一、显示年月日(mode="date")
1、页面代码
<view class="right"> <picker mode="date" value="{{material.planToDate}}" bindchange="changeDate"> <input placeholder="请输入到货截止时间" name="planToDate" value="{{material.planToDate}}"/> </picker> </view>
在页面选择一个日期后,先是传给picker标签的value属性,属性值发生变化就触发bindchange事件,
2、在js文件中写changeDate函数,该函数将你选择的日期值赋值个material对象
changeDate(e) { this.setData({ 'material.planToDate': e.detail.value }); },
3、最后将material对象中的属性planToDate属性回显到页面
<input placeholder="请输入到货截止时间" name="planToDate" value="{{material.planToDate}}"/>
效果:

二、显示年月(mode="date" fields="month")
<view class="right2"> <picker mode="date" fields="month" value="{{params.workYear}}" bindchange="changeDate2"> <input placeholder="请输入工作年份" disabled name="workYear" value="{{params.workYear}}"/> </picker> </view>
效果:

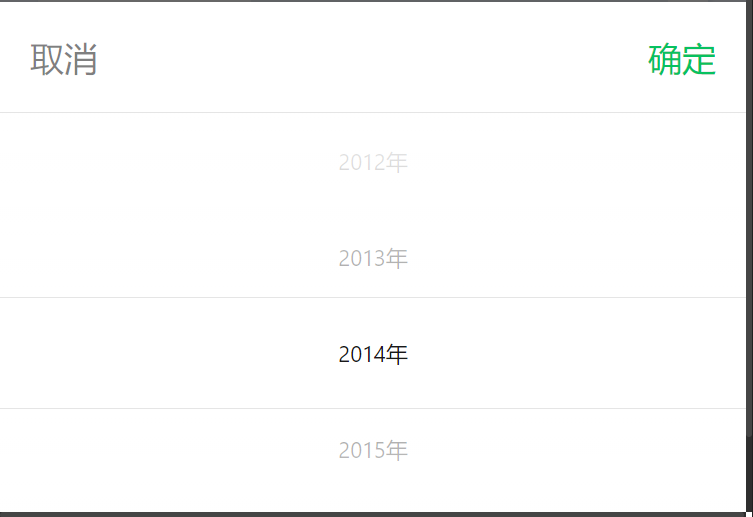
三、显示年月(mode="date" fields="year")
<view class="right2"> <picker mode="date" fields="year" value="{{params.workYear}}" bindchange="changeDate2"> <input placeholder="请输入工作年份" disabled name="workYear" value="{{params.workYear}}"/> </picker> </view>
效果: