先创建一个vue项目,管理员打开cmd,输入命令:vue create project1。创建完成后用IDEA打开项目。
一、安装
管理员打开cmd,进入项目内,输入如下命令
vue2.x
npm install vue-print-nb –save
vue3.x
npm install vue3-print-nb --save
二、在main.js文件中注册
vue2.x
import Print from 'vue-print-nb' Vue.use(Print);
vue3.x
import { createApp } from 'vue'
import App from './App.vue'
import print from 'vue3-print-nb'
const app = createApp(App)
app.use(print)
app.mount('#app')
三、使用
修改About.vue文件如下:
页面中使用,给需要打印的容器加一个id,打印按钮传入这个id
<template> <div class="about"> <div id="printMe" style="background:red;"> <p>葫芦娃,葫芦娃</p> <p>一根藤上七朵花 </p> <p>小小树藤是我家 啦啦啦啦 </p> <p>叮当当咚咚当当 浇不大</p> <p> 叮当当咚咚当当 是我家</p> <p> 啦啦啦啦</p> <p>...</p> <div class="describle"> <el-form :model="form" :rules="rules" ref="from" class="demo-ruleForm"> <el-form-item label="姓名:" prop="name"> <el-input v-model="form.name"></el-input> </el-form-item> <el-form-item label="描述:" prop="describle"> <el-input :disabled="detail" type="textarea" :rows="4" :maxlength="2000" placeholder="" v-model="form.describle"> </el-input> </el-form-item> </el-form> </div> </div> <button v-print="'#printMe'">Print local range</button> </div> </template> <script> export default { name: 'About', data(){ return{ form: {} } } } </script>
四、运行项目
访问:http://localhost:8080/,页面如下所示:

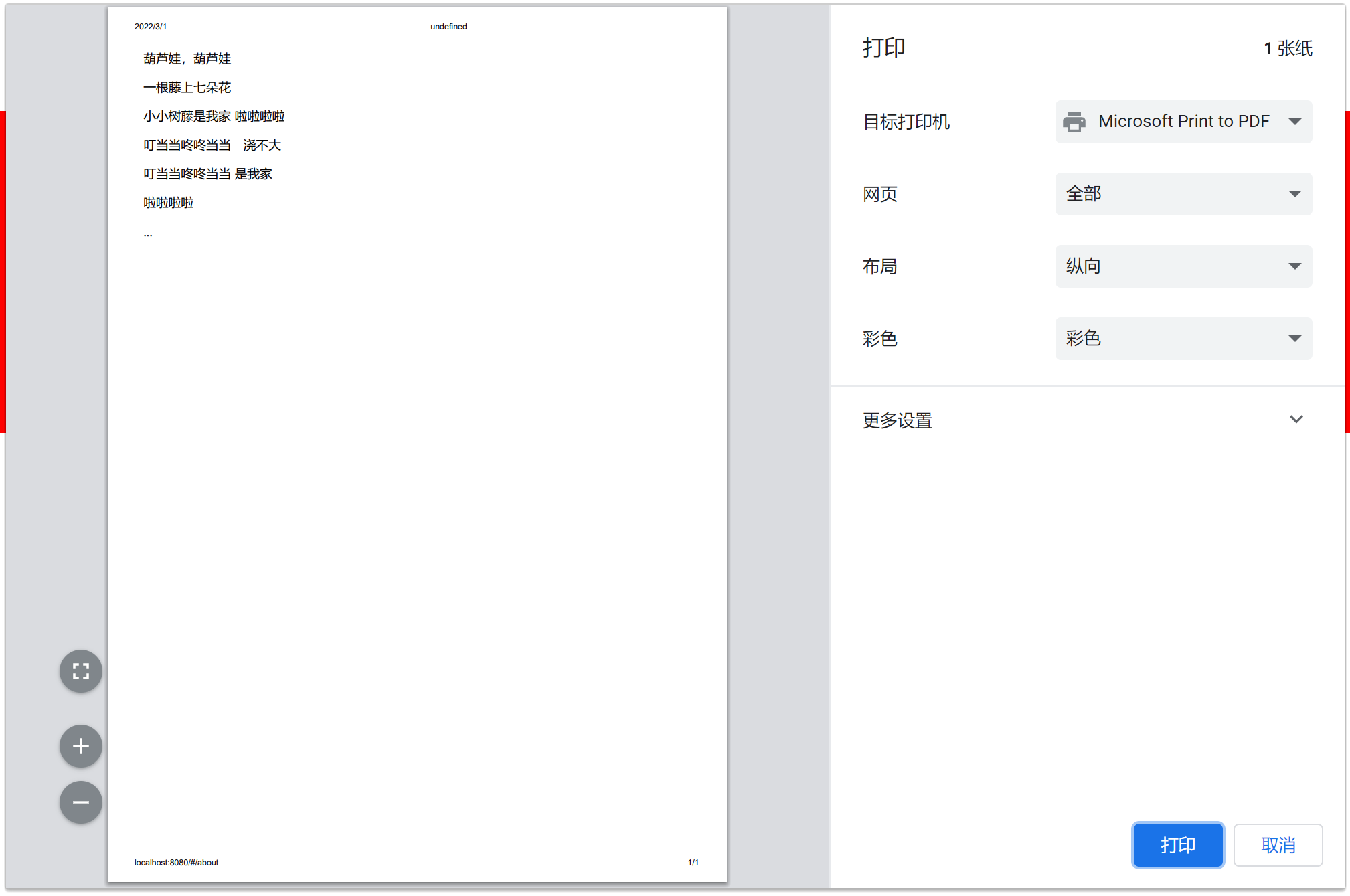
点击print local range按钮,如下所示:

点击打印,保存pdf,打开pdf,如下所示: