一、概念
概念:一个JavaScript框架。简化JS开发(bootStrap定义了很多css样式和js插件)
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨 是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优 化HTML文档操作(dom操作)、事件处理、动画设计和Ajax交互。
jQuery的字面意思其实就是JavaScript和查询(Query),即用于辅助开发JavaScript的库。
jQuery使用户可以更加方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,而且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详尽,同时还有很多成熟的插件可供选择。jQuery可以使用户的html页面保持代码和html的内容分离,也就是说,不需要再在html里面插入一堆js来调用命令了,只需要定义id即可。
jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。除此之外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
JavaScript框架:本质上就是一些js文件,封装了js的原生代码而已。
jQuery的缺点:
1、不能向后兼容。每一个新版本不能兼容早期的版本。
2、插件兼容性不是太好,与上一点类似。
3、在同一页面上使用多个插件时,很容易碰到冲突现象,尤其是这些插件依赖相同事件或selector时最为明显。
4、在大型框架中,jQuery核心代码库对动画和特效的支持相对较差。但是实际上这不是一个问题。目前在这方面有一个单独的jQuery UI项目和众多插件来弥补此点。
二、快速入门
1、下载JQuery
目前jQuery有三个大版本:
1.x:兼容ie678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
2.x:不兼容ie678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
3.x:不兼容ie678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本。最新版本:3.2.1(2017年3月20日)
jquery-xxx.js 与 jquery-xxx.min.js区别:
jquery-xxx.js:开发版本。给程序员看的,有良好的缩进和注释。体积大一些
jquery-xxx.min.js:生产版本。程序中使用,没有缩进。体积小一些。程序加载更快
2、导入JQuery的js文件:导入min.js文件
3、使用($代表jQuery,而不是jquery,其等价于document.getElementById)
var div1 = $("#div1"); alert(div1.html());
三、JQuery对象和JS对象区别与转换
1、JQuery对象在操作时,更加方便。(JQuery对象不用遍历$divs.html("aaa"))
2、JQuery对象和js对象方法不通用的.
3、两者相互转换
jq -- > js : jq对象[索引] 或者 jq对象.get(索引)
js -- > jq : $(js对象)
四、选择器:筛选具有相似特征的元素(标签)
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。它基于已经存在的CSS选择器,除此之外,它还有一些自定义的选择器。
jQuery 中所有选择器都以美元符号开头:$()。
1、基本操作学习
常见DOM事件
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click | keypress | submit | load |
| dblclick | keydown | change | resize |
| mouseenter | keyup | focus | scroll |
| mouseleave | blur | unload | |
| hover |
blur():当元素失去焦点时,发生 blur 事件。
focus():当元素获得焦点时,发生 focus 事件。
hover():hover()方法用于模拟光标悬停事件。
mouseup():当在元素上松开鼠标按钮时,会发生 mouseup 事件。
mousedown():当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
mouseleave():当鼠标指针离开元素时,会发生 mouseleave 事件。
mouseenter():当鼠标指针穿过元素时,会发生 mouseenter 事件。
dblclick():当双击元素时,会发生 dblclick 事件。
click():方法是当按钮点击事件被触发时会调用一个函数。
1)、事件绑定
$("#bi").click(function(){});
等同于
document.getElementById("#bi").onclick=fuction(){}
例子:
//1.获取b1按钮 $("#b1").click(function(){ alert("abc"); });
jQuery 事件方法
| 方法 | 描述 |
|---|---|
| bind() | 向元素添加事件处理程序 |
| blur() | 添加/触发失去焦点事件 |
| change() | 添加/触发 change 事件 |
| click() | 添加/触发 click 事件 |
| dblclick() | 添加/触发 double click 事件 |
| delegate() | 向匹配元素的当前或未来的子元素添加处理程序 |
| die() | 在版本 1.9 中被移除。移除所有通过 live() 方法添加的事件处理程序 |
| error() | 在版本 1.8 中被废弃。添加/触发 error 事件 |
| event.currentTarget | 在事件冒泡阶段内的当前 DOM 元素 |
| event.data | 包含当前执行的处理程序被绑定时传递到事件方法的可选数据 |
| event.delegateTarget | 返回当前调用的 jQuery 事件处理程序所添加的元素 |
| event.isDefaultPrevented() | 返回指定的 event 对象上是否调用了 event.preventDefault() |
| event.isImmediatePropagationStopped() | 返回指定的 event 对象上是否调用了 event.stopImmediatePropagation() |
| event.isPropagationStopped() | 返回指定的 event 对象上是否调用了 event.stopPropagation() |
| event.namespace | 返回当事件被触发时指定的命名空间 |
| event.pageX | 返回相对于文档左边缘的鼠标位置 |
| event.pageY | 返回相对于文档上边缘的鼠标位置 |
| event.preventDefault() | 阻止事件的默认行为 |
| event.relatedTarget | 返回当鼠标移动时哪个元素进入或退出 |
| event.result | 包含由被指定事件触发的事件处理程序返回的最后一个值 |
| event.stopImmediatePropagation() | 阻止其他事件处理程序被调用 |
| event.stopPropagation() | 阻止事件向上冒泡到 DOM 树,阻止任何父处理程序被事件通知 |
| event.target | 返回哪个 DOM 元素触发事件 |
| event.timeStamp | 返回从 1970 年 1 月 1 日到事件被触发时的毫秒数 |
| event.type | 返回哪种事件类型被触发 |
| event.which | 返回指定事件上哪个键盘键或鼠标按钮被按下 |
| event.metaKey | 事件触发时 META 键是否被按下 |
| focus() | 添加/触发 focus 事件 |
| focusin() | 添加事件处理程序到 focusin 事件 |
| focusout() | 添加事件处理程序到 focusout 事件 |
| hover() | 添加两个事件处理程序到 hover 事件 |
| keydown() | 添加/触发 keydown 事件 |
| keypress() | 添加/触发 keypress 事件 |
| keyup() | 添加/触发 keyup 事件 |
| live() | 在版本 1.9 中被移除。添加一个或多个事件处理程序到当前或未来的被选元素 |
| load() | 在版本 1.8 中被废弃。添加一个事件处理程序到 load 事件 |
| mousedown() | 添加/触发 mousedown 事件 |
| mouseenter() | 添加/触发 mouseenter 事件 |
| mouseleave() | 添加/触发 mouseleave 事件 |
| mousemove() | 添加/触发 mousemove 事件 |
| mouseout() | 添加/触发 mouseout 事件 |
| mouseover() | 添加/触发 mouseover 事件 |
| mouseup() | 添加/触发 mouseup 事件 |
| off() | 移除通过 on() 方法添加的事件处理程序 |
| on() | 向元素添加事件处理程序 |
| one() | 向被选元素添加一个或多个事件处理程序。该处理程序只能被每个元素触发一次 |
| $.proxy() | 接受一个已有的函数,并返回一个带特定上下文的新的函数 |
| ready() | 规定当 DOM 完全加载时要执行的函数 |
| resize() | 添加/触发 resize 事件 |
| scroll() | 添加/触发 scroll 事件 |
| select() | 添加/触发 select 事件 |
| submit() | 添加/触发 submit 事件 |
| toggle() | 在版本 1.9 中被移除。添加 click 事件之间要切换的两个或多个函数 |
| trigger() | 触发绑定到被选元素的所有事件 |
| triggerHandler() | 触发绑定到被选元素的指定事件上的所有函数 |
| unbind() | 从被选元素上移除添加的事件处理程序 |
| undelegate() | 从现在或未来的被选元素上移除事件处理程序 |
| unload() | 在版本 1.8 中被废弃。添加事件处理程序到 unload 事件 |
| contextmenu() | 添加事件处理程序到 contextmenu 事件 |
| $.holdReady() | 用于暂停或恢复.ready() 事件的执行 |
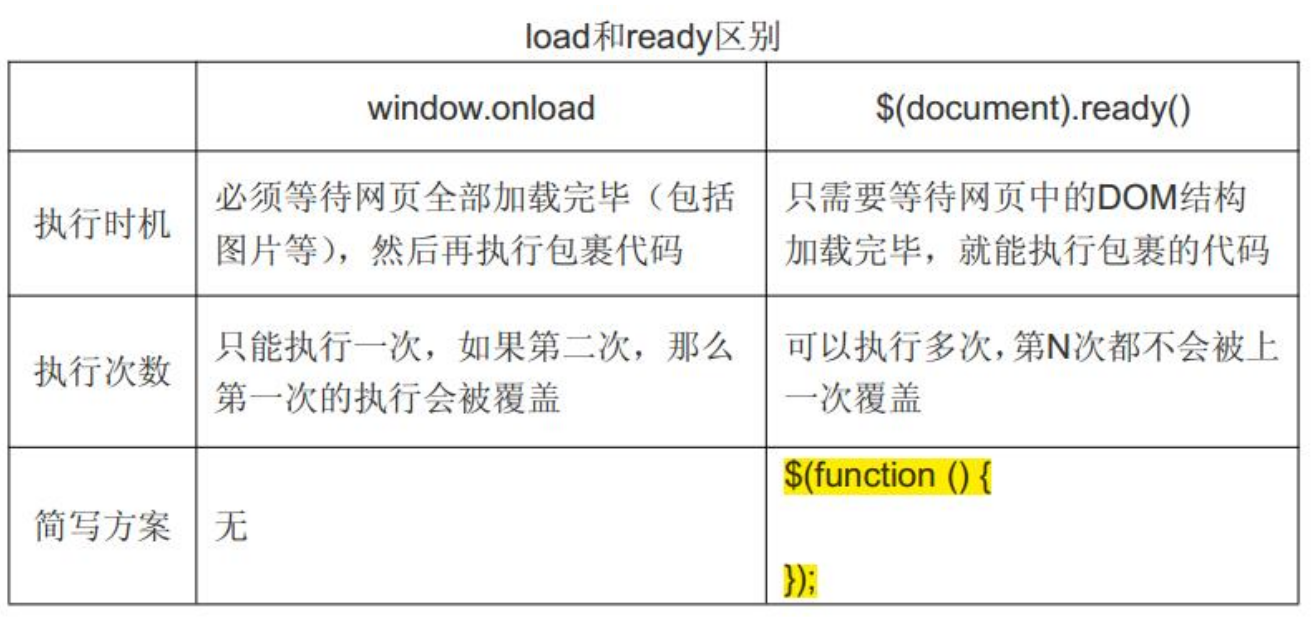
2)、入口函数
$(function () {});
