官方文档:https://www.vue-treeselect.cn/
官方示例
一、安装
建议通过npm安装vue-treeselect
npm install --save @riophae/vue-treeselect
二、引入组件和样式
import Treeselect from '@riophae/vue-treeselect'
import '@riophae/vue-treeselect/dist/vue-treeselect.css'
三、注册
components: { Treeselect },
四、使用
<treeselect v-model="value" :multiple="true" :options="options" />
options: [ { id: 'a', label: 'a', children: [ { id: 'aa', label: 'aa', }, { id: 'ab', label: 'ab', } ], }, { id: 'b', label: 'b', }, { id: 'c', label: 'c', } ],
完整代码:
<template> <div style="width: 800px;padding-left: 300px;"> <treeselect :multiple="true" :options="options" placeholder="Select your favourite(s)..." v-model="value" :clearable="false" :flat="true" :default-expand-level="1" :searchable="false" :open-on-click="true" :sort-value-by="INDEX" /> </div> </template> <script> import Treeselect from '@riophae/vue-treeselect' import '@riophae/vue-treeselect/dist/vue-treeselect.css' export default { components: { Treeselect }, data: () => ({ value: [], options: [ { id: 'fruits', label: 'Fruits', children: [ { id: 'apple', label: 'Apple 🍎', isNew: true, }, { id: 'grapes', label: 'Grapes 🍇', }, { id: 'pear', label: 'Pear 🍐', }, { id: 'strawberry', label: 'Strawberry 🍓', }, { id: 'watermelon', label: 'Watermelon 🍉', } ], }, { id: 'vegetables', label: 'Vegetables', children: [ { id: 'corn', label: 'Corn 🌽', }, { id: 'carrot', label: 'Carrot 🥕', }, { id: 'eggplant', label: 'Eggplant 🍆', }, { id: 'tomato', label: 'Tomato 🍅', } ], } ], }), } </script>
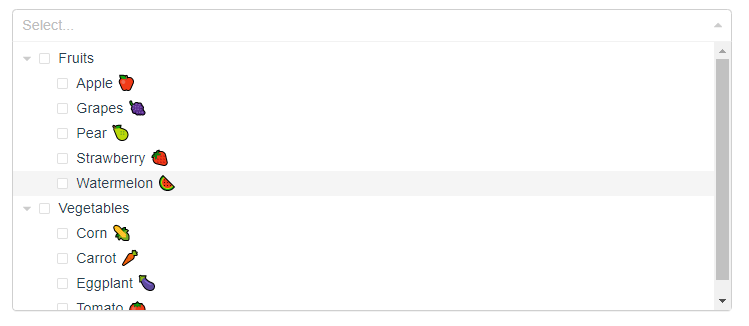
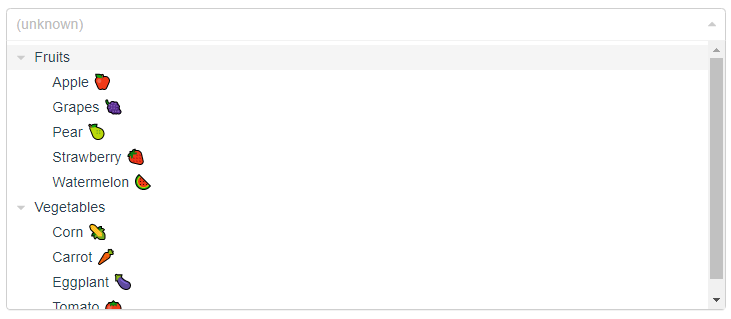
效果如下:

常用属性:

如果将multiple的值设置为false,效果如下:

而且只能选择一个


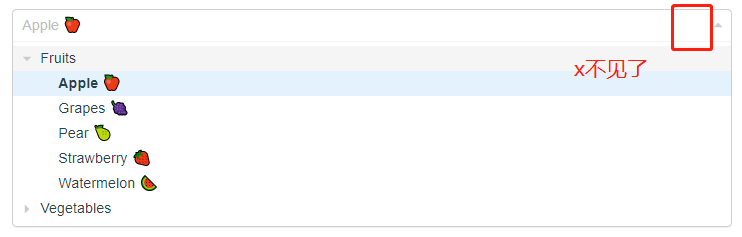
如果将clearable值设置为false,效果如下:



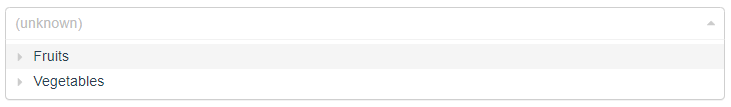
当default-expand-level值设置为0,效果如下:

当default-expand-level值设置为1,效果如下:


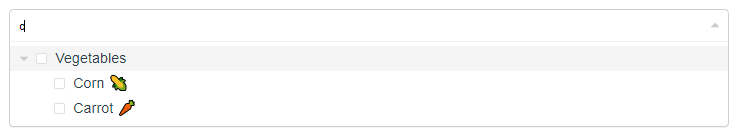
searchable值设置为true,效果如下:

searchable值设置为false,效果如下



如果要控制所选选项的显示顺序,请使用sortValueBy道具。该道具有三个选择:
"ORDER_SELECTED"(默认)-选择订单"LEVEL"- 选择级别: C 🡒 BB 🡒 AAA"INDEX"- 选项索引: AAA 🡒 BB 🡒 C
五、项目使用
<template> <el-dialog title="药品分类" :visible.sync="dialogFormVisible" width="600px" @close="closeDialog"> <el-form ref="form" label-width="150px"> <el-row :gutter="8"> <el-col :span="12"> <el-form-item label="药品分类:"> <treeselect placeholder="请选择药品分类" v-model="cataId" :multiple="false" :options="trees" :default-expand-level="2" :clearable="true" :searchable="true" style="width: 350px;"/> </el-form-item> </el-col> </el-row> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取消</el-button> <el-button type="primary" @click="create()">确认</el-button> </div> </el-dialog> </template> <script> import Treeselect from '@riophae/vue-treeselect' import '@riophae/vue-treeselect/dist/vue-treeselect.css' import { standardCode } from '@/api/productManagement/standardCode' export default { name: 'Edit', inject: ['returnMessage'], components: { Treeselect }, data() { return { dialogFormVisible: false, dialogStatus: '', trees: [], cataId: null, standardCodeId : '', } }, created() { }, methods: { getTrees() { standardCode.queryTree().then(res => { if (res.success) { res.data.forEach(item =>{ item.label = item.name if(item.children && item.children.length > 0){ item.children.forEach(item1 => { item1.label = item1.name if(item1.children && item1.children.length == 0){ delete item1["children"] } if(item1.children && item1.children.length > 0){ item1.children.forEach(item2 =>{ item2.label = item2.name if(item2.children && item2.children.length == 0){ delete item2["children"] } if(item2.children && item2.children.length > 0){ item2.children.forEach(item3=>{ item3.label = item3.name if(item3.children.length == 0){ delete item3["children"] } }) } }) } }) } this.trees = item.children; }) } }) }, create() { const query = { standardCodeId: this.standardCodeId, cataId: this.cataId } standardCode.saveRela(query).then(response => { if (response.success === true) { this.dialogFormVisible = false this.$message.success('保存成功') this.standardCodeId = '' } else { this.$message.warning(response.msg) this.dialogFormVisible = false } }).catch(error => { this.$loading().close() // this.$message.error('添加失败') this.dialogFormVisible = false console.log(error) }) }, getCataRela(id) { // console.log(id) this.dialogFormVisible = true // this.cataId = '' console.log(this.cataId) this.standardCodeId = id const query = { standardCodeId: id } standardCode.getCataRela(query).then(response => { // console.log(response) if (response.success === true) { if(response.data !== null){ // console.log(response.data.cataId) this.cataId = response.data.cataId // console.log(this.cataId) // }else{ // this.cataId=null } } }) }, closeDialog(){ this.cataId=null } } } </script>
注意:
1、cataId初始化时要设置为null,不能是空字符串,否则会报错unknown。
2、关闭对话框时要将cataId置空,否则打开对话框时显示的是上一次的数据。
六、解决显示no sub-options的问题
如果显示no sub-options,是因为如果child=[]时会显示,默认显示黄色感叹号和No sub-options,如果想要没有子部门直接不展示,我的方法是遍历数据源,删掉空数组
// 处理树形结构 treeChange (arr) { return arr.map(item => { if (item.children && item.children.length > 0) { this.treeChange(item.children) } else { delete item.children } return item }) }
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?