属性说明

生成的二维码中间可以放头像
1、安装
以管理员身份运行
npm install vue-qr --save
2、页面导入
vue2.x
import VueQr from 'vue-qr'
vue3.x
import vueQr from 'vue-qr/src/packages/vue-qr.vue'
3、注册:
components: { VueQr },
4、使用
点击按钮
<el-button type="primary" size="mini" @click="handlePrint()">打印二维码</el-button>
handlePrint方法如下:
handlePrint() { this.$prompt('二维码数量', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', inputPattern: /^-?[1-9]\d*$/, inputErrorMessage: '必须为数字' }).then(({ value }) => { if (value > 200 && value != null) { this.$message.info('一次最多打印200个') return } this.qrcodeCount = [] this.qrcodeCompleted = true this.innerVisible = true for (let i = 1; i <= parseInt(value); i++) { this.qrcodeCount.push({ value: "https://www.baidu.com/" }) } }).catch((error) => { console.log(error) }) }
展示二维码
<el-dialog title="打印二维码" width="75%" :visible.sync="innerVisible"> <div id="print" ref="print" v-loading="!qrcodeCompleted"> <div v-for="(item, index) in qrcodeCount" style="display: inline-block;text-align: center;margin:10px 10px;"> <vue-qr :logoSrc="logoSrc" :text="item.value" :size="120" :margin="0"></vue-qr> </div> </div> <el-button type="primary" v-print="'#print'">开始打印</el-button> </el-dialog>
注意:使用v-print的前提是安装vue打印插件vue-print-nb,参考:https://www.cnblogs.com/zwh0910/p/14984717.html
效果:
![]()
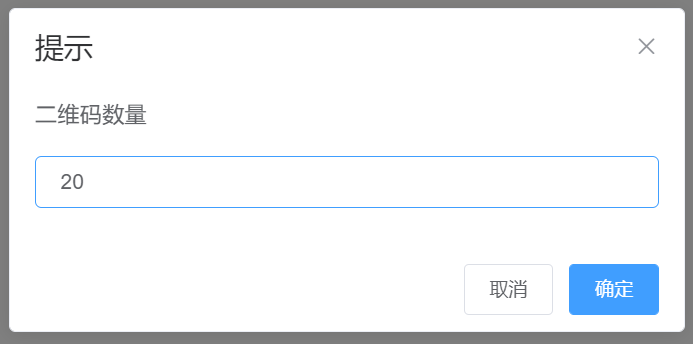
点击按钮,弹出提示框

