scoped是一个vue的指令,用来控制组件的样式生效区域,加上scoped,样式只在当前组件内生效,不加scoped,这个节点下的样式会全局生效。
需要注意的是:一个组件的样式肯定是用来美化自己组件结构的,不应该影响到其他的组件。
建议:只要定义的是单文件组件,一定要给style标签加上scoped指令,从而防止组件之间的样式冲突。
在vue文件中的style标签上,有一个特殊的属性:scoped。当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。通过该属性,可以使得组件之间的样式不互相污染。如果一个项目中的所有style标签全部加上了scoped,相当于实现了样式的模块化。
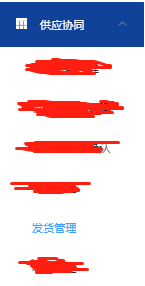
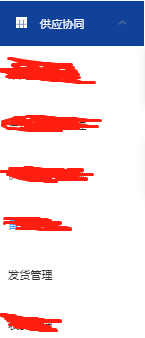
现象:点发货管理菜单时,左侧菜单栏样式就会发生变化:点击发货管理后,所有二级菜单紧靠左边显示。
原因分析:如果不加scoped属性,则子组件会影响父组件的样式,而父组件样式变化后挤占了左侧菜单的空间,导致所有菜单左移。

加上了scoped属性之后:点击发货管理后,四个字居中显示