一、native的使用场景
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 `key` 是 `Enter` 时调用 `vm.submit()` --> <input v-on:keyup.enter="submit">
由于是原生html的input标签,此时为原生DOM事件,故不需要使用native
native表示原生的

当绑定事件的组件是非原生组件(即非HTML标签),由于keyup是原生的方法,当自定义组件要绑定原生的方法,使用 native,如下所示:
案例1、当我们在登录页面中,输完密码后,点击enter键就可以发起登录请求
<!-- 登录表单区 -->
<el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" label-width="0px" class="login_form">
<el-form-item prop="username">
<el-input prefix-icon="iconfont icon-user" v-model="loginForm.username"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input prefix-icon="iconfont icon-3702mima" v-model="loginForm.password" type="password" @keyup.enter.native="handlelogin"></el-input>
</el-form-item>
<el-form-item class="btns">
<el-button :loading="loading" type="primary" @click="handlelogin">登录</el-button>
<el-button type="info" @click="resetLoginForm">重置</el-button>
</el-form-item>
</el-form>
案例2、在搜索时,当我们在搜索框中输入内容后,点击enter就发起搜索
<el-form-item label="社会信用代码:"> <el-input v-model.trim="listQuery.entityNo" style="width: 160px;" size="small" clearable @keyup.enter.native="getList"/> </el-form-item> <el-form-item label=""> <el-button class="el-button el-button--primary el-button--small" type="primary" icon="el-icon-search" @click="buttonSearch" >查询</el-button> <el-button type="primary" size="small" icon="el-icon-edit" @click="resetForm()">重置</el-button> </el-form-item>
注意:
如果是原生html的input标签 则不需要加.native
<input @keyup.enter="submit"></input>
但是如果用了封装组件的话(比如elementui或自定义组件),这个时候使用按键修饰符要加上native
<el-input v-model="from" @keyup.enter.native = "submit"></el-input
有时候还见到这样的写法:@keyup.native.enter,其实这两种写法都可以,因为修饰符没有顺序之分
.native 表示对一个组件绑定系统原生事件,我们来了解一下自定义事件和原生DOM事件
二、了解自定义事件与原生DOM事件
1、自定义事件
在组件的标签上添加的事件就是自定义事件,不管系统是否带这些事件,事件名可以任意,也可以和原生DOM事件名相同,但是是自定义事件
比如:添加<自定义组件 @自定义事件 = "回调函数"></自定义组件> 那么@自定义事件在自定义组件上就是自定义事件。
<自定义组件 @click = "回调函数"></自定义组件>,那么@click就是自定义事件
注意:在html标签上添加自定义事件无意义,所以自定义事件是给组件标签添加的
2、原生DOM事件
在HTML标签上添加就是原生DOM事件,比如说@click @mousemove这些系统自带的原生事件
添加的事件如果没有传入参数,那么系统会默认传入event参数
<button @click="test1">我是按钮1</button> //等同于 <button @click="test1($event)">我是按钮2</button>
三、自定义事件上使用.native和不使用.native的区别
不使用.native
父组件
<template> <div class="home"> <HelloWorld @click="test2"/> </div> </template> <script> import HelloWorld from '@/components/HelloWorld.vue' export default { name: 'HomeView', components: { HelloWorld }, methods: { test2(){ console.log("test2方法执行了!") } } } </script>
此时@click是自定义事件。
子组件
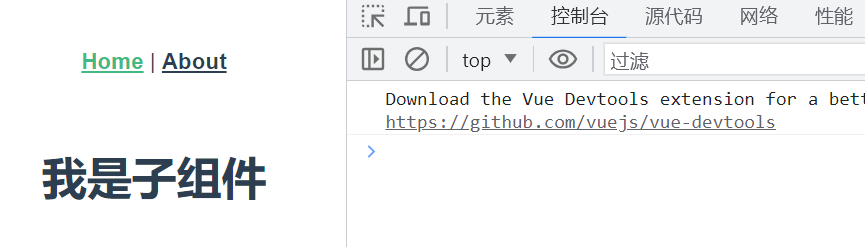
<template> <div class="hello"> <h1>我是子组件</h1> </div> </template> <script> export default { name: 'HelloWorld', } </script>
此时点击子组件,不会打印“test2方法执行了!”

使用.native
父组件
<template> <div class="home"> <HelloWorld @click.native="test2"/> </div> </template> <script> import HelloWorld from '@/components/HelloWorld.vue' export default { name: 'HomeView', components: { HelloWorld }, methods: { test2(){ console.log("test2方法执行了!") } } } </script>
.native 表示对一个组件绑定系统原生事件。
子组件
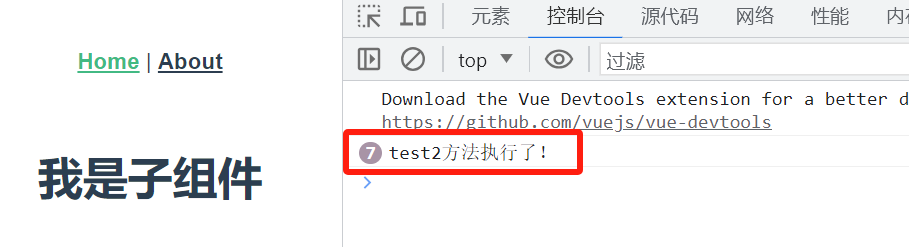
<template> <div class="hello"> <h1>我是子组件</h1> </div> </template> <script> export default { name: 'HelloWorld', } </script>
此时点击子组件,就会打印,如下所示:

使用.native关键字绑定的是Dom事件。
如果自定义事件上想绑定原生的事件,那么就需要在事件对象名称后面添加 .native。