是文档就绪事件的简写
$(document).ready(function () {
// 开始写jQuery代码
})
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。因为如果在文档没有完全加载之前就运行函数,操作可能失败。
等同于
window.onload=function(){}
window.onload 和 $(function) 区别:
window.onload 只能定义一次,如果定义多次,后边的会将前边的覆盖掉。
$(function)可以定义多次的。
jQuery 入口函数与 JavaScript 入口函数的区别:
(1)、jQuery 的入口函数是在 html 所有标签(DOM)都加载之后,就会去执行。
(2)、JavaScript 的 window.onload 事件是等到所有内容,包括外部图片之类的文件加载完后,才会执行。

3)、样式控制
css方法
设置样式
$("#div1").css("background-color","red");
另一种写法:
$("#div1").css("backgroundColor","red");
display:none是CSS中的一种用于隐藏页面元素的属性,它可以将元素从页面中完全删除,不占用空间。
$("#div1").css({display: "none"});
获取样式
var backgroundColor = $("#one").css("backgroundColor");
4)、独立文件中使用 jQuery 函数
如果您的网站包含许多页面,并且您希望您的 jQuery 函数易于维护,那么请把您的 jQuery 函数放到独立的 .js 文件中。
当我们在教程中演示 jQuery 时,会将函数直接添加到 <head> 部分中。不过,把它们放到一个单独的文件中会更好,就像这样(通过 src 属性来引用文件):
<head> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script src="my_jquery_functions.js"></script> </head>
2、基本选择器
1)、标签选择器(元素选择器)(等同于getElementsByTagName(),返回一个数组)
语法: $("html标签名") 获得所有匹配标签名称的元素
$("div").css("backgroundColor","pink");
2)、id选择器 (等同于getElementById(),返回一个对象)
语法: $("#id的属性值") 获得与指定id属性值匹配的元素
$("#one").css("backgroundColor","pink");
3)、类选择器(等同于getElementsByClassName(),返回一个数组)
语法: $(".class的属性值") 获得与指定的class属性值匹配的元素
$(".mini").css("backgroundColor","pink");
4)、并集选择器:
语法: $("选择器1,选择器2....") 获取多个选择器选中的所有元素
$("span,#two").css("backgroundColor","pink");
3、层级选择器
1)、后代选择器
语法: $("A B ") 选择A元素内部的所有B元素
$("body div").css("backgroundColor","pink");
2)、子选择器
语法: $("A > B") 选择A元素内部的所有B子元素
$("body > div").css("backgroundColor","pink");
4、属性选择器
1)、属性名称选择器
语法: $("A[属性名]") 包含指定属性的选择器
$("div[title]").css("backgroundColor","pink");
2)、属性选择器
语法: $("A[属性名='值']") 包含指定属性等于指定值的选择器
$("div[title='test']").css("backgroundColor","pink"); $("div[title!='test']").css("backgroundColor","pink");(没有属性title的也将被选中) $("div[title^='te']").css("backgroundColor","pink"); $("div[title$='est']").css("backgroundColor","pink"); $("div[title*='es']").css("backgroundColor","pink");
3)、复合属性选择器
语法: $("A[属性名='值'][]...") 包含多个属性条件的选择器
$("div[id][title*='es']").css("backgroundColor","pink");
5、过滤选择器
1)、首元素选择器
语法: :first 获得选择的元素中的第一个元素
$("div:first").css("backgroundColor","pink");
2)、尾元素选择器
语法: :last 获得选择的元素中的最后一个元素
$("div:last").css("backgroundColor","pink");
3)、非元素选择器
语法: :not(selector) 不包括指定内容的元素
$("div:not(.one)").css("backgroundColor","pink");
4)、偶数选择器
语法: :even 偶数,从 0 开始计数
$("div:even").css("backgroundColor","pink");
5)、奇数选择器
