一、 Nginx概述
1. Nginx介绍
Nginx ("engine x") 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器。Nginx是由Igor Sysoev为俄罗斯访问量第二的Rambler.ru站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。2011年6月1日,nginx 1.0.4发布。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like 协议下发行。由俄罗斯的程序设计师Igor Sysoev所开发,供俄国大型的入口网站及搜索引擎Rambler(俄文:Рамблер)使用。其特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
2. Nginx优点
Nginx 可以在大多数 Unix、Linux OS 上编译运行,并有 Windows 移植版。 Nginx 的1.4.0稳定版已经于2013年4月24日发布,一般情况下,对于新建站点,建议使用最新稳定版作为生产版本,已有站点的升级急迫性不高。Nginx 的源代码使用 2-clause BSD-like license。
Nginx 是一个很强大的高性能Web和反向代理服务器,它具有很多非常优越的特性:
在连接高并发的情况下,Nginx是Apache服务器不错的替代品:Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一。能够支持高达 50,000 个并发连接数的响应,感谢Nginx为我们选择了 epoll and kqueue作为开发模型。
nginx服务器的位置:
nginx在最前端,nginx服务器要和外网进行连接,即在生产环境,nginx服务器时可以连接外网的。而里面的服务如果不需要和外界打交道的话,可以不连接外网,但是像特殊的如微信支付和短信发送是必须连外网的,一般其他的服务不需要连接外网,即里面可以是一个局域网。
从外到里的顺序:nginx→web→服务→mysql、redis、solar
3. 为什么使用Nginx
互联网飞速发展的今天,大用户量高并发已经成为互联网的主体.怎样能让一个网站能够承载几万个或几十万个用户的持续访问呢?这是一些中小网站急需解决的问题。用单机tomcat搭建的网站,在比较理想的状态下能够承受的并发访问量在150到200左右。按照并发访问量占总用户数量的5%到10%这样计算,单点tomcat网站的用户人数在1500到4000左右。对于一个为全国范围提供服务的网站显然是不够用的,
为了解决这个问题引入了负载均衡方法。负载均衡就是一个web服务器解决不了的问题可以通过多个web服务器来平均分担压力来解决,并发过来的请求被平均分配到多个后台web服务器来处理,这样压力就被分解开来。
负载均衡服务器分为两种:一种是通过硬件实现的负载均衡服务器,简称硬负载例如:f5。另一种是通过软件来实现的负载均衡,简称软负载:例如apache和nginx。硬负载和软负载相比,前者作用的网络层次比较多可以作用到socket接口的数据链路层对发出的请求进行分组转发但是价格成本比较贵,而软负载作用的层次在http协议层之上可以对http请求进行分组转发并且因为是开源的所以几乎是0成本,并且阿里巴巴,京东等电商网站使用的都是Nginx服务器。
4. Nginx应用场景
1)、http服务器,可以做静态网页的http服务器。
2)、配置虚拟主机。可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
一个域名可以被多个ip绑定。可以根据域名的不同请求转发给运行在不同端口的服务器。
3)、反向代理,负载均衡。把请求转发给不同的服务器。
正向代理它隐藏了客户端
反向代理它隐藏是服务器端
二、 Nginx安装
1. Nginx下载
官方网站:http://nginx.org/
2. Nginx在windows下安装

html目录装得是HTML页面,因为Nginx也是高性能的http/web服务器
在浏览器中访问localhost:80。如果双击没有启动,应该是80端口被占用,此时可以将配置文件中的80端口修改为其他端口,如8888。

在nginx.exe文件所在目录打开cmd窗口,输入nginx.exe -s reload命令重新加载配置文件。
3. Nginx在Linux下安装
先查看ip:192.168.126.129
1)、 环境准备
(1)需要安装 gcc 的环境
yum install gcc-c++
查看gcc版本:gcc -v
(2)第三方的开发包。
PCRE(Perl Compatible Regular Expressions)是一个 Perl 库,包括 perl 兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre 库。
yum install -y pcre pcre-devel
该命令只有在root权限才可以执行。
注:pcre-devel 是使用 pcre 开发的一个二次开发库。nginx 也需要此库。
zlib 库提供了很多种压缩和解压缩的方式,nginx 使用 zlib 对 http 包的内容进行gzip,所以需要在 linux 上安装 zlib 库。
yum install -y zlib zlib-devel
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及 SSL 协议,并提供丰富的应用程序供测试或其它目的使用。nginx 不仅支持http 协议,还支持 https(即在 ssl 协议上传输 http),所以需要在 linux 安装 openssl 库。
yum install -y openssl openssl-devel
2)、 Nginx 安装
第一步:把 nginx 的源码包 nginx-1.8.0.tar.gz 上传到 linux 系统
Alt+p 启动 sftp ,将 nginx-1.8.0.tar.gz 上传
put F:/nginx-1.8.0.tar.gz
第二步:解压缩
tar zxvf nginx-1.8.0.tar.gz
注意:解压出来后是源码包,要在本地环境进行编译。c语言编译需要创建一个MakeFile文件
第三步:进入 nginx-1.8.0 目录 ,使用 configure 命令创建一 makeFile 文件。
./configure \ --prefix=/usr/local/nginx \ --pid-path=/var/run/nginx/nginx.pid \ --lock-path=/var/lock/nginx.lock \ --error-log-path=/var/log/nginx/error.log \ --http-log-path=/var/log/nginx/access.log \ --with-http_gzip_static_module \ --http-client-body-temp-path=/var/temp/nginx/client \ --http-proxy-temp-path=/var/temp/nginx/proxy \ --http-fastcgi-temp-path=/var/temp/nginx/fastcgi \ --http-uwsgi-temp-path=/var/temp/nginx/uwsgi \ --http-scgi-temp-path=/var/temp/nginx/scgi
注意:这是一条命令。--prefix=/usr/local/nginx表示nginx的安装目录为/usr/local/nginx。还要创建目录/var/temp/nginx/client
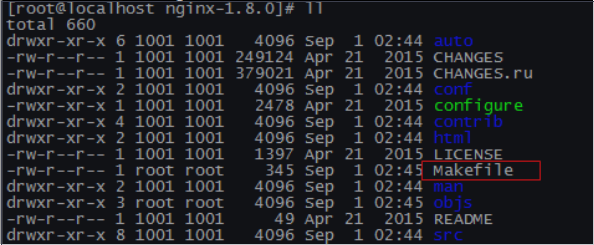
执行后可以看到 Makefile 文件

知识点小贴士
Makefile 是一种配置文件, Makefile 一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefile 定义了一系列的规则来指定,哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂的功能操作,因为 makefile 就像一个 Shell 脚本一样,其中也可以执行操作系统的命令。
---- 知识点小贴士 ---- configure 参数 ./configure \ --prefix=/usr \ 指向安装目录 --sbin-path=/usr/sbin/nginx \ 指向(执行)程序文件(nginx) --conf-path=/etc/nginx/nginx.conf \ 指向配置文件 --error-log-path=/var/log/nginx/error.log \ 指向 log --http-log-path=/var/log/nginx/access.log \ 指向 http-log --pid-path=/var/run/nginx/nginx.pid \ 指向 pid --lock-path=/var/lock/nginx.lock \ (安装文件锁定,防止安装文件被别人利用,或自己 误操作。) --user=nginx \ --group=nginx \ --with-http_ssl_module \ 启用 ngx_http_ssl_module 支持(使支持 https 请求,需已安装 openssl) --with-http_flv_module \ 启用 ngx_http_flv_module 支持(提供寻求内存使用基于时间的 偏移量文件) --with-http_stub_status_module \ 启用 ngx_http_stub_status_module 支持(获取 nginx 自上次启 动以来的工作状态) --with-http_gzip_static_module \ 启用 ngx_http_gzip_static_module 支持(在线实时压缩输出数据 流) --http-client-body-temp-path=/var/tmp/nginx/client/ \ 设定 http 客户端请求临时文件路径 --http-proxy-temp-path=/var/tmp/nginx/proxy/ \ 设定 http 代理临时文件路径
第四步:编译
make
第五步:安装
make install
3)、Nginx 启动与访问
注意:启动 nginx 之前,上边将临时文件目录指定为/var/temp/nginx/client,需要在/var 下创建此 目录
mkdir /var/temp/nginx/client -p
进入到 Nginx 目录下的 sbin 目录
cd /usr/local/ngiux/sbin
输入命令启动 Nginx
./nginx
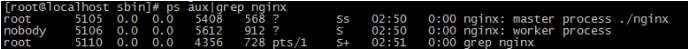
启动后查看进程
ps aux|grep nginx

