SpringBoot接入Chat-GPT3
创建一个API Key
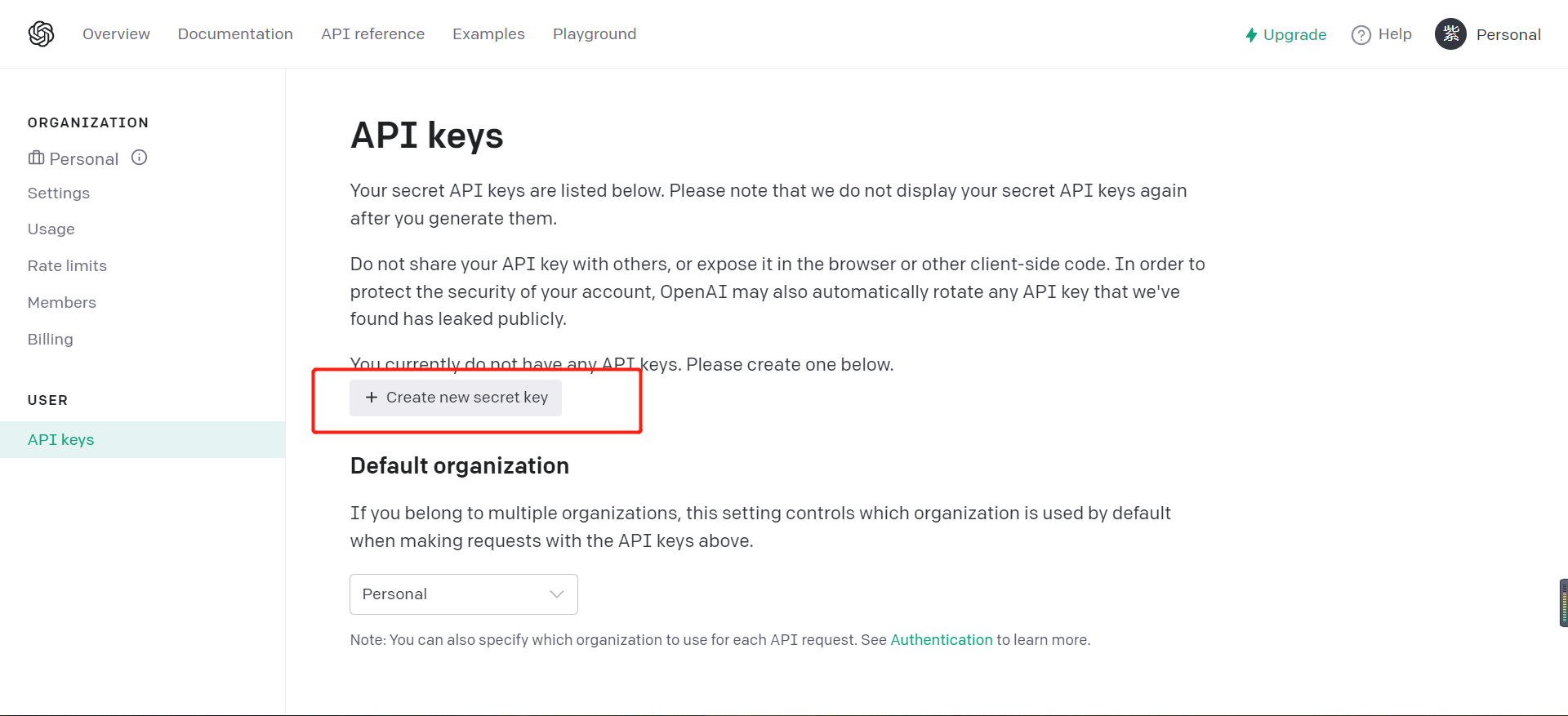
API Key创建网址 : https://platform.openai.com/account/api-keys
先登录OpenAI账号
登陆后创建一个API Key

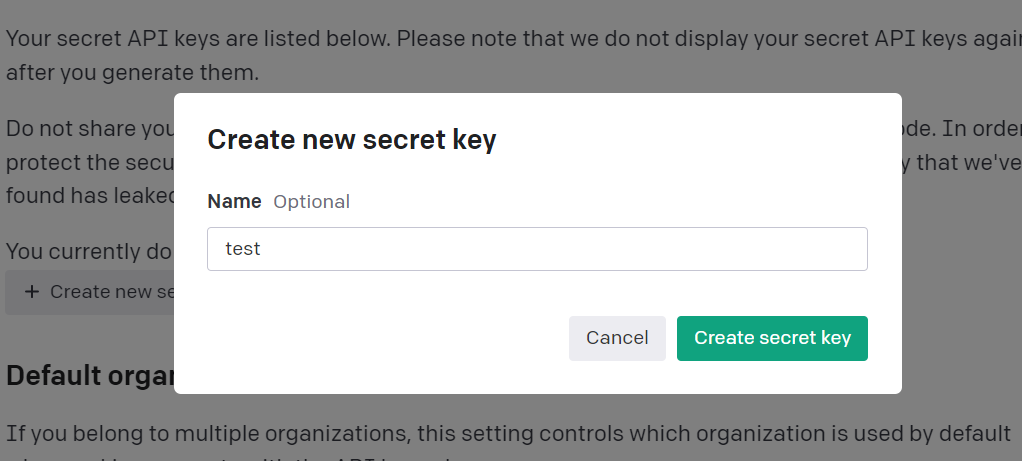
起一个名字

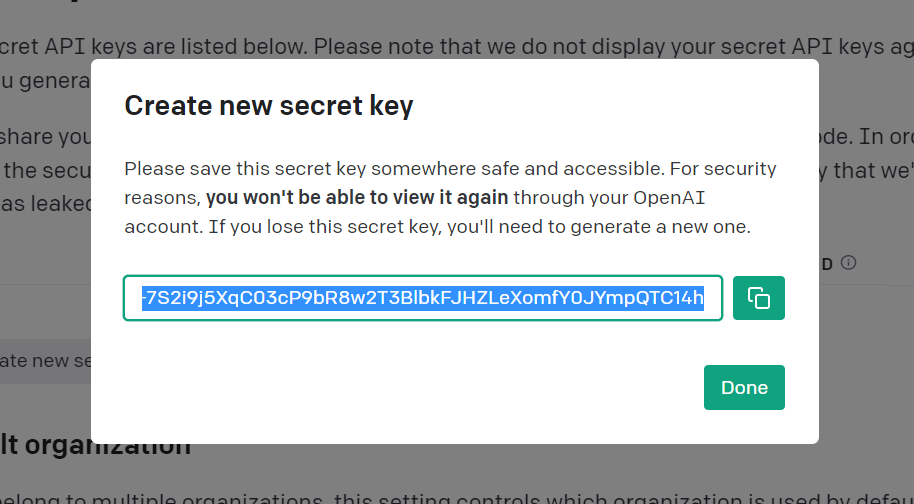
点击创建,生成一个API Key, 记录下这个API Key 后续会用。

可以在官网看到剩余容量,账号默认会送$18刀的容量,超过需要购买。

在SpringBoot项目中引入GPT
新建SpringBoot项目这里就略过了, 只要通过Maven新建一个SpringBoot项目即可
本项目SpringBoot版本: 2.3.0.RELEASE
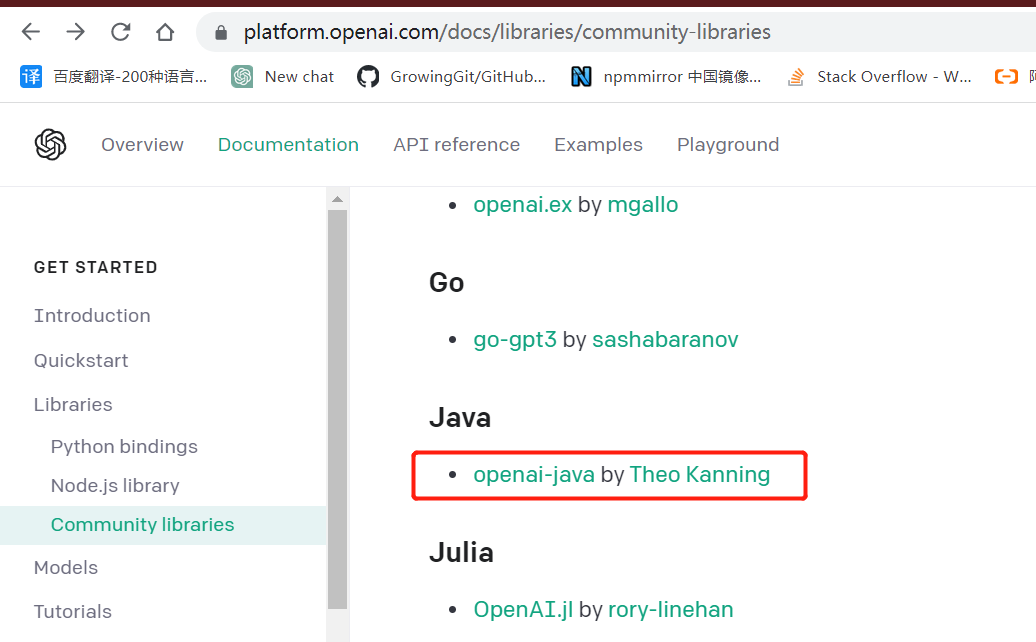
官网community-libraries地址: https://platform.openai.com/docs/libraries/community-libraries

选择其中的openai-java地址: https://github.com/TheoKanning/openai-java

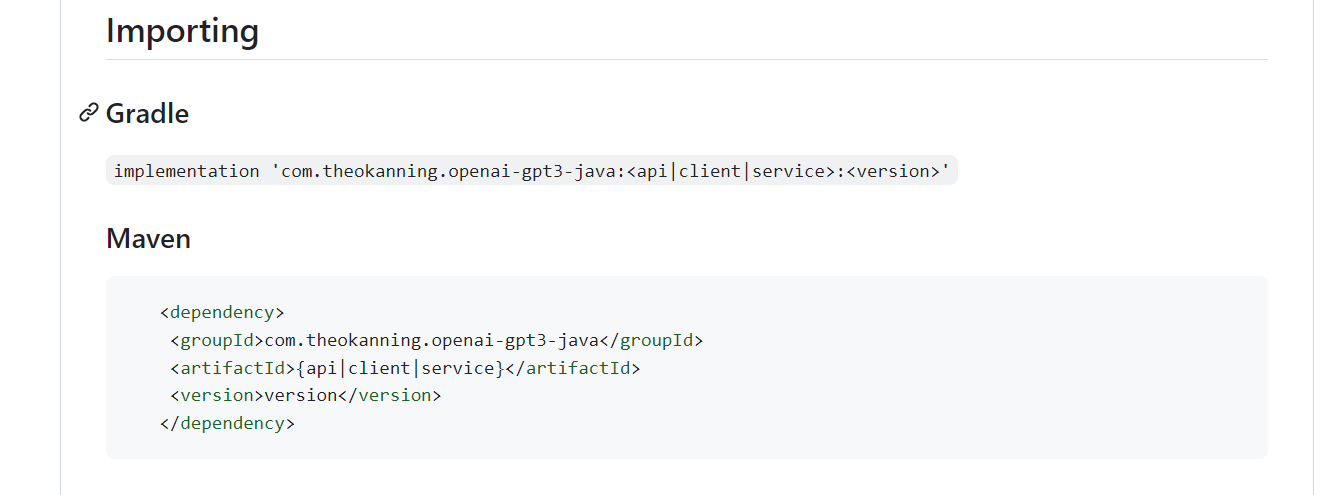
文档中有maven引入方式说明,在pom中加入引用,本次使用的是服务端:
<dependency>
<groupId>com.theokanning.openai-gpt3-java</groupId>
<artifactId>{api|client|service}</artifactId>
<version>version</version>
</dependency>
三种方式说明:
- api(pojo) : request/response POJOs for the GPT APIs.(api的请求/响应POJO)
- client(客户端) : a basic retrofit client for the GPT endpoints, includes the api module(GPT端点的基本改造客户端,包括api模块)
- service(服务端) : A basic service class that creates and calls the client. This is the easiest way to get started.(一个创建和调用客户端的基本服务类。这是最简单的入门方法)
本项目中配置
<dependency>
<groupId>com.theokanning.openai-gpt3-java</groupId>
<artifactId>service</artifactId>
<version>0.10.0</version>
</dependency>
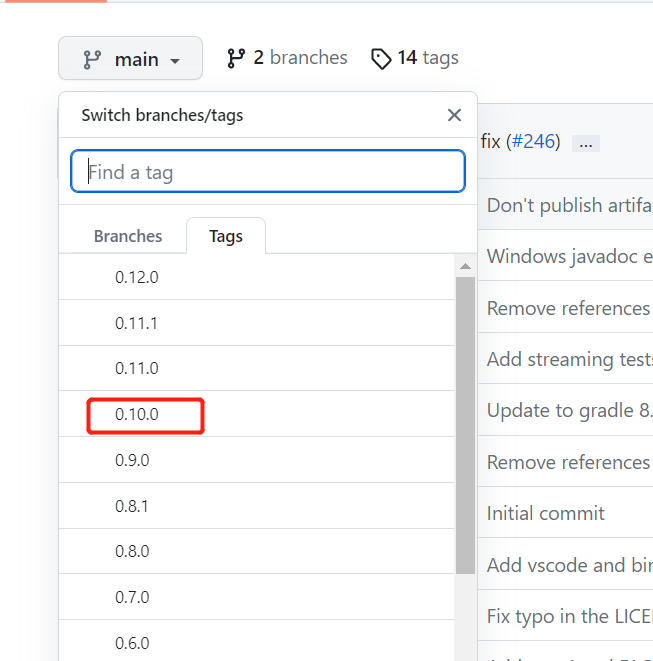
版本说明: 这里的版本就是github上的版本号

编写业务类
正常直接调用:
public String chat(String prompt){
//api key
String token = "创建的 API Key";
OpenAiService service = new OpenAiService(token);
CompletionRequest completionRequest = CompletionRequest.builder()
.model("text-davinci-003")
.prompt(prompt)
.temperature(0.5)
.maxTokens(2048)
.topP(1D)
.frequencyPenalty(0D)
.presencePenalty(0D)
.build();
List<CompletionChoice> compList = service.createCompletion(completionRequest).getChoices();
compList.forEach(System.out::println);
StringBuilder sb = new StringBuilder();
for (CompletionChoice comp : compList) {
sb.append(comp.getText());
}
return sb.toString();
}
由于某些网络问题,国内直接访问会超时,可以修改一下请求的地址
public String chat(String prompt){
//api key
String token = "创建的 API Key";
ObjectMapper mapper = OpenAiService.defaultObjectMapper();
OkHttpClient client = OpenAiService.defaultClient(token, Duration.ofSeconds(10L));
//这里重新设置了一下请求地址,官方原地址:https://api.openai.com/
Retrofit retrofit = OpenAiService.defaultRetrofit(client, mapper).newBuilder().baseUrl("请求的域名").build();
OpenAiApi api = retrofit.create(OpenAiApi.class);
OpenAiService service = new OpenAiService(api);
CompletionRequest completionRequest = CompletionRequest.builder()
.model("text-davinci-003")
.prompt(prompt)
.temperature(0.5)
.maxTokens(2048)
.topP(1D)
.frequencyPenalty(0D)
.presencePenalty(0D)
.build();
List<CompletionChoice> compList = service.createCompletion(completionRequest).getChoices();
compList.forEach(System.out::println);
StringBuilder sb = new StringBuilder();
for (CompletionChoice comp : compList) {
sb.append(comp.getText());
}
return sb.toString();
}
解决访问源官方Api URL超时问题
由于某些网络问题,国内直接访问Api URL会超时, 这里的解决方法是使用Cloudflare 的 Workers 来代理 OpenAI 的 API 地址,配合自己的域名即可在境内实现访问。因为 Cloudflare Workers 有每天免费 10 万次的请求额度,也有可以免费注册的域名,所以几乎可以说是零经济成本。技术成本请自己学习。
具体方法参考了烟斗汪game的回答: https://www.zhihu.com/question/587397900/answer/2989043787
具体本项目是在腾讯云购买了一个域名
然后使用Cloudflare进行了代理
以下引用
作者:烟斗汪game
链接:https://www.zhihu.com/question/587397900/answer/2989043787
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
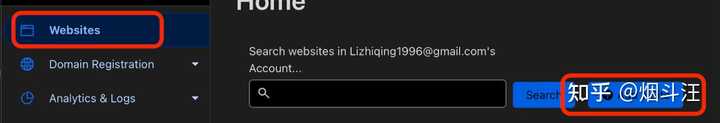
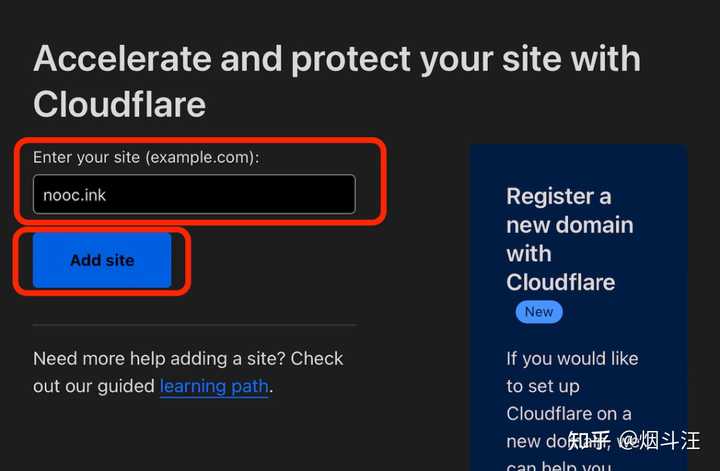
使用这个方案需要你有以下东西:一个国内可访问的域名(没有请自己购买)一个 Cloudflare 账号(免费注册)步骤大纲新建一个 Cloudflare Worker将反代代码粘贴到 Worker 中并部署给 Worker 绑定一个国内可访问的域名使用自己的域名代替 api.openai.com使用自己的域名在各种chatgpt项目中填上去,即可实现国内直接访问具体步骤一、将域名 NS 转到 Cloudflare没有域名的请自己购买一个,腾讯云阿里云都能买,基本教程官方也都有,如果这都不会,建议别折腾了···如果域名已经托管在 Cloudflare ,忽略这一步即可。没有 Cloudflare 账号的话可以注册一个,具体注册细节就不多说了。注册或登录到 Cloudflare 的管理界面后,点击侧边栏的 “Websites” ,然后点击 “Add a Site” 按钮准备将域名转到 Cloudflare: 在 “Enter your site (http://example.com)” 处输入要转入的域名后,点击 “Add Site”:
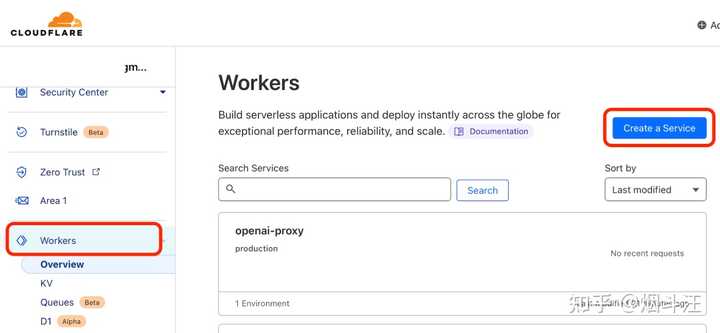
在 “Enter your site (http://example.com)” 处输入要转入的域名后,点击 “Add Site”: 根据 Cloudflare 的提示,在域名注册商处将 NS 修改到 Cloudflare 指定的地址,等待域名解析成功后,即可进行后续操作。创建一个 Cloudflare Worker登录到 Cloudflare 的管理界面后,点击侧边栏的 “Workers” 选项,然后点击 “Create a Service” 创建一个 Worker。
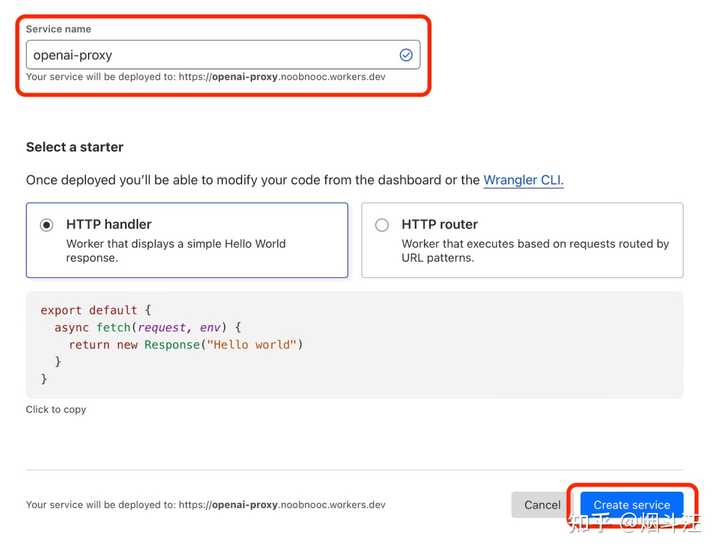
根据 Cloudflare 的提示,在域名注册商处将 NS 修改到 Cloudflare 指定的地址,等待域名解析成功后,即可进行后续操作。创建一个 Cloudflare Worker登录到 Cloudflare 的管理界面后,点击侧边栏的 “Workers” 选项,然后点击 “Create a Service” 创建一个 Worker。 然后在创建界面中输入 “Service name” 后点击 “Create Service” 按钮新建 Worker。“Select a starter” 项先不用管。
