一、localStorage和sessionStorage
localStorage和sessionStorage属性允许在浏览器中存储key/value对的数据
sessionStorage用于临时保存同一个窗口(或标签也)的数据,在关闭窗口或标签也之后将会删除这些数据。
提示:如果你想在浏览器窗口关闭后还保留数据,可以使用localStorage属性,该数据对象没有过期时间,今天、下周、明年都能用,除非你手动去删除。
二、sessionStorage语法
window.sessionStorage
保存数据语法:sessionStorage.setItem("key", "value");
读取数据语法:var lastname = sessionStorage.getItem("key");
删除指定键的数据语法:sessionStorage.removeItem("key");
删除所有数据:sessionStorage.clear();

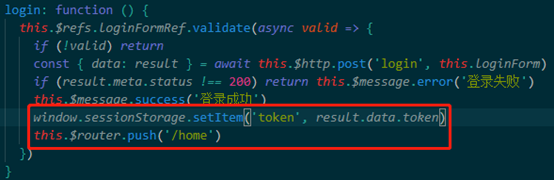
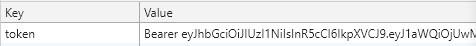
点击“登录”,立即向sessionStorage中保存了一个token值,

同时通过编程式导航,发生了一次页面的跳转。从/login跳转到/home.
为什么把token保存到sessionStorage中而不是localStorage中,这是因为localStorage是持久化的存储机制,sessionStorage是会话期间的存储机制,token只在当前网站打开期间生效。
vuex存储与localStorage、sessionStorage存储的区别:
1、vuex存储在内存中,localstorage(本地存储)则以文件的方式存储在本地,永久保存;sessionstorage( 会话存储 ) ,临时保存。
2、vuex用于组件之间的传值,localstorage,sessionstorage则主要用于不同页面之间的传值。
3、localStorage和session只能存储字符串.localStorage本质上是对字符串的读取,如果存储内容过多的话会消耗内存空间,导致页面变卡。
4、vuex用于组件之间的传值(响应式),localStorage和sessionStorage则主要用于不同页面之间的传值(其他页面更新数据后,当前页面要刷新才能相应更新,非响应式的)。因此,如果两个组件共用一个数据源,其中一个组件改变了该数据源,希望另一个组件响应该数据时,localStorage和sessionStorage无法做到。
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?