语法: :odd 奇数,从 0 开始计数
$("div:odd").css("backgroundColor","pink");
6)、等于索引选择器
语法: :eq(index) 指定索引元素
$("div:eq(3)").css("backgroundColor","pink");
7)、大于索引选择器
语法: :gt(index) 大于指定索引元
$("div:gt(3)").css("backgroundColor","pink");
8)、小于索引选择器
语法: :lt(index) 小于指定索引元素
$("div:lt(3)").css("backgroundColor","pink");
9)、标题选择器
语法: :header 获得标题(h1~h6)元素,固定写法
$(":header").css("backgroundColor","pink");
6、表单过滤选择器
1)、可用元素选择器
语法: :enabled 获得可用元素
var value=$("input[type='text']:enabled").val();获取 $("input[type='text']:enabled").val("aaa");设置
2)、不可用元素选择器
语法: :disabled 获得不可用元素
$("input[type='text']:disabled").val("aaa");
3)、选中选择器
语法: :checked 获得单选/复选框选中的元素
alert($("input[type='checkbox']:checked").length);
4)、选中选择器
语法: :selected 获得下拉框选中的元素
alert($("#job > option:selected").length);
更多实例:
| 语法 | 描述 |
| $("*") | 选取所有元素 |
| $(this) | 选取当前 HTML 元素 |
| $("p.intro") | 选取 class 为 intro 的 <p> 元素 |
| $("p:first") | 选取第一个 <p> 元素 |
| $("ul li:first") | 选取第一个 <ul> 元素的第一个 <li> 元素 |
| $("ul li:first-child") | 选取每个 <ul> 元素的第一个 <li> 元素 |
| $("[href]") | 选取带有 href 属性的元素 |
| $("a[target='_blank']") | 选取所有 target 属性值等于 "_blank" 的 <a> 元素 |
| $("a[target!='_blank']") | 选取所有 target 属性值不等于 "_blank" 的 <a> 元素 |
| $(":button") | 选取所有 type="button" 的 <input> 元素 和 <button> 元素 |
| $("tr:even") | 选取偶数位置的 <tr> 元素 |
| $("tr:odd") | 选取奇数位置的 <tr> 元素 |
7、jQuery 选择器
| 选择器 | 实例 | 选取 |
|---|---|---|
| * | $("*") | 所有元素 |
| #id | $("#lastname") | id="lastname" 的元素 |
| .class | $(".intro") | class="intro" 的所有元素 |
| .class,.class | $(".intro,.demo") | class 为 "intro" 或 "demo" 的所有元素 |
| element | $("p") | 所有 <p> 元素 |
| el1,el2,el3 | $("h1,div,p") | 所有 <h1>、<div> 和 <p> 元素 |
| :first | $("p:first") | 第一个 <p> 元素 |
| :last | $("p:last") | 最后一个 <p> 元素 |
| :even | $("tr:even") | 所有偶数 <tr> 元素,索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。 |
| :odd | $("tr:odd") | 所有奇数 <tr> 元素,索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。 |
| :first-child | $("p:first-child") | 属于其父元素的第一个子元素的所有 <p> 元素 |
| :first-of-type | $("p:first-of-type") | 属于其父元素的第一个 <p> 元素的所有 <p> 元素 |
| :last-child | $("p:last-child") | 属于其父元素的最后一个子元素的所有 <p> 元素 |
| :last-of-type | $("p:last-of-type") | 属于其父元素的最后一个 <p> 元素的所有 <p> 元素 |
| :nth-child(n) | $("p:nth-child(2)") | 属于其父元素的第二个子元素的所有 <p> 元素 |
| :nth-last-child(n) | $("p:nth-last-child(2)") | 属于其父元素的第二个子元素的所有 <p> 元素,从最后一个子元素开始计数 |
| :nth-of-type(n) | $("p:nth-of-type(2)") | 属于其父元素的第二个 <p> 元素的所有 <p> 元素 |
| :nth-last-of-type(n) | $("p:nth-last-of-type(2)") | 属于其父元素的第二个 <p> 元素的所有 <p> 元素,从最后一个子元素开始计数 |