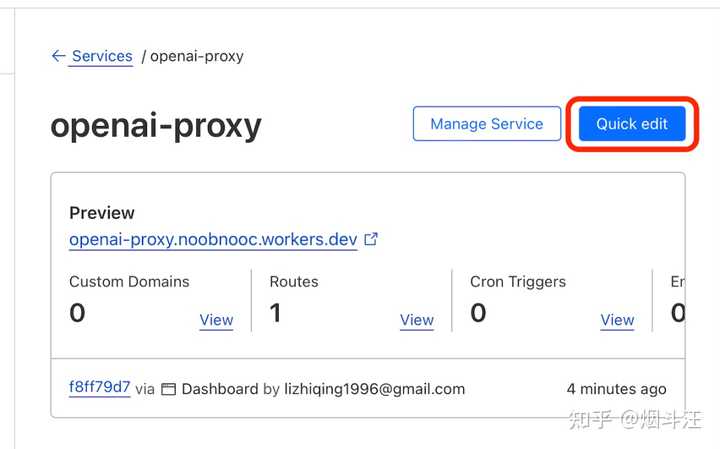
然后在创建界面中输入 “Service name” 后点击 “Create Service” 按钮新建 Worker。“Select a starter” 项先不用管。 至此 Cloudflare 的 Worker 便创建好了,下面开始修改 Worker 的代码,使其能代理 OpenAI 的 API。修改 Cloudflare Worker 的代码在 Worker 的管理界面,点击右上角的 “Quick Edit” 按钮编辑代码 Worker 的代码。
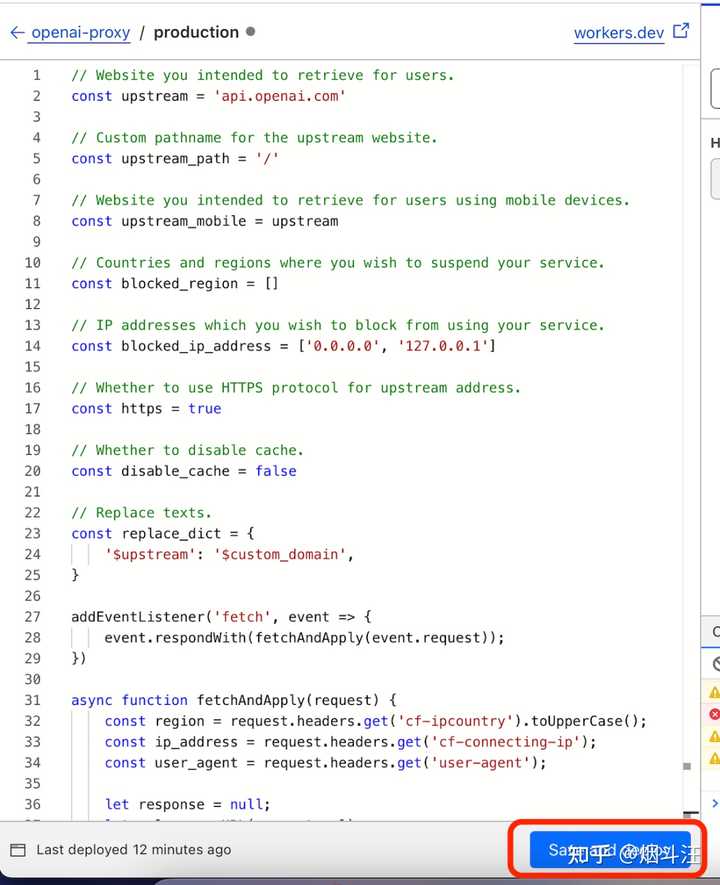
至此 Cloudflare 的 Worker 便创建好了,下面开始修改 Worker 的代码,使其能代理 OpenAI 的 API。修改 Cloudflare Worker 的代码在 Worker 的管理界面,点击右上角的 “Quick Edit” 按钮编辑代码 Worker 的代码。 在左侧的代码编辑器中,删除现有的所有代码,然后复制粘贴以下内容到代码编辑器:
在左侧的代码编辑器中,删除现有的所有代码,然后复制粘贴以下内容到代码编辑器:
const TELEGRAPH_URL = 'https://api.openai.com';
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
url.host = TELEGRAPH_URL.replace(/^https?:\/\//, '');
const modifiedRequest = new Request(url.toString(), {
headers: request.headers,
method: request.method,
