
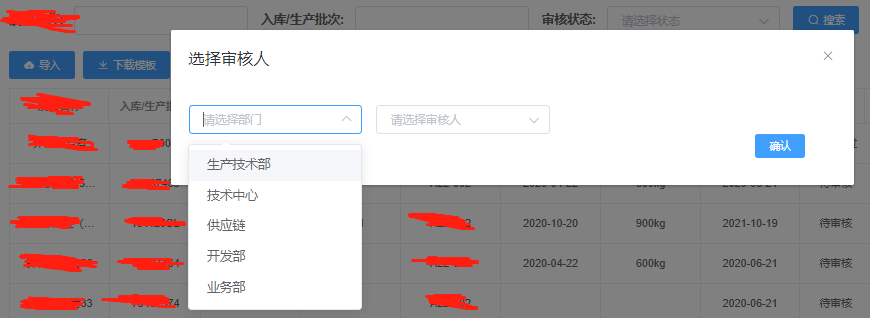
问题:点击导入按钮后,在选择审核人时,会先选择部门,但是点击下拉框后发现弹出无数据,过3~4s后才弹出数据。
原因分析:在后台,部门的查询由于是六张表的多表查询,查询速度慢,给SQL中where后面的查询条件添加索引仍然没有效果,此时可以在前端解决,
解决方法一:在created中调用getAllDeptAllUsers方法
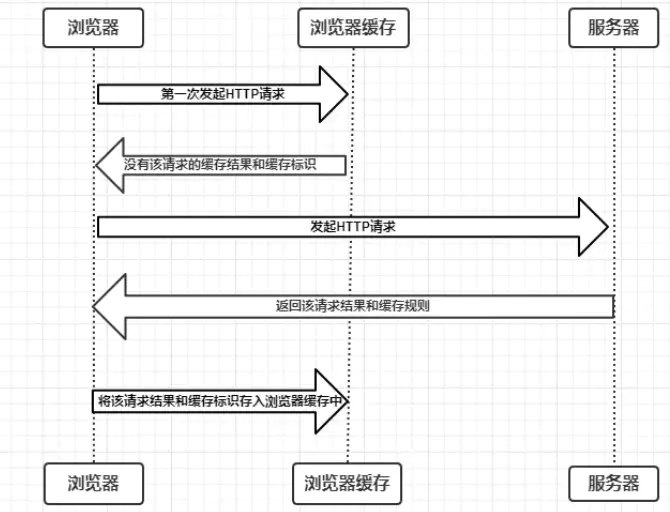
在渲染完成前就去后台查询,此时浏览器第一次向服务器发起该请求,拿到请求结果后,将请求结果和缓存标识存入浏览器缓存,这样当真正要查询后台的时候,即点击导入按钮时就直接查询浏览器缓存了,从而解决了查询慢的问题。

由上图我们可以知道:
-
浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识
-
浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
解决方法二:利用element-ui中的Loading加载中的区域加载,即在加载数据时显示动效。
前端代码如下:
<el-form-item label="种子名称:" prop="materialCode">
<el-select v-loading="materialOptionsLoading" filterable v-model="edit.materialCode" style="width: 100%;">
<el-option
v-for="item in materialOptions"
:key="item.id"
:label="item.materialName"
:value="item.materialCode">
</el-option>
</el-select>
</el-form-item>
data() { return { materialOptionsLoading: false }; },
materialOptionsLoading的初始值设置为false,表示没有动效,当前端从后台请求到数据之前,值为true,表示有动效,当获取到数据之后,将materialOptionsLoading设置为false,即取消动效。
initMaterial() {
// 获取种子
this.materialOptionsLoading = true;
seed.getOriginList().then(response => {
if (response.success) {
this.materialOptions = response.data;
} else {
this.$message.error("种子信息获取失败");
}
}).catch(error => {
console.error(error);
this.$message.error("发生内部错误,请联系管理员");
}).finally(() => {
this.materialOptionsLoading = false;
});
},
感谢您的阅读,如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮。本文欢迎各位转载,但是转载文章之后必须在文章页面中给出作者和原文连接。
分类:
前端




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端