地址栏输入虚拟机的 IP 即可访问(默认为 80 端口)

关闭 nginx:
./nginx -s stop
或者
./nginx -s quit
重启 nginx:
1、先关闭后启动。
2、刷新配置文件:
./nginx -s reload
4. Nginx在Docker下安装
nginx默认访问端口是80端口,创建容器时需要进行端口映射,指定-p,映射的端口80,如果在宿主机(腾讯云服务器)中80端口被占用了,可以用其他端口。
1)、拉取镜像
# 拉取nginx镜像
docker pull nginx
2)、创建容器
# 创建nginx容器 docker run -di --name=mynginx -p 80:80 nginx
3)、在浏览器上访问容器中的nginx
启动后再宿主机上访问:http://宿主机IP
三、 Nginx配置与应用
1.Nginx作为http服务器的配置
主要是在描述nginx它是一个http服务器。它是apache的一个替代品。
对于nginx虚拟机配置主要可以从三个方面入手:
- ip配置
- 域名配置
- 端口配置
它的配置主要体现在nginx/conf/nginx.conf
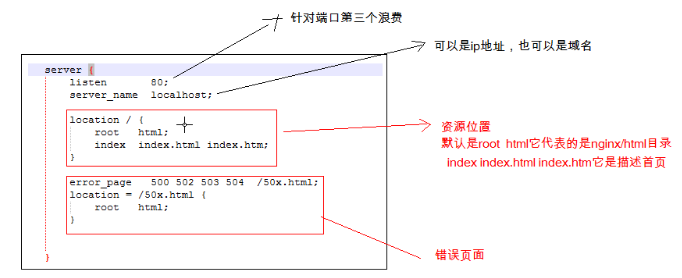
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; // 配置虚拟主机 server { listen 8888; // 端口 server_name localhost; // ip地址或域名 // 要访问的页面 location / { root html; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }

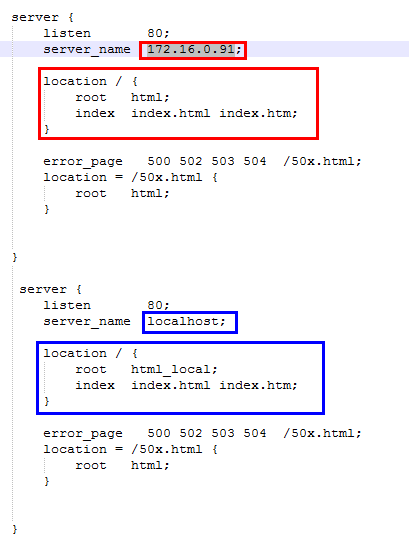
1.1. 测试针对ip地址进行配置

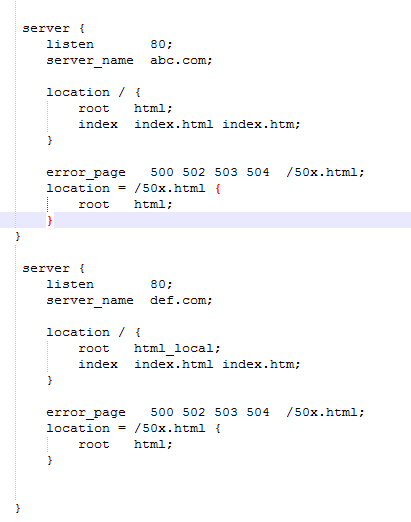
1.2. 测试针对于域名进行配置
域名作用:可以方便记忆。
问题:为什么通过域名可以访问到网站。因为有DNS服务器,其实是域名解析服务器。本地域名解析文件hosts,该文件的作用相当于域名解析服务器。域名就相当于与ip,输入域名就可以访问是因为端口为80
windows系统中hosts文件所在位置:C:\Windows\System32\drivers\etc。Linux系统中hosts文件的位置:/etc/hosts
修改windows系统中hosts文件内容的方法:修改后缀名为txt,修改完成后去掉后缀名。

