一、概念
Cascading Style Sheets 层叠样式表。
层叠:多个样式可以作用在同一个html的元素上,同时生效
二、好处
1)、功能强大
2)、将内容展示和样式控制分离
降低耦合度。解耦
让分工协作更容易
提高开发效率
三、CSS与html结合方式
1、内联样式
在标签内使用style属性指定css代码
<div style="color:red;">hello css</div>
2、内部样式
在head标签内,定义style标签,style标签的标签体内容就是css代码
<style>
div{
color:blue;
}
</style>
<div>hello css</div>
3、外部样式
1)、定义css资源文件
2)、在head标签内,定义link标签,引入外部的资源文件
a.css文件:
div{
color:green;
}
引入到的文件
<link rel="stylesheet" href="css/a.css"> <div>hello css</div> <div>hello css</div>
还可以写为:
<style> @import "css/a.css"; </style>
四、css语法
格式
选择器 {
属性名1:属性值1;
属性名2:属性值2;
...
}
选择器:筛选具有相似特征的元素
注意:每一对属性需要使用;隔开,最后一对属性可以不加;
五、选择器的分类
1、基础选择器
1)、id选择器:选择具体的id属性值的元素.建议在一个html页面中id值唯一
语法:#id属性值{}
2)、元素选择器:选择具有相同标签名称的元素
语法: 标签名称{}
注意:id选择器优先级高于元素选择器
3)、类选择器:选择具有相同的class属性值的元素。
语法:.class属性值{}
注意:类选择器选择器优先级高于元素选择器
2、扩展选择器
1)、选择所有元素:
语法: *{}
2)、并集选择器:
语法:选择器1,选择器2{}
<style> div,input{ border:4px solid; } </style> <div>aaa</div> <input type="text" >
3)、子选择器:筛选选择器1元素下的选择器2元素
语法: 选择器1 选择器2{}
<style> div p{ color:red; } </style> <div> <p>传智播客1</p> <p>传智播客2</p> <p>传智播客3</p> </div> <p>黑马程序员</p>
4)、父选择器:筛选选择器2的父元素选择器1
语法: 选择器1 > 选择器2{}
代码演示:只会找第一个h1下的strong标签
<style> h1>strong{ color:red; } </style> <h1>这是 <strong>非常</strong> <strong>非常</strong>重要的内容</h1> <h1>这是<em>真的 <strong>非常</strong></em> 重要的内容</h1>
5)、属性选择器:选择元素名称,属性名=属性值的元素
语法: 元素名称[属性名="属性值"]{}
<style> input[type='text']{ border: 5px solid; } </style> <input type="text" > <input type="password" >
6)、伪类选择器:选择一些元素具有的状态
语法: 元素:状态{}
如: <a>
状态:link:初始化的状态,visited:被访问过的状态,active:正在访问状态,hover:鼠标悬浮状态。
<style> /*初始化,选择所有未访问链接*/ a:link{ color: pink; } /*选择所有访问过的链接*/ a:visited{ color: red; } /*选择活动链接*/ a:active{ color: yellow; } /*选择鼠标在链接上面时*/ a:hover{ color: green; } </style> <a href="#">黑马程序员1</a> <a href="#">黑马程序员2</a>
六、属性
1、盒子模型:控制布局
margin:外边距
padding:内边距
默认情况下内边距会影响整个盒子的大小。解决办法:box-sizing: border-box; 设置盒子的属性,让width和height就是最终盒子的大小
.div2{ width: 200px; height: 200px; padding: 50px;/*内边距*/ /* 设置盒子的属性,让width和height就是最终盒子的大小 */ box-sizing: border-box; }
注意:当设置了padding时,一定要设置box-sizing:border-box;
例子:
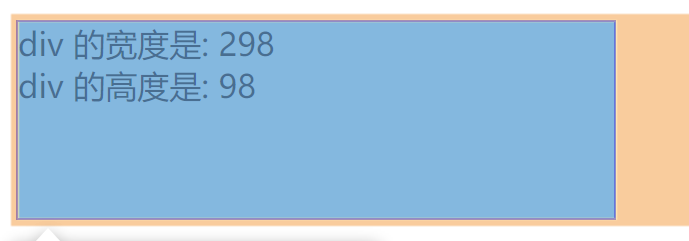
(1)、当没有设置padding时
<div id="div1" style="height:100px;width:300px;margin:3px;border:1px solid blue;background-color:lightblue;box-sizing: border-box;"></div>
此时没有加padding,div元素的尺寸如下:

注意:border的厚度会影响div的宽度和高度,即宽度和高度要扣除border的厚度。
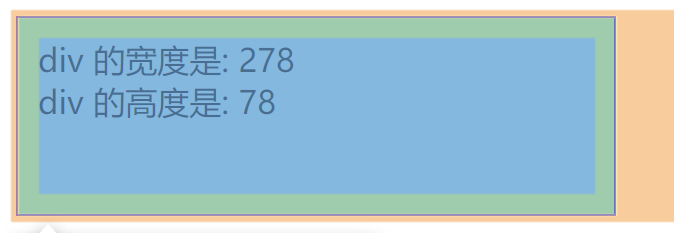
(2)、当设置了padding时
<div id="div1" style="height:100px;width:300px;margin:3px;padding:10px;border:1px solid blue;background-color:lightblue;box-sizing: border-box;"></div>
此时设置了padding为10px;

注意:padding会影响div的宽度和高度。


