《vue- 兄弟组件之间的通信传值》
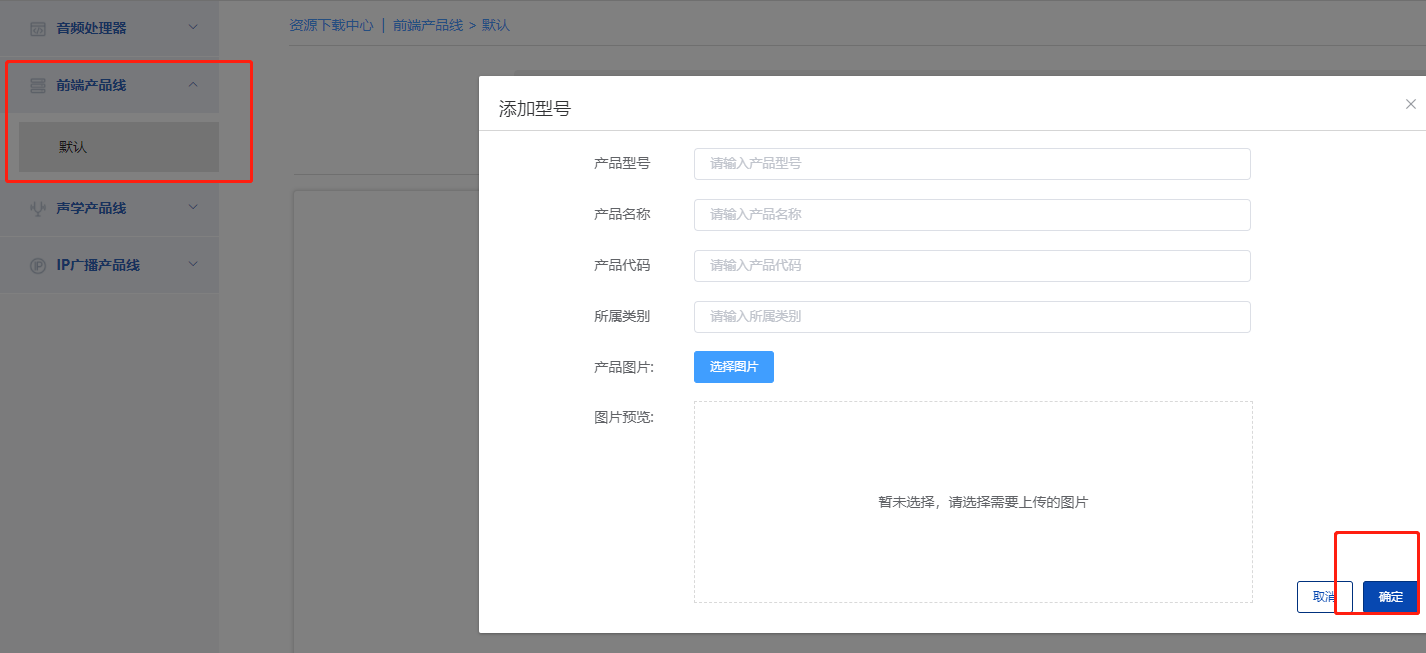
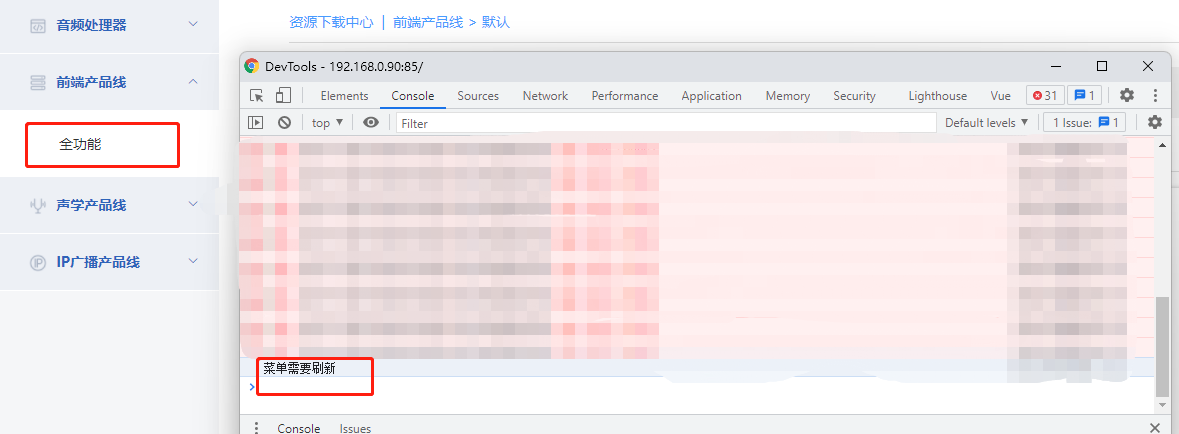
需求:右侧界面上一个新增菜单的弹框,点击确定按钮之后左侧的菜单也需要动态新增,这时就用到了兄弟组件之间的传值方式:
未添加菜单时左侧菜单为空

点击确定之后:

实现:
1. 添加菜单的弹框界面中form提交时
import bus from '@/utils/bus'
//form提交
confirm(formName){
this.$refs[formName].validate((valid) => {
if (valid) {
this.loadingbut = true;
this.loadingtext = "提交中";
let formData = new FormData();
formData.append('Code', this.form.Code)
request({
url: '/api/Product/Create',
method: 'post',
data: formData,
headers:{
"Content-Type": "multipart/form-data","Authorization": "Bearer " + getToken()
}
}).then(res =>{
bus.$emit('menueChange', '菜单需要刷新');//向菜单组件传递信息
this.$message({type: "success",message:res.message});
this.exit();
this.$emit("getProductListData");
}).catch(error => {
console.log("添加失败: ",error)
}).finally(() => {
this.loadingbut = false;
this.loadingtext = "确定";
});
}
});
},
2. 菜单组件中接收
import bus from '@/utils/bus'
mounted(){
bus.$on('menueChange', (e) => {
console.log(e);
this.getMenuData(); //接收成功,执行自己的逻辑操作,一般都是先刷新菜单数据
})
},
3. bus.js
import Vue from 'vue'
const bus = new Vue()
export default bus