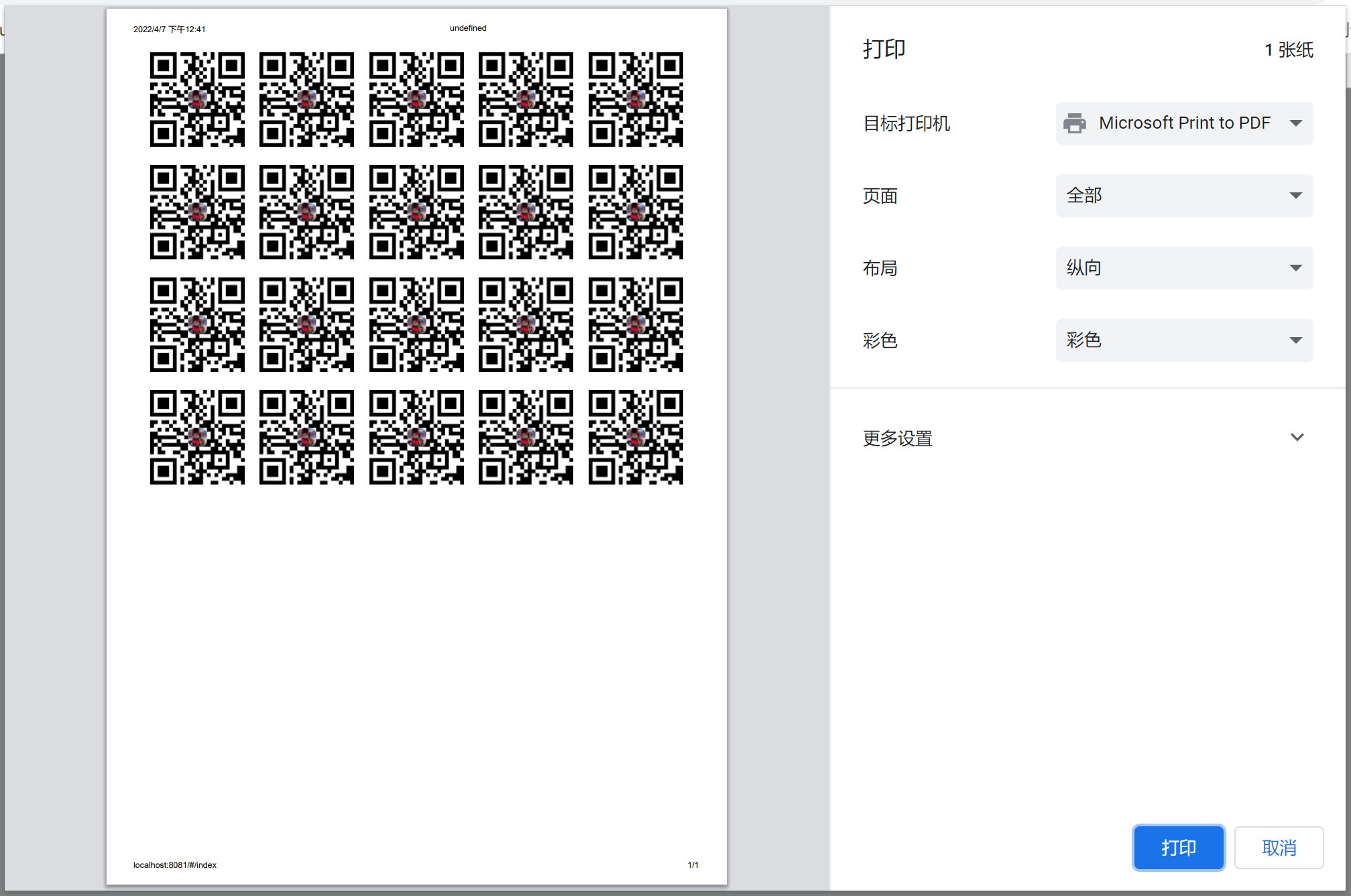
点击确定,弹出对话框

点击“打印二维码”按钮

所有代码:
<template>
<div>
<el-button type="primary" size="mini" @click="handlePrint()">打印二维码</el-button>
<el-dialog title="打印二维码" width="75%" :visible.sync="innerVisible">
<div id="print" ref="print" v-loading="!qrcodeCompleted">
<div v-for="(item, index) in qrcodeCount" style="display: inline-block;text-align: center;margin:10px 10px;">
<vue-qr :logoSrc="logoSrc" :text="item.value" :size="120" :margin="0"></vue-qr>
</div>
</div>
<el-button type="primary" v-print="'#print'">打印二维码</el-button>
</el-dialog>
</div>
</template>
<script>
import VueQr from 'vue-qr'
export default {
name: 'Index',
components: { VueQr },
created() {
},
mounted() {
},
data(){
return{
qrcodeCount: [],
qrcodeCompleted: false,
innerVisible: false,
logoSrc: require('../assets/guaileen.png'),
}
},
methods: {
handlePrint() {
this.$prompt('二维码数量', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputPattern: /^-?[1-9]\d*$/,
inputErrorMessage: '必须为数字'
}).then(({ value }) => {
if (value > 200 && value != null) {
this.$message.info('一次最多打印200个')
return
}
this.qrcodeCount = []
this.qrcodeCompleted = true
this.innerVisible = true
for (let i = 1; i <= parseInt(value); i++) {
this.qrcodeCount.push({
value: "https://www.baidu.com/"
})
}
}).catch((error) => {
console.log(error)
})
}
}
}
</script>

