使用vue.js开发大型应用需要使用webpack打包工具。webpack是一个前端资源的打包工具,它可以将js,image,css等资源当成一个模块进行打包。
webpack基于node.js运行,首先需要安装node.js。
node.js是一个JavaScript的运行环境。
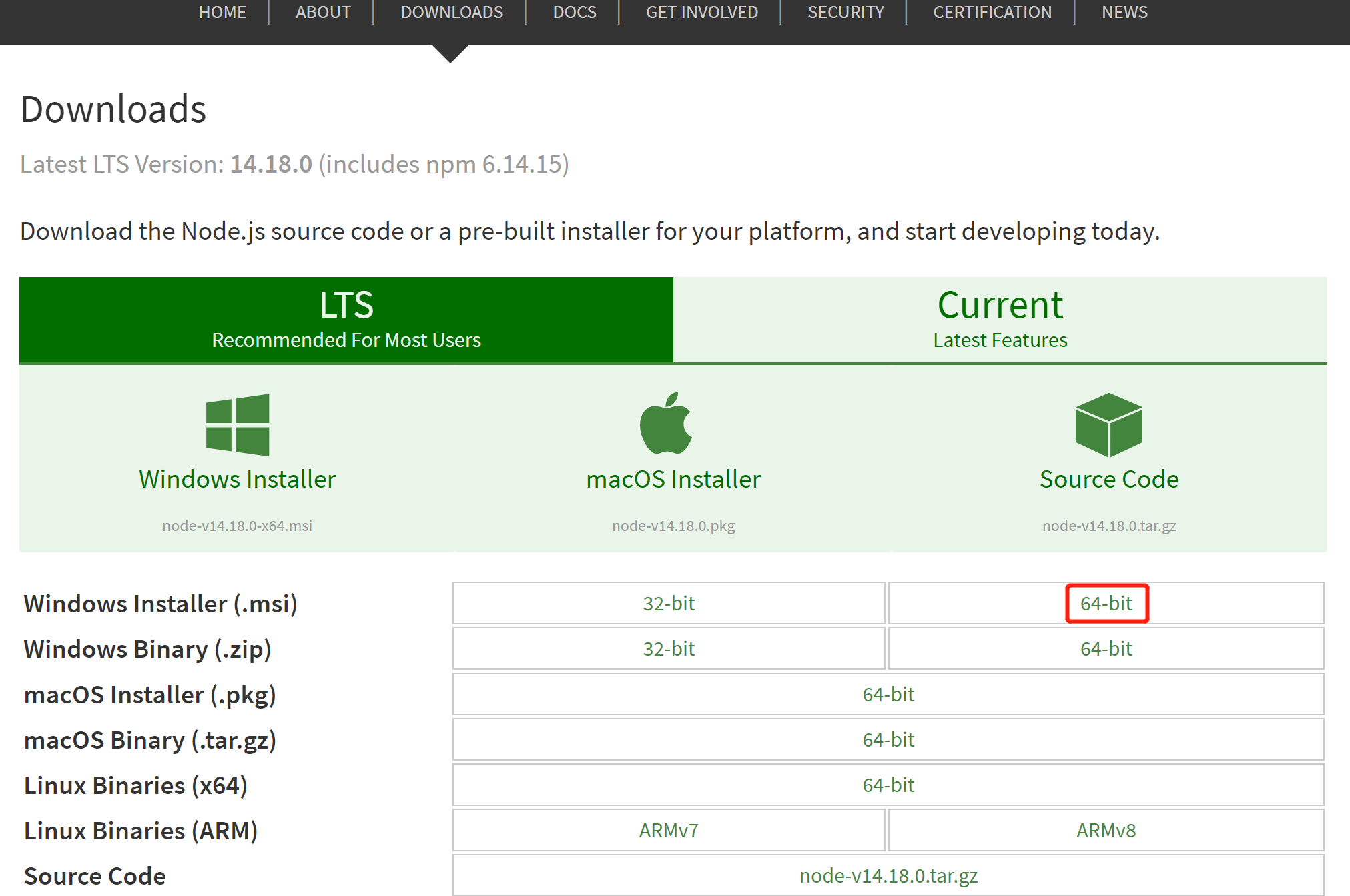
一、下载node.js
注意:最好不要安装最新的版本,否则后面会有很多麻烦。
node.js 8.11.4版本安装地址:https://mirrors.cloud.tencent.com/nodejs-release/v8.11.4/


下载后的文件:

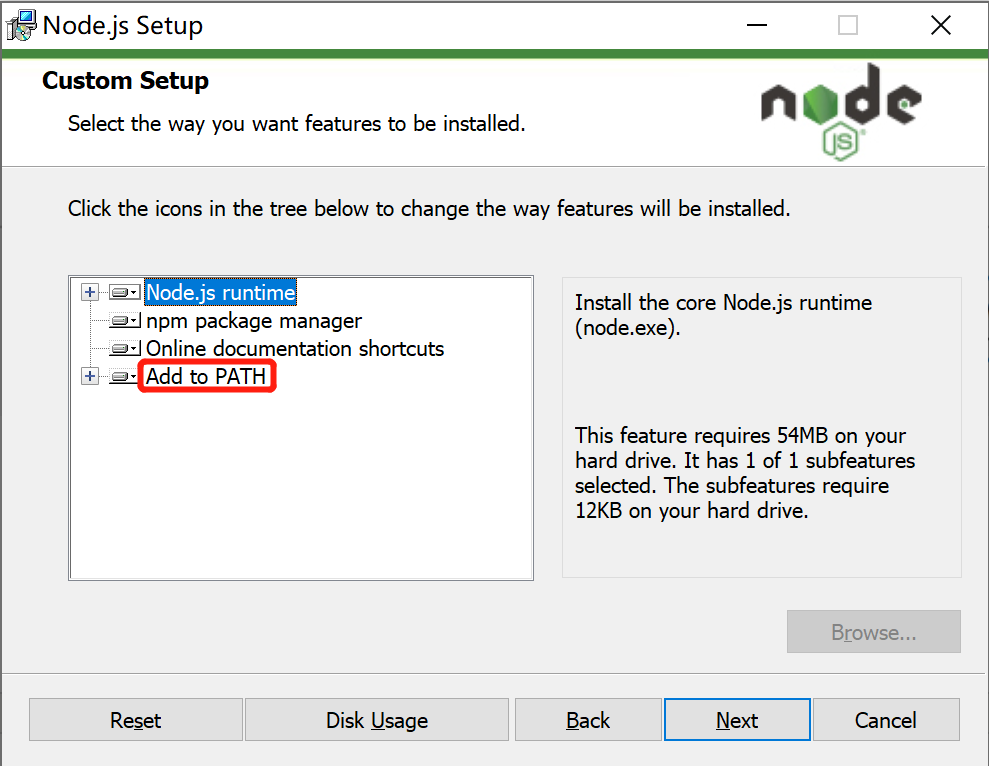
二、安装node.js







检查path环境变量是否设置了node.js的路径

查看node.js的版本
C:\Users\miracle>node -v v14.18.0
三、安装NPM
npm全称node package manager,他是node包管理和分发的工具,使用NPM可以对应用的依赖进行管理,NPM的功能和服务端项目构建工具maven差不多,我们通过npm可以很方便地下载js库,打包js文件。
node.js已经集成了npm工具,查看npm 版本
C:\Users\miracle>npm -v 6.14.15
设置包路径
包路径就是npm从远程下载的js包所存放的路径。
使用 npm config ls 查询NPM管理包路径(NPM下载的依赖包所存放的路径)
C:\Users\miracle>npm config ls ; cli configs metrics-registry = "https://registry.npmjs.org/" scope = "" user-agent = "npm/6.14.15 node/v14.18.0 win32 x64" ; builtin config undefined prefix = "C:\\Users\\miracle\\AppData\\Roaming\\npm" ; node bin location = D:\install\nodejs\node.exe ; cwd = C:\Users\miracle ; HOME = C:\Users\miracle ; "npm config ls -l" to show all defaults.
NPM默认的管理包路径在C:/用户/[用户名]/AppData/Roming/npm/node_meodules,为了方便对依赖包管理,我 们将管理包的路径设置在单独的地方,将安装目录设置在node.js的目录下,创建npm_modules和 npm_cache,执行下边的命令:
我们安装node.js在D:\install\nodejs下,
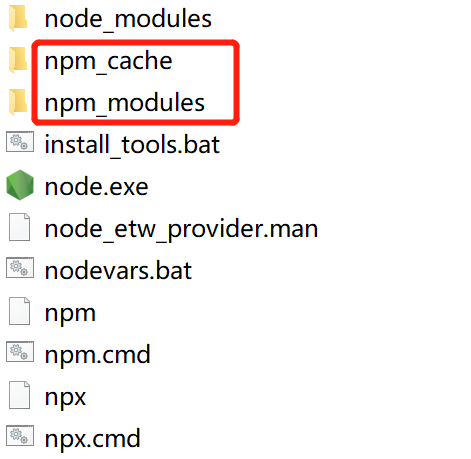
先在nodejs目录下新建npm_modules和npm_cache两个包