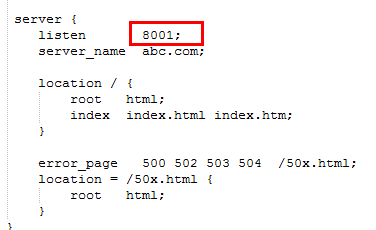
1.3. 测试针对于端口进行配置

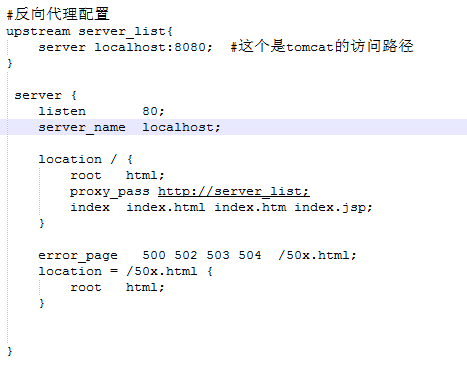
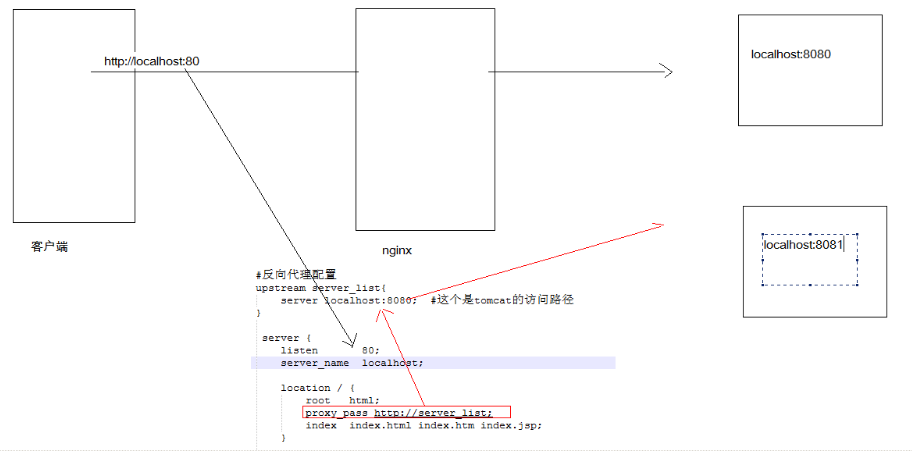
2. Nginx反向代理配置
反向代理它是隐藏服务器端
以前是客户端浏览器直接访问Tomcat服务器,但是在正常开发中Tomcat要布集群,需要做负载均衡。我们可以使用Nginx来进行反向代理,

完成简单的tomcat集群

注意:如果upstream后面的服务列表名称存在下划线,会造成无法代理到Tomcat服务器的情况。而中划线不存在这个问题。
反向代理步骤:
1、添加proxy_pass以找到server:proxy_pass http://server-list;
2、在index index.html index.htm;中加上Tomcat中ROOT目录下的index.jsp文件,因为ROOT目录下不存在index.html文件。
3、添加发现代理配置,告诉我们要访问的真实的服务器时是谁。
upstream server-list{ server localhost:8080; }
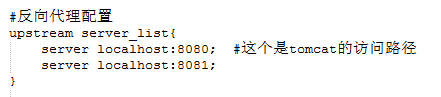
3. Nginx负载均衡实现Tomcat集群
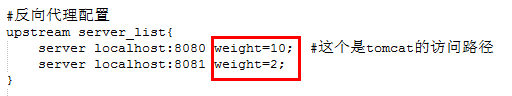
所谓的负载均衡简单说就是将一台服务原来承受的压力由多台服务器来分配,可以在nginx中实现tomcat集群,通过weight来分配权重。
开启两个Tomcat,注意:第二个Tomcat要修改端口,可以让server.xml文件中全部端口号加1(共5个位置),另外要修改index.jsp文件,已进行区分访问不同的Tomcat服务器。

如果每个服务器的配置不一样,我们可以让配置好的服务器权重高一些,即让它的访问频率更高一些。

总结:
1、如果只访问Nginx中html目录中的index.html文件,这时Nginx只是一个http/web服务器
2、如果通过Nginx访问一台Tomcat服务器,这是Nginx是一个代理服务器。
3、如果通过Nginx访问多台Tomcat服务器,这是Nginx是一个实现负载均衡的代理服务器。
4、通过包含include的方式进行配置
由于总共有三个项目需要部署,我们给每个项目单独创建一个配置文件,我们用包含include的方式去引入就可以了。
在nginx安装的conf目录下新建一个文件夹leadnews.conf,将nginx.conf文件拷贝到leadnews.conf文件夹,并重命名为heima-leadnews-app.conf,该文件内容如下:
upstream heima-app-gateway{ server localhost:51601; } server { # 访问静态资源 listen 8801; location / { root D:/project/prism/myProject/app-web/; index index.html; } # 反向代理访问网关,获取动态数据 location ~/app/(.*) { proxy_pass http://heima-app-gateway/$1; proxy_set_header HOST $host; # 不改变源请求头的值 proxy_pass_request_body on; #开启获取请求体 proxy_pass_request_headers on; #开启获取请求头 proxy_set_header X-Real-IP $remote_addr; # 记录真实发出请求的客户端IP proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #记录代理信息 } }
打开nginx.conf,把里面注释的内容和静态资源配置相关(即server)删除,引入heima-leadnews-app.conf文件加载
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; # 引入自定义配置文件 include leadnews.conf/*.conf; }
修改配置文件后,重新加载配置文件,cmd进入nginx.exe所在目录,输入如下命令
nginx -s reload
浏览器访问:http://localhost:8801/
四、Nginx实战
1、配置http服务器,通过Nginx来访问门户网站
server { listen 8001; #实际开发中用80端口,这里改为8001是因为80端口被占用导致Nginx无法启动 server_name www.xuecheng.com; #在hosts文件中配置127.0.0.1 www.xuecheng.com,进行域名解析 ssi on; ssi_silent_errors on; #ssi_types text/html; location / { alias F:/xcEduUI/xc-ui-pc-static-portal/; index index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; }
#门户中的一些图片、样式等静态资源
location /static/img/ {
alias F:/xcEduUI/xc-ui-pc-static-portal/img/;
}
location /static/css/ {
alias F:/xcEduUI/xc-ui-pc-static-portal/css/;
}
location /static/js/ {
alias F:/xcEduUI/xc-ui-pc-static-portal/js/;
}
location /static/plugins/ {
alias F:/xcEduUI/xc-ui-pc-static-portal/plugins/;
add_header Access-Control-Allow-Origin http://ucenter.xuecheng.com;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods GET;
}
}
在nginx.exe文件所在目录进入cmd,输入nginx.exe -s reload 命令重新加载配置文件
在浏览器中输入:http://www.xuecheng.com:8001/,即可访问门户网站。
cors跨域参数:
Access-Control-Allow-Origin:允许跨域访问的外域地址。如果允许任何站点跨域访问则设置为*,通常这是不建议的。
Access-Control-Allow-Credentials: 允许客户端携带证书访问
Access-Control-Allow-Methods:允许客户端跨域访问的方法
2、在nginx虚拟主机中开通SSI
首页的管理方案
1、 页面内容多如何管理?
如果只换轮播图的话,如何才能只换轮播图这一块换了就行了呢?如果所有内容在一整个页面中,如果想更改轮播图,得把整个页面都提交。
我们可以将页面拆分成一个一个的小页面(html),通过cms去管理这些小页面,当要更改部分页面内容时只需要更改具体某个小页面即可。最后进行合并。
2、页面拆出来怎么样通过web服务浏览呢?
使用web服务(例如nginx服务器)的SSI技术,在服务器端拼装成大页面。将多个子页面合并渲染输出。
3、SSI是什么?server side include

ssi 包含类似于jsp页面中的incluce指令,ssi是在web服务端将include指定 的页面包含在网页中,渲染html网页响应给客户端 。nginx、apache等多数web容器都支持SSI指令。
ssi指令如下:
<!‐‐#include virtual="/../....html"‐‐>
index.html:首页主体内容 include/header.html:头部区域 include/index_banner.html:轮播图 include/index_category.html:左侧列表导航 include/footer.html:页尾
server{
listen 80;
server_name www.xuecheng.com;
ssi on;
ssi_silent_errors on; ......
ssi的配置参数如下:
ssi on: 开启ssi支持
ssi_silent_errors on:默认为off,设置为on则在处理SSI文件出错时不输出错误信息 ssi_types:默认为 ssi_types text/html,如果需要支持shtml(服务器执行脚本,类似于jsp)则需要设置为ssi_types text/shtml
最终页面如下所示:
<body data-spy="scroll" data-target="#myNavbar" data-offset="150"> <!-- 页面头部 --> <!--#include virtual="/include/header.html"--> <!--页面头部结束--> <!--轮播图--> <!--#include virtual="/include/index_banner.html"--> <!--轮播图结束--> <div class="container"> <!--左侧列表导航--> <!--#include virtual="/include/index_category.html"--> <div class="my-class-box"> <div class="m-slideTop-personFunc"> <div class="m-slideTop-personFunc-f"> <div class="u-person-container"> <div class="u-person-title"><span>wwww学习IT精品课程<br>成就高薪就业</span></div> <div class="title">我的课程表</div> <div class="courselist"> <a href="#"> <p>>程序语言设计</p> </a> </div> <div class="courselist"> <a href="#"><p>>程序语言设计</p></a> </div> <div class="courselist"> <a href="#"><p>>程序语言设计</p></a> </div> <div class="navLoginBtn u-person-login" > <a href="#"> <span class="m-index-person-loginBtn">我的课程</span></a> </div> <!--<div class="u-person-word"><span>黑马程序员出品</span></div>--> </div> </div> </div> </div> <div class="recommend-list"> <div class="btn-group btn-group-justified"> <!--<li class="btn btn-primary title"><a href="#">精品推荐</a></li> <li class="btn btn-primary"><a href="#"> JQuery</a></li> <li class="btn btn-primary"><a href="#">Spark</a></li> <li class="btn btn-primary"><a href="#">MySQL</a></li> <li class="btn btn-primary"><a href="#">JavaWeb</a></li> <li class="btn btn-primary"><a href="#">MySQL</a></li> <li class="btn btn-primary"><a href="#">JavaWeb</a></li> <li class="btn btn-primary"><a href="#">修改兴趣</a></li>--> </div> </div> <div class="conten-list"> <div class="Recommend"> <div class="title">精品推荐<a href="#" class="queryall">查看全部</a></div> <div class="content"> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo1.png" width="100%" alt=""><span class="lab">HOT</span></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo2.png" width="100%" alt=""><span class="lab">HOT</span></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo3.png" width="100%" alt=""><span class="lab">HOT</span></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo4.png" width="100%" alt=""><span class="lab">HOT</span></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo1.png" width="100%" alt=""></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> </div> </div> <div class="course-box"> <div class="title"> Java工程师 <div class="course-nav"> <!--<span class="active">热门</span>--> <span><a href="#">基础课程</a></span> <span><a href="#">就业课程</a></span> <span><a href="#">高级课程</a></span> </div> <a class="queryall" href="#">查看全部</a> </div> <div class="content"> <div class="cont-left"> <img src="img/widget-ind-left.png" width="100%" alt=""> </div> <div class="cont-right"> <div><img src="img/widget-ind-top.png" width="100%" alt=""></div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo4.png" width="100%" alt=""></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo4.png" width="100%" alt=""></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo4.png" width="100%" alt=""></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo4.png" width="100%" alt=""></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> </div> </div> </div> <div class="course-box"> <div class="title"> PHP工程师 <div class="course-nav"> <!