支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。
渲染树形数据时,必须要指定 row-key。
通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。
注意:hasChildren属性可以不需要
只需要设置row-key和tree-props即可实现树形表格
代码:
<el-table ref="multipleTable" :data="list" style="width: 100%" size="small" v-loading="listLoading" border row-key="id" :tree-props="{children: 'children'}" :indent="20"> <el-table-column label="名称" prop="name"></el-table-column> <el-table-column label="ID" v-if="false"></el-table-column> <el-table-column label="页面路径" prop="page"></el-table-column> <el-table-column label="路由" prop="path"></el-table-column> <el-table-column label="图标" align="center" width="150"> <template slot-scope="scope"> <svg-icon v-if="scope.row.icon" class="svg-icon-M2class" :icon-class="scope.row.icon" /> </template> </el-table-column> <el-table-column label="顺序" align="center" prop="seq" width="100"> </el-table-column> <el-table-column label="类型" prop="type" align="center" width="100"> <template slot-scope="scope"> <span v-if="scope.row.type==0">目录</span> <span v-if="scope.row.type==1">菜单</span> <span v-if="scope.row.type==2">按钮</span> </template> </el-table-column> <el-table-column label="操作" align="center" width="200"> <template slot-scope="scope"> <el-button type="success" size="mini" @click="editHandle(scope.row)" icon="el-icon-edit">修改 </el-button> <el-button type="danger" size="mini" @click="deleteHandle(scope.row)" icon="el-icon-delete">删除 </el-button> </template> </el-table-column> </el-table>
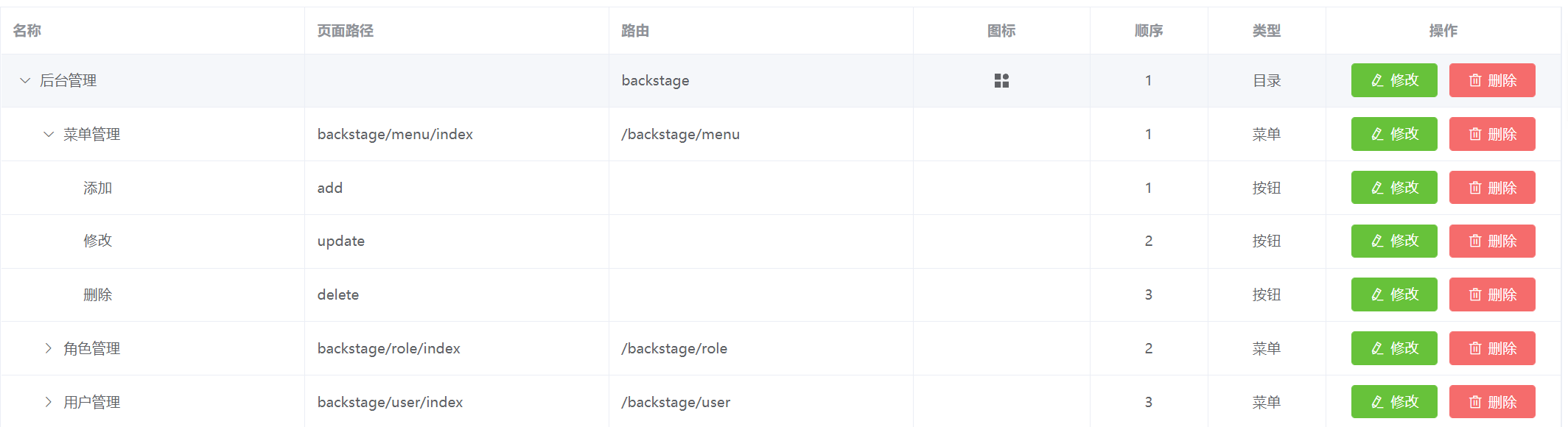
效果如下: