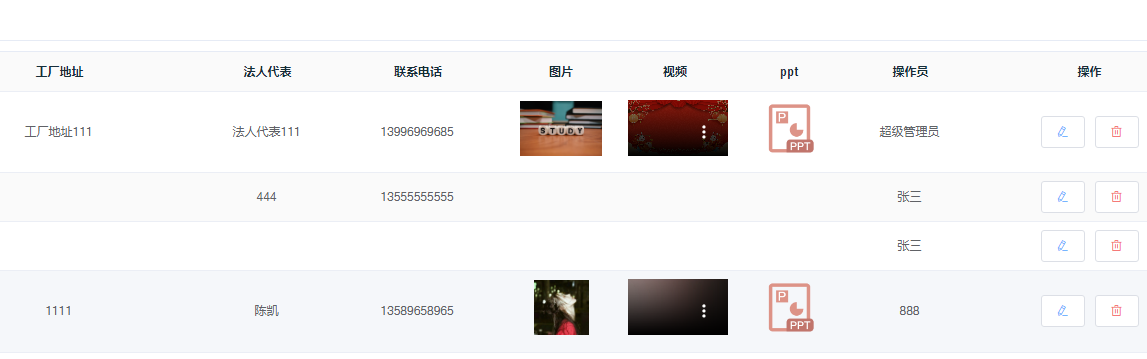
video在el-table中的使用



vue页面:
1、autoplay
布尔属性;指定后,视频会马上自动开始播放,不会停下来等着数据载入结束。
2、buffered
这个属性可以读取到哪段时间范围内的媒体被缓存了。该属性包含了一个 TimeRanges 对象。
3、controls
加上这个属性,Gecko 会提供用户控制,允许用户控制视频的播放,包括音量,跨帧,暂停/恢复播放。
4、loop
布尔属性;指定后,会在视频结尾的地方,自动返回视频开始的地方。
5、muted
布尔属性,指明了视频里的音频的默认设置。设置后,音频会初始化为静音。默认值是false,意味着视频播放的时候音频也会播放 。
6、height
视频展示区域的高度,单位是CSS像素。
7、width
视频显示区域的宽度,单位是CSS像素。
8、preload
该枚举属性旨在告诉浏览器作者认为达到最佳的用户体验的方式是什么
9、controls
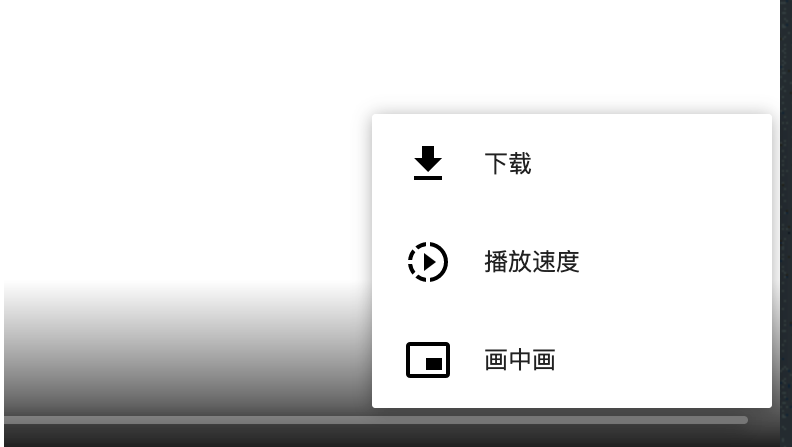
当video标签使用controls属性的时候。pc电脑会显示三个点,可以利用controlslist属性进行设置

<video ref="video" controls :src="url" controlslist="nodownload nofullscreen noremoteplayback noplaybackrate"></video>
(1)nodownload: 不要下载按钮
(2)nofullscreen: 不要全屏按钮
(3)noremoteplayback: 不要远程回放
(4)disablePictureInPicture 不要画中画 按钮
(5)noplaybackrate 不要播放速度按钮
新版chrome浏览器可以去掉video播放自带的"播放速度"
10、src
要嵌到页面的视频的 URL。可选;你也可以使用 video 块内的 <source> 元素来指定需要嵌到页面的视频。
原文链接:https://i.cnblogs.com/posts/edit;postId=17244135





