一、效果

官方代码:
<template> <el-input-number v-model="num" controls-position="right" @change="handleChange" :min="1" :max="10"></el-input-number> </template> <script> export default { data() { return { num: 1 }; }, methods: { handleChange(value) { console.log(value); } } }; </script>
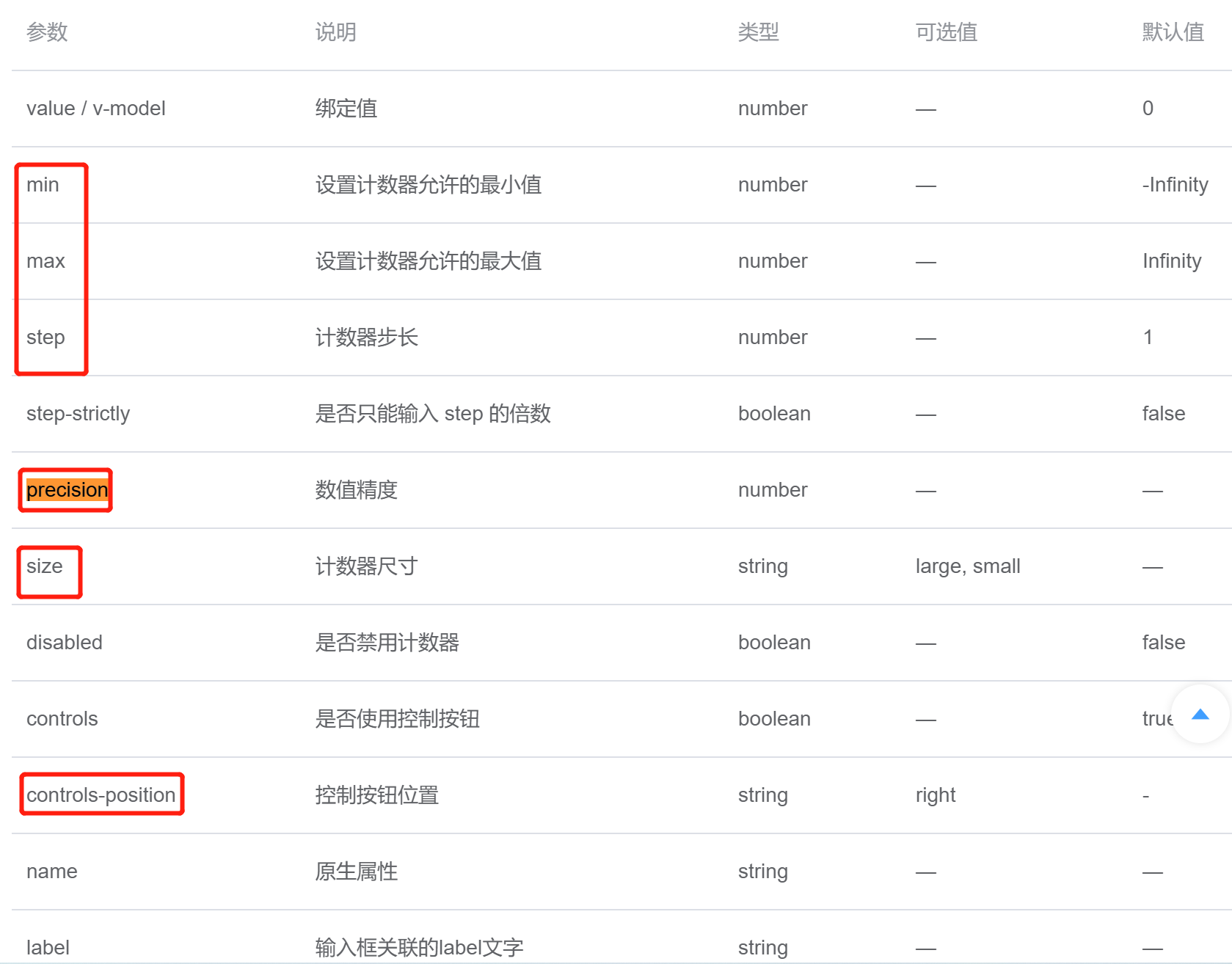
属性如下:

二、项目使用
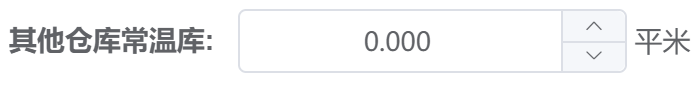
效果

代码:
<el-col :span="12"> <el-form-item label="其他仓库阴凉库:" > <el-input-number v-model="wsInfo.otherCoolArea" :precision="3" controls-position="right" size="small" class="inputClass" /> 平米 </el-form-item> </el-col>