--<span class="active">热门</span>--> <span><a href="#">基础课程</a></span> <span><a href="#">就业课程</a></span> <span><a href="#">高级课程</a></span> </div> <a class="queryall" href="#">查看全部</a> </div> <div class="content"> <div class="cont-left"> <img src="img/widget-ind-left1.png" width="100%" alt=""> </div> <div class="cont-right"> <div><img src="img/widget-ind-top1.png" width="100%" alt=""></div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo4.png" width="100%" alt=""></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo4.png" width="100%" alt=""></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo4.png" width="100%" alt=""></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> <div class="recom-item"> <a href="#"> <p><img src="img/widget-demo4.png" width="100%" alt=""></p> <ul> <li>Think PHP 5.0 博客系统实战项目演练 </li> <li><span>高级</span> <em> · </em> 1125人在学习</li> </ul> </a> </div> </div> </div> </div> </div> </div> <div class="container"> <div class="teacher-list text-center"> <div class="title"> 名师大咖 <a class="queryall" href="#">申请加入</a> </div> <div class="first-box"> <div class="teach-item"> <a href="#"> <img src="img/teacherpic.jpg" width="230px" height="230px" alt=""> <span class="lab">28555学习过</span> <ul class="teach-info"> <li>XX老师 <span>Java EE</span></li> </ul> </a> </div> <div class="teach-item"> <a href="#"> <img src="img/teacherpic.jpg" width="230px" height="230px" alt=""> <span class="lab">28555学习过</span> <ul class="teach-info"> <li>XX老师 <span>Java EE</span></li> </ul> </a> </div> <div class="teach-item"> <a href="#"> <img src="img/teacherpic.jpg" width="230px" height="230px" alt=""> <span class="lab">28555学习过</span> <ul class="teach-info"> <li>XX老师 <span>Java EE</span></li> </ul> </a> </div> <div class="teach-item"> <a href="#"> <img src="img/teacherpic.jpg" width="230px" height="230px" alt=""> <span class="lab">28555学习过</span> <ul class="teach-info"> <li>XX老师 <span>Java EE教学经验丰富</span></li> </ul> </a> </div> <div class="teach-item"> <a href="#"> <img src="img/teacherpic.jpg" width="230px" height="230px" alt=""> <span class="lab">28555学习过</span> <ul class="teach-info"> <li>XX老师 <span>Java EE</span></li> </ul> </a> </div> <div class="clearfix"></div> </div> </div> </div> <!-- 页面底部 --> <div class="gotop"> <a href="#"><i class="glyphicon glyphicon-pencil"></i><span class="hide">问题反馈</span></a> <a href="#top"><i class="glyphicon glyphicon-plane"></i><span class="hide">返回顶部</span></a> </div> <!--底部版权--> <!--#include virtual="/include/footer.html"-->
3、通过nginx进行转发
实现在浏览器访问:http://www.xuecheng.com/cms/preview/5a795ac7dd573c04508f3a56,转发到:http://127.0.0.1:31001/cms/preview/5a795ac7dd573c04508f3a56
#cms页面预览 upstream cms_server_pool{ server 127.0.0.1:31001 weight=10; } server { listen 8001; server_name www.xuecheng.com; ssi on; ssi_silent_errors on; #ssi_types text/html; location / { alias F:/xcEduUI/xc-ui-pc-static-portal/; index index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } #页面预览 location /cms/preview/ { proxy_pass http://cms_server_pool/cms/preview/; } }
后台服务可能有多个节点,如127.0.0.1:31001,127.0.0.1:31002,可以通过nginx负载均衡到各个节点。
4、配置静态资源虚拟主机
静态资源虚拟主机负责处理课程详情、公司信息、老师信息、统计信息等页面的请求,静态资源主机可以独立部署。
将课程资料中的“静态页面目录”中的目录拷贝到F:/develop/xuecheng/static下
在nginx中配置静态虚拟主机如下:
server{ listen 91; server_name localhost; location /static/company/ { alias F:/develop/xuecheng/static/company/; } location /static/teacher/ { alias F:/develop/xuecheng/static/teacher/; } location /static/stat/ { alias F:/develop/xuecheng/static/stat/; } location /course/detail/ { alias F:/develop/xuecheng/static/course/detail/; } location /static/category/ { alias F:/develop/xuecheng/static/category/; } }
2、通过www.xuecheng.com虚拟主机转发到静态资源
由于课程页面需要通过SSI加载页头和页尾,所以需要通过www.xuecheng.com虚拟主机转发到静态资源
在www.xuecheng.com虚拟主机加入如下配置:
server { listen 8001; server_name www.xuecheng.com; ssi on; ssi_silent_errors on; #ssi_types text/html; location / { alias F:/xcEduUI/xc-ui-pc-static-portal/; index index.html; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } #页面预览 location /cms/preview/ { proxy_pass http://cms_server_pool/cms/preview/; } location /static/company/ { proxy_pass http://static_server_pool; } location /static/teacher/ { proxy_pass http://static_server_pool; } location /static/stat/ { proxy_pass http://static_server_pool; } location /course/detail/ { proxy_pass http://static_server_pool; } }
#静态资源服务
upstream static_server_pool{
server 127.0.0.1:91 weight=10;
}


