LR网页细分图详解(Web Page Diagnostics)
在测试中,因需要分析页面的响应时间慢的问题,看到此文挺详细的,同时对一些小点细节,更进一步进行了说明,同时大家可看,原文:解读Loadrunner网页细分图(Web Page Diagnostics)
LoadRunner结果分析图表功能中最重要图表分析之一,就是网页细分图。
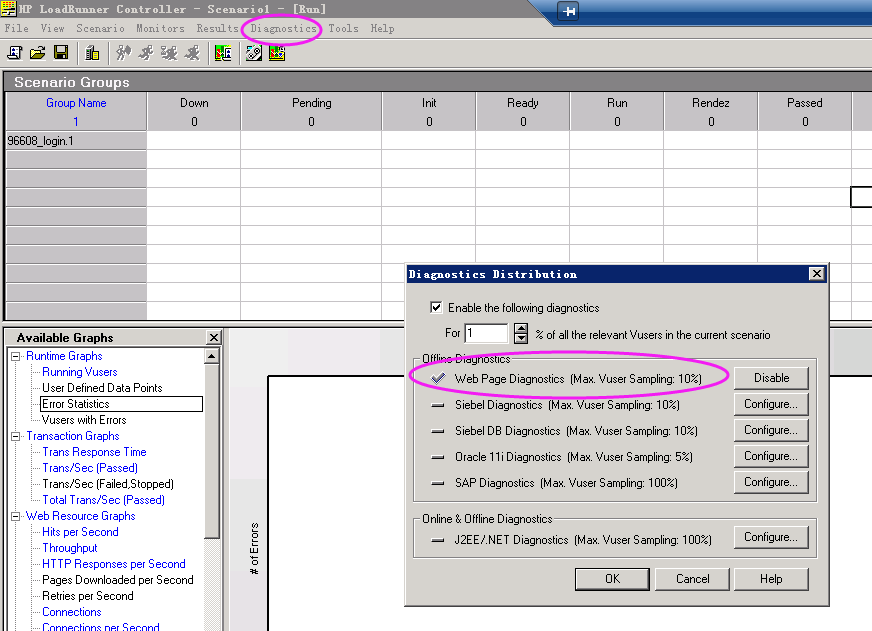
一、启用网页细分图

场景运行完后,会分析结果,在HP LoadRunner Analysis 中点击Graph -->Add NewGraph 打开一个新曲线图,open a new Graph ;首先将该曲线图中的右上角的Display only graphscontaining data不选中,然后点击Web Page Diagnostics前的+号,选中Web PageDiagnostics,点击曲线图下方的按钮Open Graph即可以将网页细分图调出。
二、网页细分图介绍
Web Page Diagnostics (以下简称WPD),这是LR Analysis中非常重要的一块,搞清楚这部分的内容会让你少走很多弯路,很多环境问题都可以通过它来定位,比如客户端,网络。通过它可以你可以比较好的来定位是环境的问题还是应用本身的问题,当然更重要的是Web页面本身的问题。
Web Page Diagnostics:页面诊断图,也叫页面分解总图
“页面分解”显示某一具体事务在测试过程的响应情况,进而分析相关的事务运行是否正常。
Web Page Diagnostics视图可以按下面四种方式进行进一步细分:
- Download Time Breaddown(下载时间细分)
- Component Breakdown(Over Time)(组件细分(随时间变化))
- Download Time Breakdown(Over Time)(下载时间细分(随时间变化))
- Time to First Buffer Breakdown(Over Time)(第一次缓冲时间细分(随时间变化))
下面分别说下网页细分图各图表的功能:
网页细分图,总共有8个图表,分别为:
- 页面分解图总(web page Diagnostics)、
- 页面组件细分图(page comporment breakdown)、
- 页面组件细分图(随时间变化)(page comportment breakdown over time)、
- 页面下载时间细分图(page download time breakdown)、