| :only-child | $("p:only-child") | 属于其父元素的唯一子元素的所有 <p> 元素 |
| :only-of-type | $("p:only-of-type") | 属于其父元素的特定类型的唯一子元素的所有 <p> 元素 |
| parent > child | $("div > p") | <div> 元素的直接子元素的所有 <p> 元素 |
| parent descendant | $("div p") | <div> 元素的后代的所有 <p> 元素 |
| element + next | $("div + p") | 每个 <div> 元素相邻的下一个 <p> 元素 |
| element ~ siblings | $("div ~ p") | <div> 元素同级的所有 <p> 元素 |
| :eq(index) | $("ul li:eq(3)") | 列表中的第四个元素(index 值从 0 开始) |
| :gt(no) | $("ul li:gt(3)") | 列举 index 大于 3 的元素 |
| :lt(no) | $("ul li:lt(3)") | 列举 index 小于 3 的元素 |
| :not(selector) | $("input:not(:empty)") | 所有不为空的输入元素 |
| :header | $(":header") | 所有标题元素 <h1>, <h2> ... |
| :animated | $(":animated") | 所有动画元素 |
| :focus | $(":focus") | 当前具有焦点的元素 |
| :contains(text) | $(":contains('Hello')") | 所有包含文本 "Hello" 的元素 |
| :has(selector) | $("div:has(p)") | 所有包含有 <p> 元素在其内的 <div> 元素 |
| :empty | $(":empty") | 所有空元素 |
| :parent | $(":parent") | 匹配所有含有子元素或者文本的父元素。 |
| :hidden | $("p:hidden") | 所有隐藏的 <p> 元素 |
| :visible | $("table:visible") | 所有可见的表格 |
| :root | $(":root") | 文档的根元素 |
| :lang(language) | $("p:lang(de)") | 所有 lang 属性值为 "de" 的 <p> 元素 |
| [attribute] | $("[href]") | 所有带有 href 属性的元素 |
| [attribute=value] | $("[href='default.htm']") | 所有带有 href 属性且值等于 "default.htm" 的元素 |
| [attribute!=value] | $("[href!='default.htm']") | 所有带有 href 属性且值不等于 "default.htm" 的元素 |
| [attribute$=value] | $("[href$='.jpg']") | 所有带有 href 属性且值以 ".jpg" 结尾的元素 |
| [attribute|=value] | $("[title|='Tomorrow']") | 所有带有 title 属性且值等于 'Tomorrow' 或者以 'Tomorrow' 后跟连接符作为开头的字符串 |
| [attribute^=value] | $("[title^='Tom']") | 所有带有 title 属性且值以 "Tom" 开头的元素 |
| [attribute~=value] | $("[title~='hello']") | 所有带有 title 属性且值包含单词 "hello" 的元素 |
| [attribute*=value] | $("[title*='hello']") | 所有带有 title 属性且值包含字符串 "hello" 的元素 |
| [name=value][name2=value2] | $( "input[id][name$='man']" ) | 带有 id 属性,并且 name 属性以 man 结尾的输入框 |
| :input | $(":input") | 所有 input 元素 |
| :text | $(":text") | 所有带有 type="text" 的 input 元素 |
| :password | $(":password") | 所有带有 type="password" 的 input 元素 |
| :radio | $(":radio") | 所有带有 type="radio" 的 input 元素 |
| :checkbox | $(":checkbox") | 所有带有 type="checkbox" 的 input 元素 |
| :submit | $(":submit") | 所有带有 type="submit" 的 input 元素 |
| :reset | $(":reset") | 所有带有 type="reset" 的 input 元素 |
| :button | $(":button") | 所有带有 type="button" 的 input 元素 |
| :image | $(":image") | 所有带有 type="image" 的 input 元素 |
| :file | $(":file") | 所有带有 type="file" 的 input 元素 |
