后台代码:
result = Result.operating("不存在,不允许迁出", false, ResultCode.SUCCESS);
其中三个参数:参数一返回消息提示,参数二返回成功或失败,为true表示请求成功,为false表示请求失败。参数三表示是否出现异常,为Success表示成功,为Failure表示出现异常。
public static Result operating(String msg, Boolean f, Integer code) { Result rs = new Result(); rs.setSuccess(f); rs.setMsg(msg); rs.setCode(code); return rs; }
如果参数三返回的是Failure,那么就会进入前端catch中。不是因为后台报错,而是后台给前端正确的提示,则参数三应该为Success。
参数二如果返回true,那么response.success === true。如果参数二返回false,那么response.success === false
前端接收:
data.append('file', file.raw) data.set('coverFlag', '0') intelDrugStore.importExcel(data).then(response => { console.log(response) if (response.success === true) { 。。。 } else { this.$message.warning(response.msg) this.importLoading = false this.importDisabled = false } }).catch(() => { this.$message.error('抱歉,导入失败') this.importDisabled = false }).finally(() => { this.importLoading = false this.importDisabled = false })
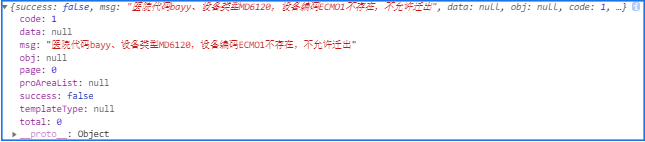
其中第一次访问返回的response为:

response.success的值为为上述的第二个参数的值,即为false,
注意:前端返回的情况有三种:
第一种:response.success为true,这是正常返回的情况。后台第二个参数为true,此时参数三必须为Success。
第二种:后台没有出现异常,response.success为false,这是介于正常和非正常之间的情况,后台第二个参数为false。后台没有异常,但是希望给用户提示,此时参数三必须为Success。
第三种:是后台出现异常的情况,被前台捕捉。前端进行友好提示。