- 页面下载时间细分图(随时间变化)(page download time breakdown over time)、
- 第一次缓冲时间细分图(time to first buffer breakdown)、
- 第一次缓冲时间细分图(随时间变化)(time to first buffer breaddown over time)、
- 已下载组件大小图(Downloaded Component Size)[KB]。
Web Page Diagnostics总图以transaction分析为主,兼顾页面的初步分析。
1、 页面组件细分图(page comporment breakdown):显示每个网页及其组件的平均下载时间(以秒为单位),查看所选择页面中哪个元素所占的平均下载时间最长。
2、 页面组件细分图(随时间变化)(page comportment breakdown over time):此图适合在客户端下载组件较多时的页面分析,通过分析下载时间发现哪些组件不稳定或比较耗时,它是随整个场景运行的时间来变化的。
3、 页面下载时间细分图(page download time breakdown):页面下载时间细分图根据DNS解析时间、连接时间、第一次缓冲时间、SSL握手时间、接收时间、FTP验证时间、客户端时间和错误时间对每个组件进行分析的。它可以确认在网页下载时期,响应时间缓慢是由网络错误引起,还是由服务器错误引起。
4、页面下载时间细分图(随时间变化)(page download time breakdown over time):显示选定网页下载时间细分,从中能看到页面各个元素在压力测试过程中的下载情况。如果某个页面打开速度慢,通过对此图分析,可以清楚地看到打开该页面的时间主要在什么地方,针对此问题进行优化。
1)DNS Resolution:浏览器访问一个网站的时候,一般用的是域名,需要dns服务器把这个域名解析为IP,这个过程就是域名解析时间,如果我们在局域网内直接使用IP访问的话,就没有这个时间了。
使用最接近的DNS服务器,解决DNS名称为一个IP地址所需要的时间。DNS查询测量是DNS解析中问题,或DNS服务器问题的一个很好的指标。
2)Connection:服务器建立连接的时间。需要与Web服务器主机指定的URL建立一个初始连接。连接是测量网络问题的一个很好的指标。它还表明服务器是否回应请求。
3)SSL Handshaking:SSL加密握手的时间。
4)FTP Authentication:FTP服务器在处理客户端的命令之前,首先要对客户端进行鉴权,这个度量就是FTP服务器对客户端进行鉴权的时间。这种测量只适用于使用FTP(不是HTTP/s)协议的通信。
5)First Buffer:建立连接后,从Web Server发出第一个数据包,到客户端浏览器成功接收到第一字节的时间就是First Buffer。这个度量时间不仅可以表示Web Server的延迟时间,还可以表示出网络
的反应时间。
6)Receive:从浏览器接收到第一个字节起,直到成功收到最后一个字节,下载完成止,这段时间就是receive时间。反映了网络质量,如带宽大小,带宽越大下载时间越短
7)Client:客户端浏览器延迟的时间。由于浏览器思考时间或其他客户端相关的延迟,请求在客户机上的延时时,平均所需的时间。这不包括为Flash来绘画图形的时间。
8)Error:发送错误信息时间。从HTTP请求被发送时刻,直到错误信息(只是HTTP错误)被返回的时刻,所经过的平均时间。
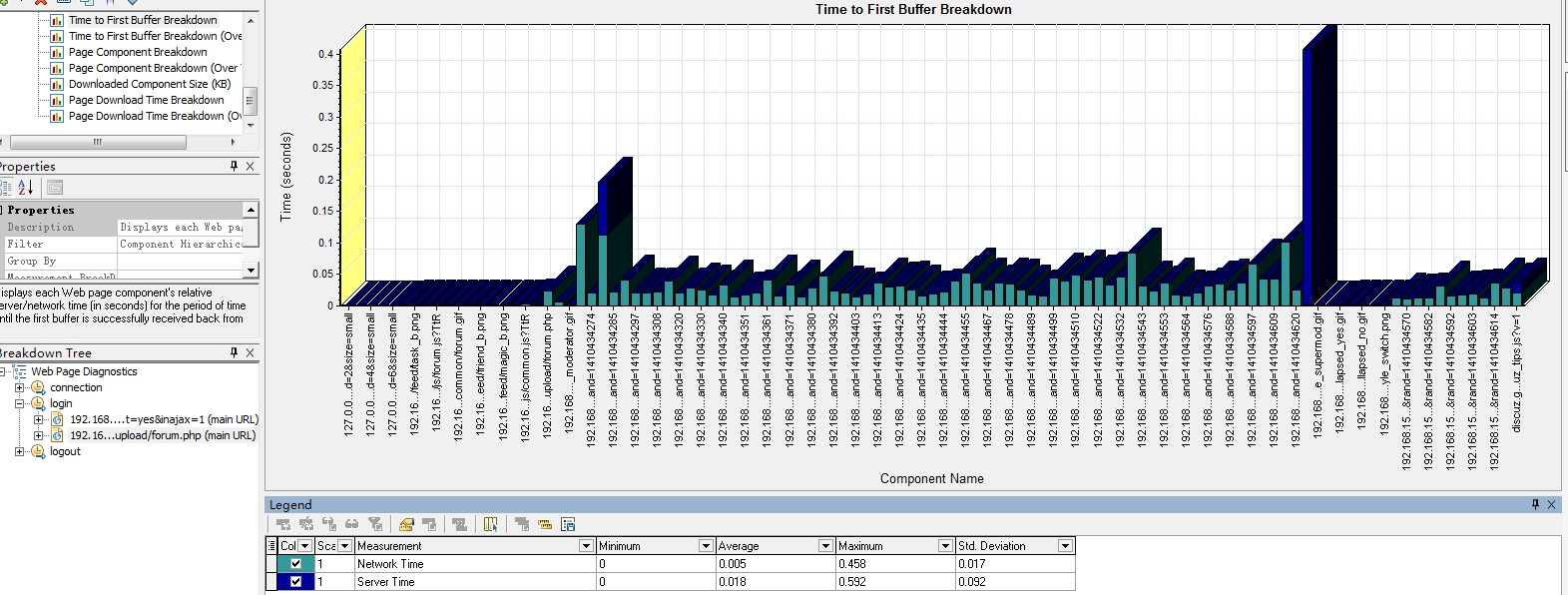
5、 第一次缓冲时间细分图(time to first buffer breakdown):指成功收到从web服务器返回的第一次缓冲之前的这一段时间内,每个页面组件的相关服务器和网络时间(以秒为单位);
此图对分析页面的时间很重要,不仅能分析出哪个页面耗费时间较长,而且能分析出之所以耗时是网络问题还是服务器问题。若server time明显大于net work time,并且是其几倍,此时服务器性能是问题关键。
First Buffer Time时间分割为Network Time和Server Time。其中,网络时间(network time)为从客户端发送第一个HTTP请求那一刻直到收到服务端的应答报文(ACK)确认为止所经过的平均时间。服务器时间(server time)是指客户端从收到初始HTTP请求确认直到成功收到来自web服务器的第一次缓冲为止所经过的平均时间。 (后面详细介绍网络时间和服务器时间)
6、 第一次缓冲时间细分图(随时间变化)(time to first buffer breaddown over time):不同页面在任一时间点的Network TIme 和Server Timef分布曲线图;第一次缓冲时间是在客户端与服务器建立连接后,从服务器发送第一个数据包开始计时,数据经过网络传送到客户端后,再到浏览器收到第一个缓冲数据所用的时间。(图中,用两种颜色来区分服务器和网络各自所用的时间,以确认是服务器问题还是网络问题,此图非常有用!)
7、已下载组件大小图(Downloaded Component Size)[KB]:页面中每个元素的大小(KB)
三、页面细分图分析
这里只对页面细分图进一步分析的思路进行梳理,有些图只是拿来参考,并不需要进一步分析的。
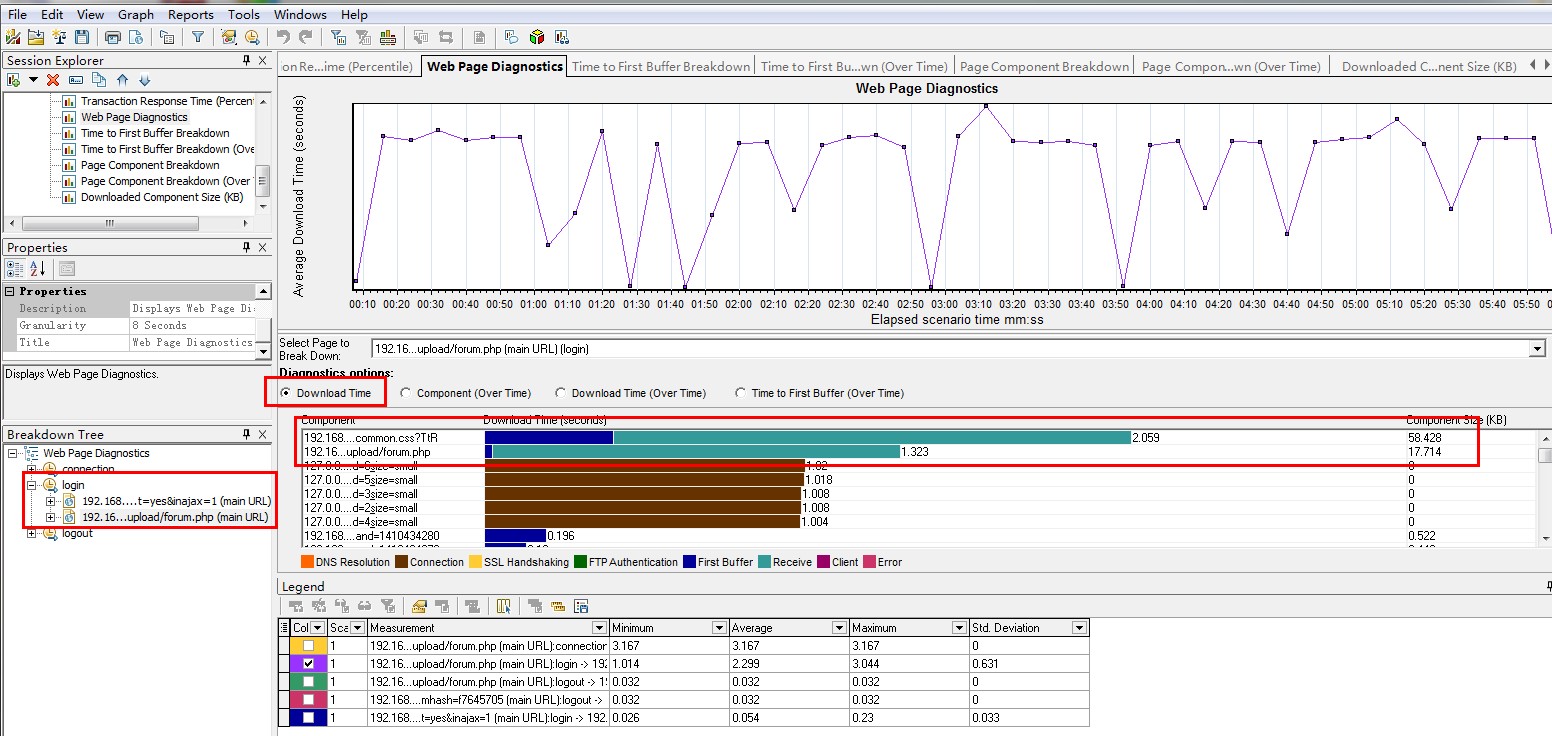
1、 首先打开页面分解总图(Web Page Diagnostics),在左边Breakdown Tree下,列出了脚本中添加的所有事务名称,通常来说,我们主要关注需要并发的系统业务部分,来看login部分,下载时间(Download Time)中,主要由两个页面导致,其中Receive部分占用的时间最长。(Component部分不在这里看,因为在这里看不够直观)

2、接着打开页面组件细分图(Page Component Breakdown),找出所选择页面中哪个元素所占的平均下载时间较多,其实就上面的两个,只不过这里是用饼图来展示比较直观。

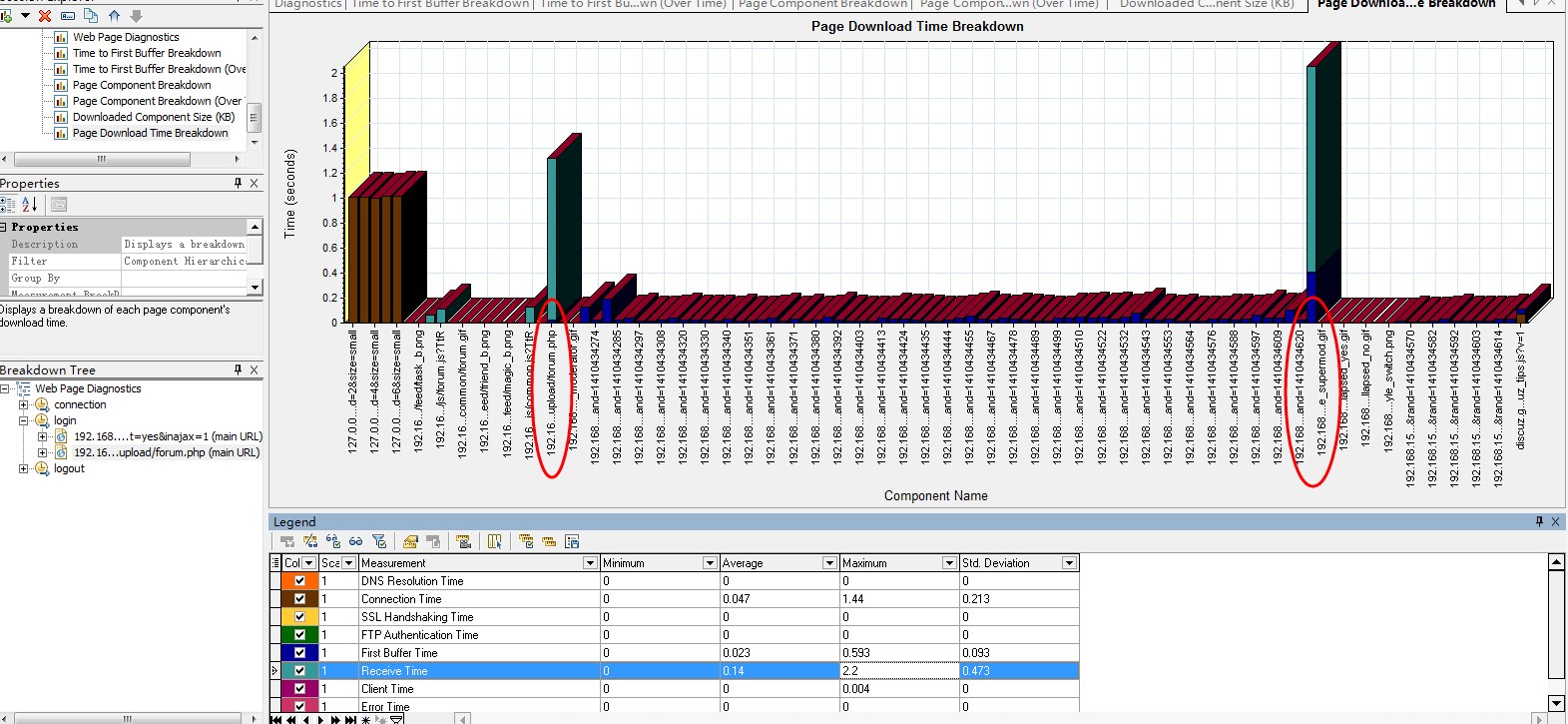
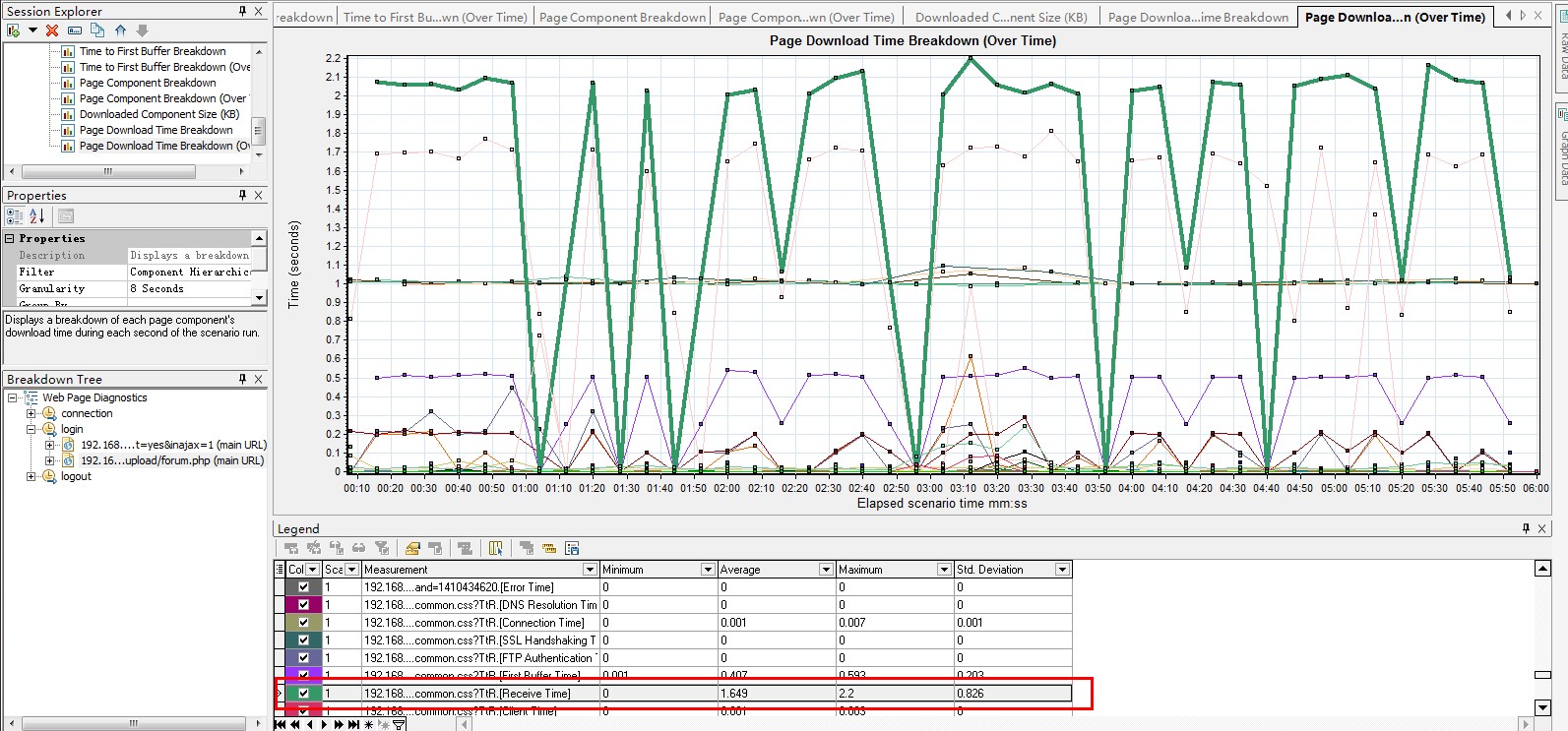
3、 然后打开页面下载时间细分图(page Download Time Breakdown),根据DNS解析时间、连接时间、第一次缓冲时间、SSL握手时间、接收时间、FTP验证时间、客户端时间和错误时间的组成在所选择的页面上的分布情况,确定这个页面下载时间较长的响应时间是由网络错误引起,还是服务器错误引起的,如图1,Receive Time时间最长,初始判断是网络问题引起的,但也有可能是浏览器请求的问题,再看页面下载细分随时间分布图2,在整个login场景中该页面元素一直在下载?这极有可能是网络问题了。另外一点,若页面缓存做得好,是不会一直下载的吧。
很多时候,你可以根据DNS,Connection,Receive来看出是否存在网络问题,根据Client来判断是否存在客户端问题。
图1

图2
4、 最后打开一个非常重要的图,即第一次缓冲时间细分图(Time to First Buffer Breakdown),第一次缓冲时间细分图进行对比结果是否一致,因为第一次缓冲时间细分图也是可以确定该页面的响应时间是由网络错误引起,还是服务器错误引起。由此图,可以看到,大部分的时间在Network Time。
注意;当网络状况不好的时候,server time很可能包括网络时间,因为很多页面元素比较小(小于4k的样子),在First Buffer就完成传输,所以一定要注意分析。

---------------------------------------
您的支持是我前进的动力!!!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点球球“推荐”哦,博主在此感谢!
万水千山总是情,打赏一分行不行。若要你的心情好,请便右侧赏博主。哈哈哈(っ•̀ω•́)っ✎⁾⁾