| :enabled | $(":enabled") | 所有启用的元素 |
| :disabled | $(":disabled") | 所有禁用的元素 |
| :selected | $(":selected") | 所有选定的下拉列表元素 |
| :checked | $(":checked") | 所有选中的复选框选项 |
| .selector | $(selector).selector | 在jQuery 1.7中已经不被赞成使用。返回传给jQuery()的原始选择器 |
| :target | $( "p:target" ) | 选择器将选中ID和URI中一个格式化的标识符相匹配的<p>元素 |
五、DOM操作
标签体内容,标签体纯文本内容,value属性值,通用属性,class属性值,增删操作
1、内容操作
1)、html(): 获取/设置元素的标签体内容(包括 HTML 标记)
<a><font>内容</font></a> --> <font>内容</font> var html = $("#mydiv").html();获取 $("#mydiv").html("<p>aaaa</p>");设置
2)、text(): 获取/设置元素的标签体纯文本内容,不显示标签。
<a><font>内容</font></a> --> 内容 var text = $("#mydiv").text();获取(仅获取纯文本内容) $("#mydiv").text("bbb");设置(将标签内的说有内容都替换为bbb)
3)、val(): 获取/设置元素(input)的value属性值
var value = $("#myinput").val();获取 $("#myinput").val("李四");设置
2、属性操作
1)、通用属性操作
(1)、attr(): 获取/设置元素的属性
$("#bj").attr("name","dabeijing");设置 $("#bj").attr("discription","didu");新增 var name = $("#bj").attr("name");获取
(2)、removeAttr():删除属性
$("#bj").removeAttr("name");
(3)、prop():获取/设置元素的属性
$("#one").prop("class","second");设置(同addClass,Class属性为固有属性) var checked = $("#hobby").prop("checked");获取
(4)、removeProp():删除属性
* attr和prop区别:
如果操作的是元素的固有属性,则建议使用prop
如果操作的是元素自定义的属性,则建议使用attr
2)、对class属性操作
(1)、addClass():添加class属性值
$("#one").addClass("second");
在id为one的标签中添加class="second"
(2)、removeClass():删除class属性值
$("#one").removeClass("second");
在id为one的标签中删除class="second"
(3)、toggleClass():切换class属性,该方法对被选元素进行添加/删除类的切换操作
$("#one").toggleClass("second");
* toggleClass("one"):
* 判断如果元素对象上存在class="one",则将属性值one删除掉。 如果元素对象上不存在class="one",则添加
(4)、css():
css("propertyname"):返回指定的 CSS 属性的值
$("p").css("background-color");
css("propertyname","value"):设置指定的 CSS 属性
$("p").css("background-color","yellow");
css({"propertyname":"value","propertyname":"value",...}):设置多个 CSS 属性
$("p").css({"background-color":"yellow","font-size":"200%"});
3、CRUD操作
(1)、append():父元素将子元素追加到末尾(相当于appendChild)
对象1.append(对象2): 将对象2添加到对象1元素内部,并且在末尾
$("#city").append($("#fk"));
(2)、prepend():父元素将子元素追加到开头(前置)
对象1.prepend(对象2):将对象2添加到对象1元素内部,并且在开头
$("#city").prepend($("#fk"));
(3)、appendTo():
对象1.appendTo(对象2):将对象1添加到对象2内部,并且在末尾
$("#fk").appendTo($("#city"));
(4)、prependTo():
对象1.prependTo(对象2):将对象1添加到对象2内部,并且在开头
$("#fk").prependTo($("#city"));
(5)、after():添加元素到元素后边
* 对象1.after(对象2): 将对象2添加到对象1后边。对象1和对象2是兄弟关系
$("#tj").after($("#fk"));
(6)、before():添加元素到元素前边
* 对象1.before(对象2): 将对象2添加到对象1前边。对象1和对象2是兄弟关系
$("#tj").before($("#fk"));
append/prepend和after/before有什么区别呢?