body: request.body,
redirect: 'follow'
});
const response = await fetch(modifiedRequest);
const modifiedResponse = new Response(response.body, response);
// 添加允许跨域访问的响应头
modifiedResponse.headers.set('Access-Control-Allow-Origin', '*');
return modifiedResponse;
}
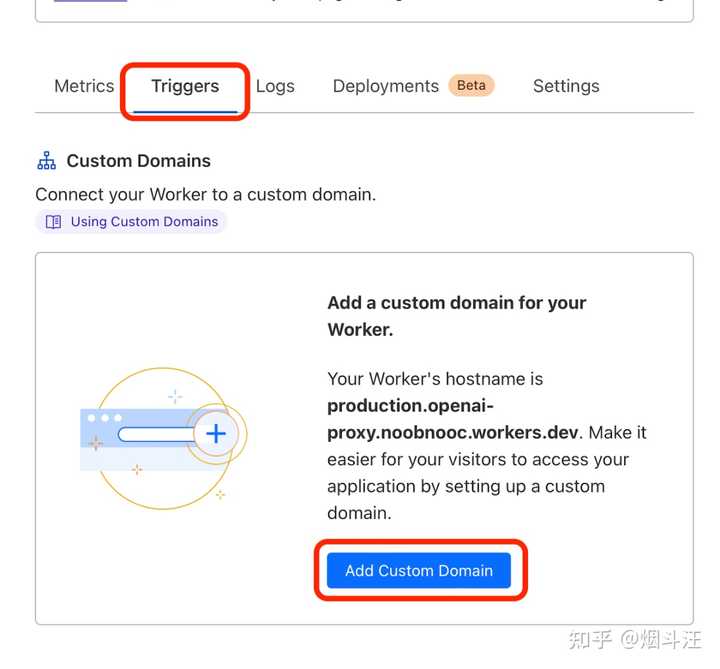
最后点击编辑器右下角的 “Save and deploy” 按钮部署该代码,在弹出的对话框中继续选择 “Save and deploy” 确认部署。 至此,便可以使用该 worker 的地址来代替 OpenAI 的 API 地址了。比如想要请求 ChatGPT 的 API 时,把官方文档中的 https://api.openai.com/v1/chat/completions 替换成 https://你自己的地址.workers.dev 即可但是你可能会发现,这样做了依然还是没有解决问题,因为 Cloudflare Workers 的 workers.dev 域名是无法在国内直接访问的。所以我们需要给 Worker 绑定一个自己的域名。绑定域名在 Cloudflare Workers 的管理界面中,点击 “Triggers” 选项卡,然后点击 “Custom Domians” 中的 “Add Custom Domain” 按钮以绑定域名。
至此,便可以使用该 worker 的地址来代替 OpenAI 的 API 地址了。比如想要请求 ChatGPT 的 API 时,把官方文档中的 https://api.openai.com/v1/chat/completions 替换成 https://你自己的地址.workers.dev 即可但是你可能会发现,这样做了依然还是没有解决问题,因为 Cloudflare Workers 的 workers.dev 域名是无法在国内直接访问的。所以我们需要给 Worker 绑定一个自己的域名。绑定域名在 Cloudflare Workers 的管理界面中,点击 “Triggers” 选项卡,然后点击 “Custom Domians” 中的 “Add Custom Domain” 按钮以绑定域名。 输入域名后点击 “Add Custom Domain”, 添加你之前绑定在cloudflare上的域名。
输入域名后点击 “Add Custom Domain”, 添加你之前绑定在cloudflare上的域名。 随后,就可以通过你自己的域名来代替 OpenAI 的 API 地址了,你就可以在国内直接使用了。比如在本文的例子中,想要请求 ChatGPT 的 API ,即是把官方 API 地址 https://api.openai.com 换为你自己的域名 https://openai.nooc.ink 即可。由于 Cloudflare 有每天免费 10 万次的请求额度,所以个人使用基本是零成本的,如果要商用,这点额度是不够的。
随后,就可以通过你自己的域名来代替 OpenAI 的 API 地址了,你就可以在国内直接使用了。比如在本文的例子中,想要请求 ChatGPT 的 API ,即是把官方 API 地址 https://api.openai.com 换为你自己的域名 https://openai.nooc.ink 即可。由于 Cloudflare 有每天免费 10 万次的请求额度,所以个人使用基本是零成本的,如果要商用,这点额度是不够的。
本文来自博客园,作者:zwbsoft,转载请注明原文链接:https://www.cnblogs.com/zwbsoft/p/17510436.html
电话微信:13514280351




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
2022-06-28 公众号开发准备工作及说明