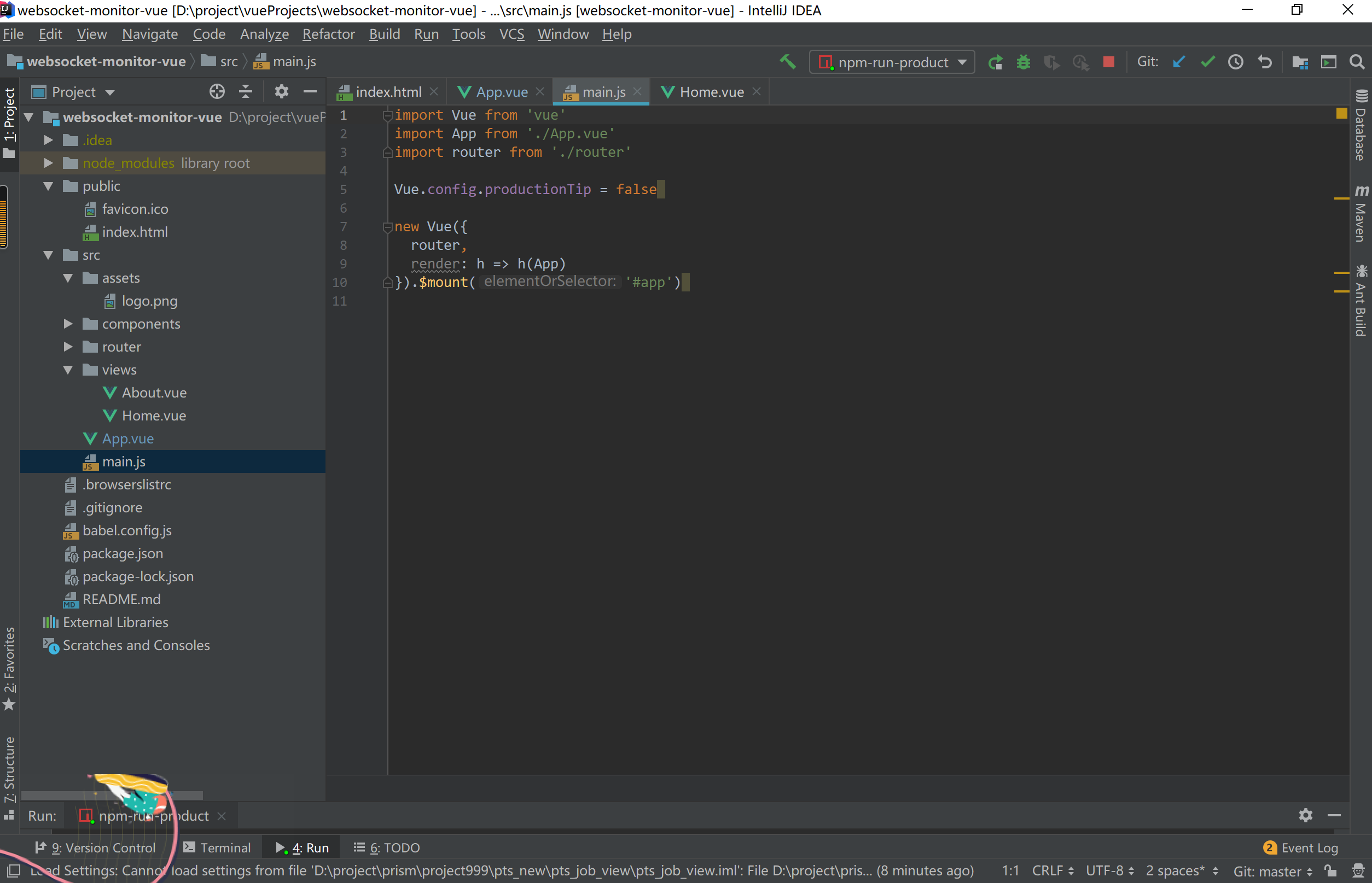
三、创建一个vue项目
如下所示:

1、修改App.vue
<template> <div id="app"> <div v-for="item in list" class="item"> <span>{{item.id}}.{{item.name}}</span> <span :class='item.state==-1?"nowI":""'></span> </div> </div> </template> <script> export default { name: 'App', data() { return { socket: null, list: [{ id: 1, name: '张三', state: 1 }, { id: 2, name: '李四', state: 1 }, { id: 3, name: '王五', state: 1 }, { id: 4, name: '韩梅梅', state: 1 }, { id: 5, name: '李磊', state: 1 }, ] } }, mounted() { this.initWs() }, methods: { //初始化 initWs() { if (typeof (WebSocket) === "undefined") { alert("您的浏览器不支持socket") } else { // 实例化socket 111是固定的用户id,正式环境直接获取当前登录用户id // this.socket = new WebSocket(this.global.wsUrl + '111') // this.global.setWs(this.socket) this.socket = new WebSocket("ws://localhost:8888/webSocket/" + '111'); // 监听socket连接 this.socket.onopen = () => { console.log("socket连接成功") } // 监听socket错误信息 this.socket.onerror = () => { console.error("连接错误") } //监听socket消息 this.socket.onmessage = (msg) => { console.log(msg) //处理消息 var serverMsg = msg.data; var t_id = parseInt(serverMsg) //服务端发过来的消息,ID,string需转化为int类型才能比较 for (var i = 0; i < this.list.length; i++) { var item = this.list[i]; if(item.id == t_id){ item.state = -1; this.list.splice(i,1,item) break; } } } // 监听socket关闭信息 this.socket.onclose = (e) => { console.error("socket已经关闭") console.error(e) } } }, }, } </script> <style> .item { display: flex; border-bottom: 1px solid #000000; justify-content: space-between; width: 30%; line-height: 50px; height: 50px; } .item span:nth-child(2){ margin-right: 10px; margin-top: 15px; width: 20px; height: 20px; border-radius: 50%; background: #55ff00; } .nowI{ background: #ff0000 !important; } </style>
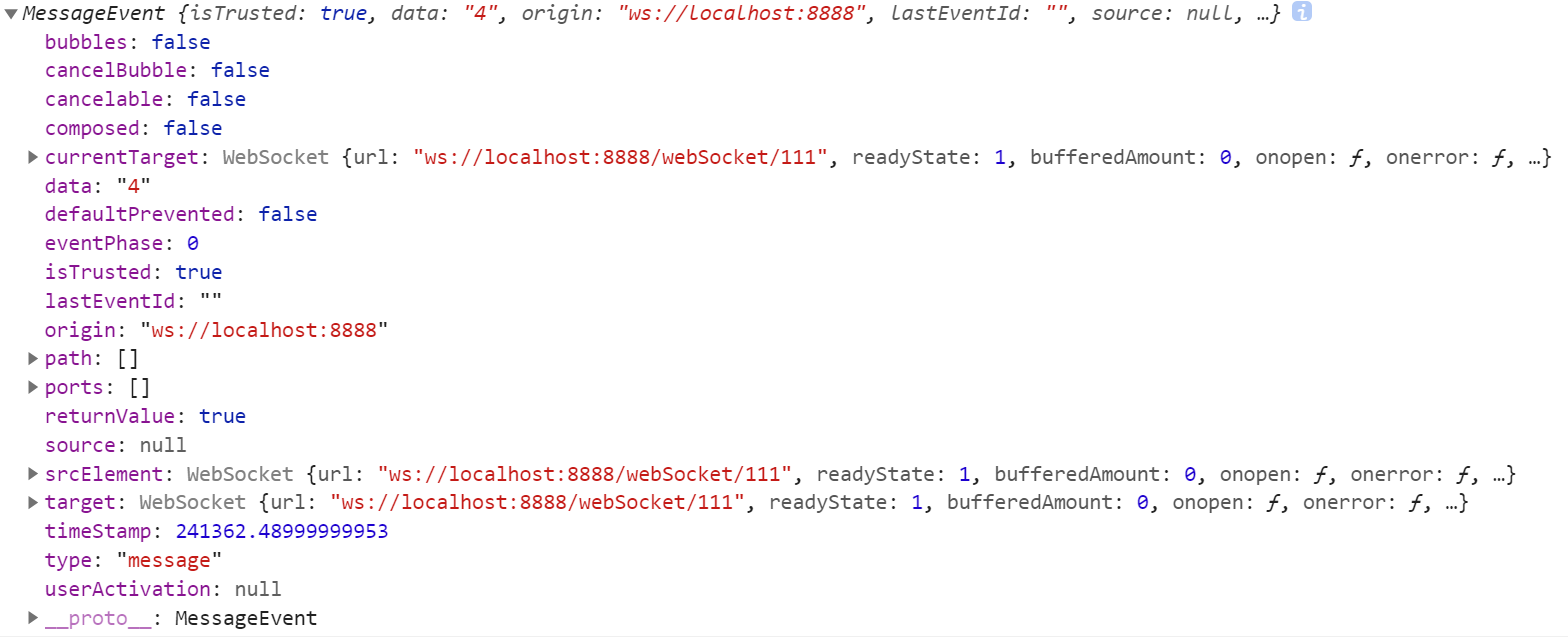
后台返回的msg如下所示:

2、启动项目
效果如下所示:

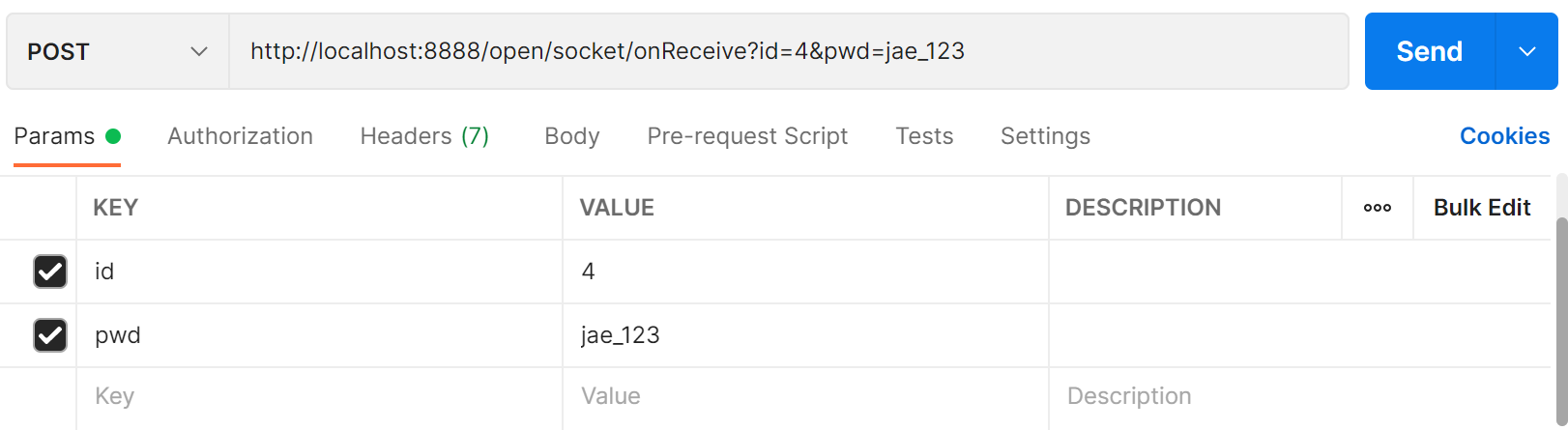
我们用接口测试工具Postman提交一个异常

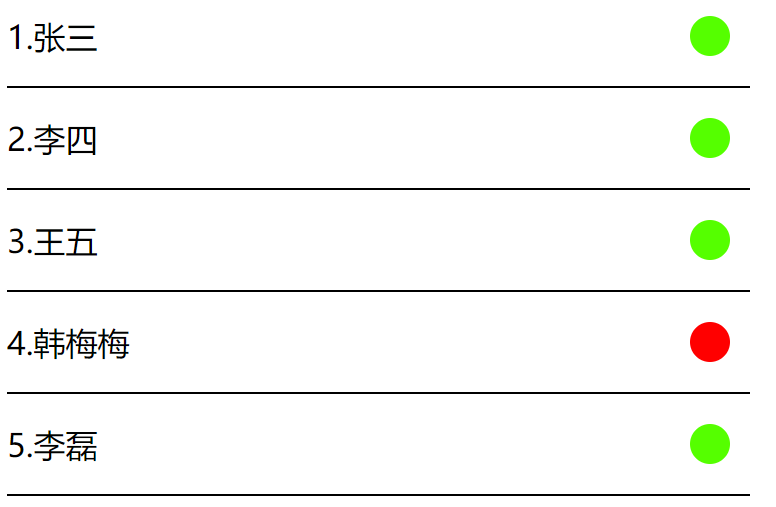
此时前端就变成如下所示:

逻辑如下:通过postman请求后台的controller,后台给前端发送消息,消息的内容为id,前端收到消息后将该id的样式改为红色即可。
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。
分类:
后端




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2021-06-09 微信小程序:textarea标签的disabled属性不生效?