点击预览大图功能
1、 给轮播图swiper-item绑定点击事件
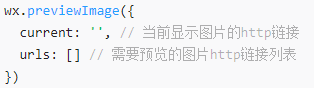
2、 预览功能的本质是调用了小程序的api:previewImage

微信公众号----文档----开发----API----媒体----图片----wx.previewImage



输入wx-previewImage,删除后面三个参数。
先构造要预览的图片数组,数组中的值为pics数组中pics_mid,但是此时在handlePreviewImage方法中拿不到goodsObj,为了方便获取属性,我们可以设置一个全局对象,

然后在请求成功之后给goodsInfo赋值即可。

然后通过map方法获取数组中的特定属性重新组成的数组
点击事件触发,接收传递过来的图片url,通过自定义属性的方式传参。



感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。
分类:
微信小程序



【推荐】中国电信天翼云云端翼购节,2核2G云服务器一口价38元/年
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 在.NET Core中使用异步多线程高效率的处理大量数据
· 聊一聊 C#前台线程 如何阻塞程序退出
· 几种数据库优化技巧
· 聊一聊坑人的 C# MySql.Data SDK
· 使用 .NET Core 实现一个自定义日志记录器
· 字节豆包,来园广告
· 为什么推荐在 .NET 中使用 YAML 配置文件
· 在 .NET Core 中使用 Channel 实现生产者消费者模式
· C#字符串拼接的几种方式及其性能分析对比
· 干掉EasyExcel!FastExcel初体验