当用户登录成功或登录失败之后,目前是在console中进行提示,用户是看不到的,为了让用户能明确的知道自己是成功还是失败了,我们应该以一种友好的方式告诉用户,那怎么进行友好的弹框提示呢?可以用Elemetnt-UI中提供的“Message消息提示”

怎么才能使用Message消息提示呢?
1、 在element.js中导入Message组件
import {Message} from 'element-ui'
2、它的配置方式与Button、Form不一样,它需要进行全局挂载,把Message挂载到vue原型的一个属性上,$message是自定义属性,可以自定义,只要合法就行。
Vue.prototype.$message = Message
注意:Element 为 Vue.prototype 添加了全局方法 $message。故不需要挂载到vue原型上。
代表把弹框组件Message挂载到了VUE的原型对象上。这样的话,每一个组件都可以通过this来访问$message,然后就可以弹框提示了。
$message中提供了一系列弹框方法,设置type字段可以定义不同的状态,默认为info,如success方法表示弹出一个正确的提示框,error表示弹出一个错误的提示框。方法中可以提供正确或错误的消息。
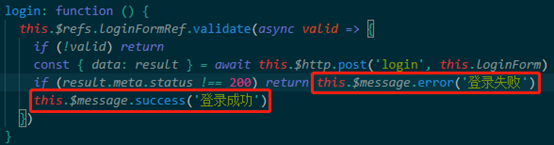
代码修改如下:

感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。
分类:
前端



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?