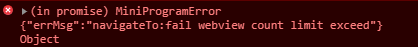
报错:

分析原因:
先从列表页面跳转到详细页面时,使用了Navigator标签,open-type默认使用的navigate,跳转时会保留当前页,
<navigator class="prepare_confirm" url="/pages/prepare_addAndEdit/index?id={{item.id}}"> <button size="mini" type="primary">修改</button> </navigator>
//返回父页面 back: function() { // wx.navigateBack(); wx.navigateTo({ url: '/pages/prepare/prepare' }); },
当使用wx-navigateTo方法从详细页跳转到列表页面时,也会保留当前详细页,这样就超过了限制的数量。
解决办法:跳转页数多时,不防尝试用redirectTo或者open-type属性值使用redirect
如下所示:
<navigator class="prepare_confirm" url="/pages/prepare_addAndEdit/index?id={{item.id}}" open-type="redirect"> <button size="mini" type="primary">修改</button> </navigator>
或者将navigateTo方法改为redirectTo方法
//返回父页面 back: function() { // wx.navigateBack(); wx.redirectTo({ url: '/pages/prepare/prepare' }); },