所以执行命令如下:
npm config set prefix "D:\install\nodejs\npm_modules" npm config set cache "D:\install\nodejs\npm_cache"
此时再使用 npm config ls 查询NPM管理包路径发现路径已更改
C:\Users\miracle>npm config ls ; cli configs metrics-registry = "https://registry.npmjs.org/" scope = "" user-agent = "npm/6.14.15 node/v14.18.0 win32 x64" ; userconfig C:\Users\miracle\.npmrc cache = "D:\\install\\nodejs\\npm_cache" prefix = "D:\\install\\nodejs\\npm_modules" ; builtin config undefined ; node bin location = D:\install\nodejs\node.exe ; cwd = C:\Users\miracle ; HOME = C:\Users\miracle ; "npm config ls -l" to show all defaults.
四、安装cnpm
npm默认会去国外的镜像去下载js包,在开发中通常我们使用国内镜像,这里我们使用淘宝镜像 下边我们来安装cnpm:
有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度。 输入命令,进行全局安装淘宝镜像。
注意:要以管理员身份运行cmd。否则会报operation not permitted。
C:\Windows\system32>npm install -g cnpm --registry=https://registry.npm.taobao.org npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 npm WARN deprecated har-validator@5.1.5: this library is no longer supported D:\install\nodejs\npm_modules\cnpm -> D:\install\nodejs\npm_modules\node_modules\cnpm\bin\cnpm + cnpm@7.1.0 added 713 packages from 970 contributors in 37.83s
将cnpm的执行路径添加到windows环境变量:D:\install\nodejs\npm_modules


安装后,我们可以使用以下命令来查看cnpm的版本
C:\Windows\system32>cnpm -v cnpm@7.1.0 (D:\install\nodejs\npm_modules\node_modules\cnpm\lib\parse_argv.js) npm@6.14.15 (D:\install\nodejs\npm_modules\node_modules\cnpm\node_modules\npm\lib\npm.js) node@8.11.4 (C:\Program Files\nodejs\node.exe) npminstall@5.1.2 (D:\install\nodejs\npm_modules\node_modules\cnpm\node_modules\npminstall\lib\index.js) prefix=D:\install\nodejs\npm_modules win32 x64 10.0.19043 registry=https://registry.npmmirror.com
nrm ls 查看镜像已经指向taobao
C:\Windows\system32>nrm ls 'nrm' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
安装nrm,注意:使用管理员运行cmd
C:\Windows\system32>npm install -g nrm Downloading nrm to D:\install\nodejs\npm_modules\node_modules\nrm_tmp Copying D:\install\nodejs\npm_modules\node_modules\nrm_tmp\_nrm@1.2.4@nrm to D:\install\nodejs\npm_modules\node_modules\nrm Installing nrm's dependencies to D:\install\nodejs\npm_modules\node_modules\nrm/node_modules [1/9] ini@^1.1.0 installed at node_modules\_ini@1.3.8@ini [2/9] humps@^2.0.1 installed at node_modules\_humps@2.0.1@humps [3/9] extend@^3.0.0 installed at node_modules\_extend@3.0.2@extend [4/9] commander@^2.9.0 installed at node_modules\_commander@2.20.3@commander [5/9] async@^1.5.2 installed at node_modules\_async@1.5.2@async WARN node unsupported "node@v8.11.4" is incompatible with open@>=6.0.0, expected node@>=12 [6/9] open@>=6.0.0 installed at node_modules\_open@8.3.0@open [7/9] only@0.0.2 installed at node_modules\_only@0.0.2@only [8/9] request@^2.72.0 installed at node_modules\_request@2.88.2@request WARN node unsupported "node@v8.11.4" is incompatible with npm@latest, expected node@^12.13.0 || ^14.15.0 || >=16 [9/9] npm@latest installed at node_modules\_npm@8.0.0@npm deprecate request@^2.72.0 request has been deprecated, see https://github.com/request/request/issues/3142 deprecate request@2.88.2 › har-validator@~5.1.3 this library is no longer supported deprecate request@2.88.2 › uuid@^3.3.2 Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details. Recently updated (since 2021-10-02): 2 packages (detail see file D:\install\nodejs\npm_modules\node_modules\nrm\node_modules\.recently_updates.txt) 2021-10-08 → npm@latest(8.0.0) (04:11:10) 2021-10-07 → open@>=6.0.0(8.3.0) (23:58:07) All packages installed (58 packages installed from npm registry, used 3s(network 3s), speed 1.07MB/s, json 57(286.99KB), tarball 3.34MB) [nrm@1.2.4] link D:\install\nodejs\npm_modules\nrm@ -> D:\install\nodejs\npm_modules\node_modules\nrm\cli.js
再次执行nrm ls命令
C:\Windows\system32>nrm ls npm ---------- https://registry.npmjs.org/ yarn --------- https://registry.yarnpkg.com/ tencent ------ https://mirrors.cloud.tencent.com/npm/ cnpm --------- https://r.cnpmjs.org/ taobao ------- https://registry.npmmirror.com/ npmMirror ---- https://skimdb.npmjs.com/registry/
使nrm use cnpm切换 镜像
nrm use cnpm
五、安装webpack
全局安装webpack3.6.0
cnpm install webpack@3.6.0 -g


