一、 为什么要使用网页静态化技术?
网页静态化解决方案在实际开发中运用比较多,例如新闻网站,门户网站中的新闻频道或者是文章类的频道。
对于电商网站的商品详细页来说,至少几百万个商品,每个商品又有大量的信息,这样的情况同样也适用于使用网页静态化来解决。
网页静态化技术和缓存技术的共同点都是为了减轻数据库的访问压力,但是具体的应用场景不同,缓存比较适合小规模的数据,而网页静态化比较适合大规模且相对变化不太频繁的数据。另外网页静态化还有利于 SEO。
另外我们如果将网页以纯静态化的形式展现,就可以使用 Nginx 这样的高性能的 web服务器来部署。Nginx 可以承载 5 万的并发,而 Tomcat 只有几百。
二、什么是 Freemarker?
FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker 与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML,JSP 或 Java 等。

引入依赖
<!-- 加载静态文件模板第二种方法,freemarker,一定记得加devtools -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
三、创建模板文件
模板文件中四种元素
1、文本,直接输出的部分
2、注释,即<#--...-->格式不会输出
<#--<span id="reporttype" name="reporttype" style="color:#1890ff;" value="10">日报</span> <span id="reporttype" name="reporttype" style="margin-left: 24px;" value="20">月报</span>-->
3、插值(Interpolation):即${..}部分,将使用数据模型中的部分替代输出。
<label class="col-sm-2 control-label">发货方编码:</label> <div class="col-sm-3"> <span class="form-control" style="border:none;margin-top:2px;margin-left:-25px;">${terminalSales.deliveryEntNo}</span> </div>
4、FTL 指令:FreeMarker 指令,和 HTML 标记类似,名字前加#予以区分,不会输出。
四、FTL指令
1、assign(赋值) 指令
此指令用于在页面上定义一个变量
(1)定义简单类型:
<#assign main_Welcome="我的桌面"/>
(2)定义对象类型:
<#assign info={"mobile":"13301231212",'address':'北京市昌平区王府街'} >
2、include 指令
此指令用于模板文件的嵌套
<#include "../../../common/include.ftl"> // 引入变量 <#include "../../../common/includeCss.ftl"> // 引入样式 <#include "../../../common/btnPage.ftl"> // 引入按钮
3、if 指令
在模板文件上添加
<#if success=true> 你已通过实名认证 <#else> 你未通过实名认证 </#if>
在代码中对 str 变量赋值
map.put("success", true);
在 freemarker 的判断中,可以使用= 也可以使用==
项目代码
<#if btnList?? && (btnList?size > 0) > <#list btnList as btn> <#if btn == 'excel'> <button class="btn btn-w-m btn-success" type="button" onclick="excel('${ctx}${menuUri}/excel')"> <i class="fa fa-download"></i> 导出 </button> </#if> </#list> <#else >
4、list指令
语法:<#list list as item>
如果想在循环中得到索引,使用循环变量+_index 就可以得到。
<#list terminalSalesDetail as item> <tr> <td> <input class="txt" name="facUids" value="${terminalSales.outStoreNoteNo!}" readonly="true"/> </td> <td> <input class="txt" name="authorizedNo" value="${item.authorizedNo!}" readonly="true"/> </td> <td> <input class="txt" name="subtypeno" value="${item.subtypeno!}" readonly="true"/> </td> <td> <input class="txt" name="batchno" value="${item.batchno!}" readonly="true"/> </td> <td> <input class="txt" name="productName" value="${item.productName!}" readonly="true"/> </td> <td> <input class="txt" name="packageSpec" value="${item.packageSpec!}" readonly="true"/> </td> <td> <input class="txt" name="realOutStoreNum" value="${item.realOutStoreNum!}" readonly="true"/> </td> <td> <input class="txt" name="outStoreUnit" value="${item.outStoreUnit!}" readonly="true"/> </td> </tr> </#list>
五、内建函数
内建函数语法格式: 变量+?+函数名称
1、获取集合大小
<#if btnList?? && (btnList?size > 0) >
2、 转换 JSON 字符串为对象
我们通常需要将 json 字符串转换为对象,那如何处理呢?看代码
<#assign text="{'bank':'工商银行','account':'10101920201920212'}" /> <#assign data=text?eval /> 开户行:${data.bank} 账号:${data.account}
3、日期格式化
代码中对变量赋值:
dataModel.put("today", new Date());
在模板文件中加入
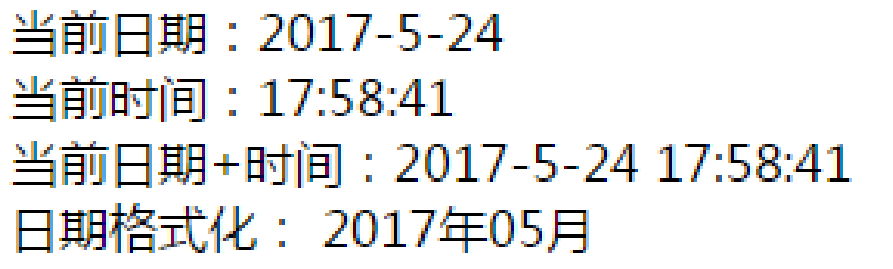
当前日期:${today?date} <br>
当前时间:${today?time} <br>
当前日期+时间:${today?datetime} <br>
日期格式化: ${today?string("yyyy 年 MM 月")}
运行效果如下:

对于日期,如果要格式化还要进行非空判断,代码如下:
<span class="form-control" style="border:none;margin-top:2px;margin-left:-25px;">${(produceEnterprise.registerDate?string('yyyy-MM-dd'))!''}</span>
4、数字转换为字符串
代码中对变量赋值:
map.put("point", 102920122);
修改模板:
累计积分:${point}
页面显示:累计积分:102,920,122
我们会发现数字会以每三位一个分隔符显示,有些时候我们不需要这个分隔符,就需要将数字转换为字符串,使用内建函数 c
累计积分:${point?c}
页面显示效果如下:累计积分:102920122
5、空值处理运算符
如果你在模板中使用了变量但是在代码中没有对变量赋值,那么运行生成时会抛出异常。但是有些时候,有的变量确实是 null,怎么解决这个问题呢?
1)、判断某变量是否存在: “?? ”
用法为:variable??,如果该变量存在,返回 true,否则返回 false
<#if aaa??> aaa 变量存在 <#else> aaa 变量不存在 </#if>
项目代码
<#if btnList?? && (btnList?size > 0) >
2)、缺失变量默认值: “!
我们除了可以判断是否为空值,也可以使用!对 null 值做转换处理
在模板文件中加入
${aaa!'-'}
在代码中不对 aaa 赋值,也不会报错了 ,当 aaa 为 null 则返回!后边的内容 -
六、运算符
1、算数运算符
FreeMarker 表达式中完全支持算术运算,FreeMarker 支持的算术运算符包括:+, - , * , / , %
2、逻辑运算符
逻辑运算符有如下几个:
逻辑与:&&
逻辑或:||
逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误
3、比较运算符
表达式中支持的比较运算符有如下几个:
1 =或者==:判断两个值是否相等.
2 !=:判断两个值是否不等.
3 >或者 gt:判断左边值是否大于右边值
4 >=或者 gte:判断左边值是否大于等于右边值
5 <或者 lt:判断左边值是否小于右边值
6 <=或者 lte:判断左边值是否小于等于右边值
注意: =和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且 FreeMarker 是精确比较,"x","x ","X"是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker 会把>解释成 FTL 标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if (x>y)>