append
<p> <span class="s1">s1</span> </p> <script> $("p").append('<span class="s2">s2</span>'); </script>
结果是这样的:
<p> <span class="s1">s1</span> <span class="s2">s2</span> </p>
after
<p> <span class="s1">s1</span> </p> <script> $("p").after('<span class="s2">s2</span>'); </script>
结果是这样的:
<p> <span class="s1">s1</span> </p> <span class="s2">s2</span>
总结:append/prepend 是在选择元素内部嵌入。after/before 是在元素外面追加。
(7)、insertAfter()
* 对象1.insertAfter(对象2):将对象1添加到对象2后边。对象1和对象2是兄弟关系
$("#fk").insertAfter($("#tj"));
(8)、insertBefore()
* 对象1.insertBefore(对象2): 将对象1添加到对象2前边。对象1和对象2是兄弟关系
$("#fk").insertBefore($("#tj"));
(9)、remove():移除元素(及其子元素)
* 对象.remove():将对象删除掉
$("#bj").remove();
jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤。该参数可以是任何 jQuery 选择器的语法。
下面的例子删除 class="italic" 的所有 <p> 元素:
$("p").remove(".italic");
(10)、empty():清空元素的所有后代元素。
* 对象.empty():将对象的后代元素全部清空,但是保留当前对象以及其属性节点
$("#city").empty();
4、jQuery HTML / CSS 方法
| 方法 | 描述 |
|---|---|
| addClass() | 向被选元素添加一个或多个类名 |
| after() | 在被选元素后插入内容 |
| append() | 在被选元素的结尾插入内容 |
| appendTo() | 在被选元素的结尾插入 HTML 元素 |
| attr() | 设置或返回被选元素的属性/值 |
| before() | 在被选元素前插入内容 |
| clone() | 生成被选元素的副本 |
| css() | 为被选元素设置或返回一个或多个样式属性 |
| detach() | 移除被选元素(保留数据和事件) |
| empty() | 从被选元素移除所有子节点和内容 |
| hasClass() | 检查被选元素是否包含指定的 class 名称 |
| height() | 设置或返回被选元素的高度 |
| html() | 设置或返回被选元素的内容 |
| innerHeight() | 返回元素的高度(包含 padding,不包含 border) |
| innerWidth() | 返回元素的宽度(包含 padding,不包含 border) |
| insertAfter() | 在被选元素后插入 HTML 元素 |
| insertBefore() | 在被选元素前插入 HTML 元素 |
| offset() | 设置或返回被选元素的偏移坐标(相对于文档) |
| offsetParent() | 返回第一个定位的祖先元素 |
| outerHeight() | 返回元素的高度(包含 padding 和 border) |
| outerWidth() | 返回元素的宽度(包含 padding 和 border) |
| position() | 返回元素的位置(相对于父元素) |
| prepend() | 在被选元素的开头插入内容 |
| prependTo() | 在被选元素的开头插入 HTML 元素 |
| prop() | 设置或返回被选元素的属性/值 |
| remove() | 移除被选元素(包含数据和事件) |
| removeAttr() | 从被选元素移除一个或多个属性 |
| removeClass() | 从被选元素移除一个或多个类 |
| removeProp() | 移除通过 prop() 方法设置的属性 |
| replaceAll() | 把被选元素替换为新的 HTML 元素 |
| replaceWith() | 把被选元素替换为新的内容 |
| scrollLeft() | 设置或返回被选元素的水平滚动条位置 |
| scrollTop() | 设置或返回被选元素的垂直滚动条位置 |
| text() | 设置或返回被选元素的文本内容 |
| toggleClass() | 在被选元素中添加/移除一个或多个类之间切换 |
| unwrap() | 移除被选元素的父元素 |
| val() | 设置或返回被选元素的属性值(针对表单元素) |
| width() | 设置或返回被选元素的宽度 |
| wrap() | 在每个被选元素的周围用 HTML 元素包裹起来 |
| wrapAll() | 在所有被选元素的周围用 HTML 元素包裹起来 |
| wrapInner() | 在每个被选元素的内容周围用 HTML 元素包裹起来 |
| $.escapeSelector() | 转义CSS选择器中有特殊意义的字符或字符串 |
| $.cssHooks | 提供了一种方法通过定义函数来获取和设置特定的CSS值 |
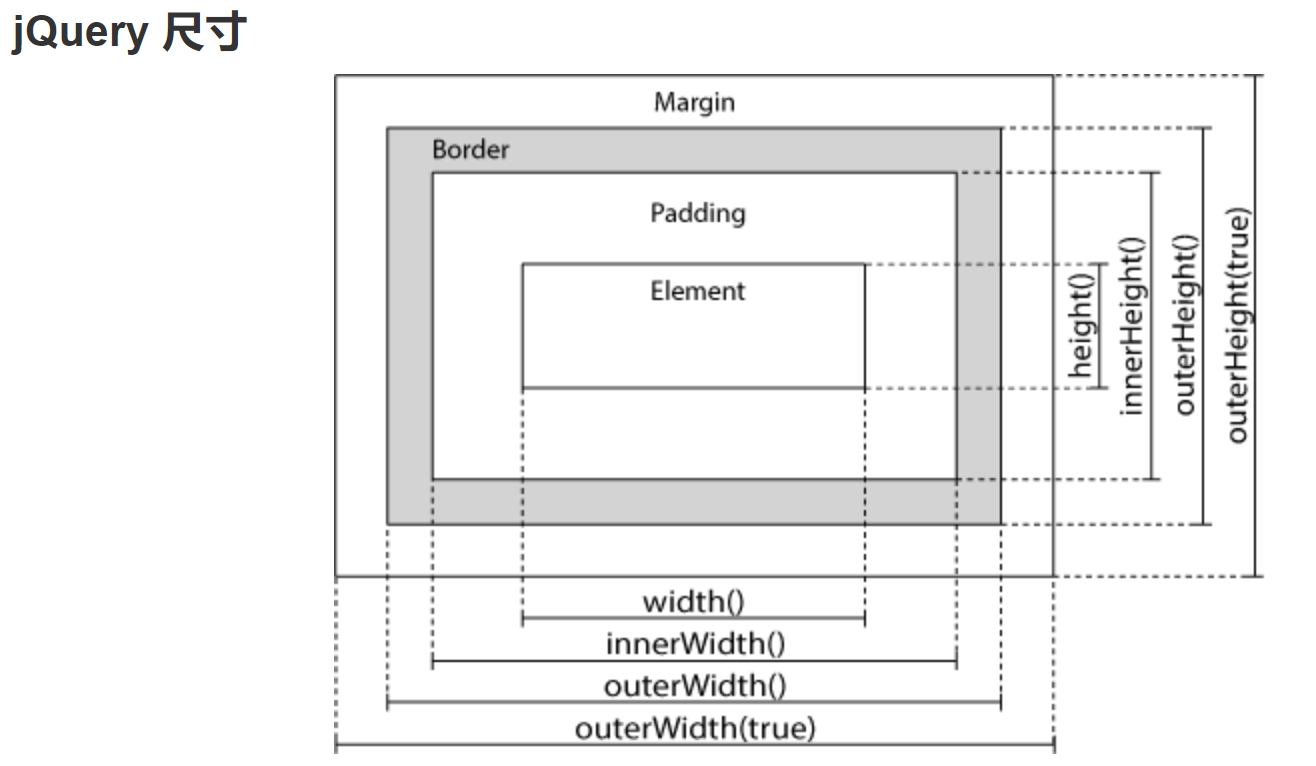
六、jQuery 尺寸方法
jQuery 提供多个处理尺寸的重要方法:width()、height()、innerWidth()、innerHeight()、outerWidth()、outerHeight()

注意:border的厚度和padding都会影响div的宽度和高度。
width() 方法设置或返回元素的宽度(不包括内边距、边框border或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框border或外边距)。
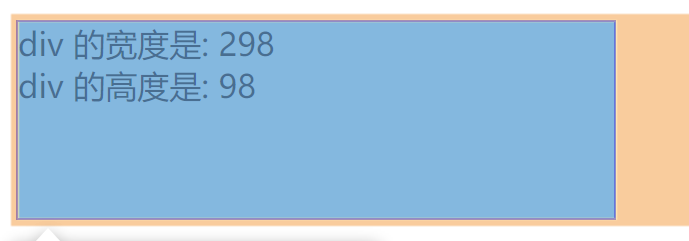
(1)、当没有设置padding时
<div id="div1" style="height:100px;width:300px;margin:3px;border:1px solid blue;box-sizing: border-box;"></div>
此时没有加padding,div元素的尺寸如下:

注意:border的厚度会影响div的宽度和高度,即宽度和高度要扣除border的厚度。
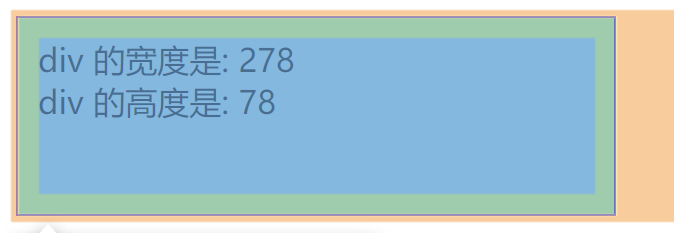
(2)、当设置了padding时
<div id="div1" style="height:100px;width:300px;margin:3px;padding:10px;
border:1px solid blue;box-sizing: border-box;"></div>
此时设置了padding为10px;

注意:padding会影响div的宽度和高度。
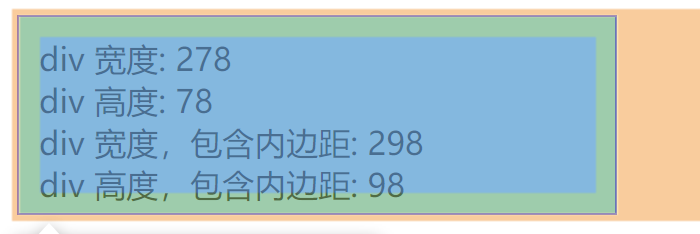
(3)、innerWidth() 和 innerHeight() 方法
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;
background-color:lightblue;box-sizing: border-box;"></div>
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。

(4)、outerWidth() 和 outerHeight() 方法
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;
background-color:lightblue;box-sizing: border-box;"></div>



