Sview集成说明
概述
SView for HTML5 控件提供三维模型基本的浏览、基本三维对象操作、动画播放、颜色设置等功能的实现接口,可实现基本的三维模型展示功能,以便于用户个性化定制属于自己的产品。
集成准备
集成之前需要熟悉javascript、HTML语言及常用网页代码编辑软件,以便快速准确的集成相关功能界面。
若集成服务为IIS服务,则需添加部分MIME类型:
1、若控件包中含有web.config文件,那么编辑它,查看是否含有类型为".lic"和".svlx"的"mimeMap"标签,若有则跳过第二步;
2、找到IIS服务管理,添加MIME类型,".lic"与".svlx",MIME类型设置为"application/octet-stream"。
注意: SView for HTML5控件包请勿存放在含有中文的目录下。
详细集成准备如下所示:
集成环境
SView for HTML5 开发库集成需要的环境:
- 开发环境:常用前端代码编辑器
- 系统环境: macOS、Linux、windows
- 运行环境: html5的浏览器推荐使用最新版Chrome浏览器,并且电脑配置以及浏览器支持WebGL
集成说明
请按照下面步骤进行集成,也可参考H5控件包中demo1.html。
具体步骤
- 首先将demo中images、js、css、data、lang、lic、res、textures文件夹放入项目中指定位置。
- 在项目网页中引入css、js文件
<link href="css/bootstrap.css" rel="stylesheet" media="screen" >
<link href="css/common.css" rel="stylesheet">
<link href="css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css">
<link href="css/meeting/grouppanel.css" rel="stylesheet">
<script src="js/Detector.js"></script>
<script src="js/CryptoJS.min.js"></script>
<script src="js/jquery-3.1.0.min.js" type="text/javascript"></script>
<script src="js/jquery.easyui.min.js" type="text/javascript"></script>
<script src="js/TweenMax.min.js" type="text/javascript"></script>
<script src="js/clipboard.min.js" type="text/javascript"></script>
<script src="js/sview/sview.min.js"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script src="js/fingerprint2.js" type="text/javascript"></script>
<link href="css/sweetalert/alert.css" rel="stylesheet" type="text/css">
<link href="css/sweetalert/theme.css" rel="stylesheet" type="text/css">
<script src="js/sweetalert/alert.js" type="text/javascript"></script>
<script src="js/bootstrap-contextmenu.js"></script>//右键菜单
<script src="js/zTree/jquery.ztree.core-3.5.js"></script>
<script src="js/zTree/jquery.ztree.excheck-3.5.js"></script>
<script src="js/zTree/jquery.ztree.exedit-3.5.js"></script>
<script src="js/jszip/jszip.min.js"></script>
<script src="js/jszip/jszip-utils.min.js"></script>
<script src="js/html2canvas.js"></script>
<script src="js/nipplejs.min.js"></script>
<script src="js/colpick.js"></script>
<link href="css/colpick.css" rel="stylesheet" type="text/css">
<link href="images/logo.png" rel="shortcut icon" type="text/x-icon">
<script src="js/bootstrap-slider.js" type="text/javascript"></script>
<link href="css/bootstrap-slider.css" rel="stylesheet" type="text/css">
<link href="css/loading-style.css" rel="stylesheet" type="text/css">
<link href="css/sweetalert/sweetalert.css" rel="stylesheet" type="text/css">
<script src="js/sweetalert/sweetalert.js" type="text/javascript"></script>
<script src="js/im/tim-js.js" type="text/javascript"></script>
<script src="js/im/cos-js-sdk-v5.min.js" type="text/javascript"></script>
<script src="js/im/trtc.js" type="text/javascript"></script>
- 在文档就绪函数中执行sview默认对象的初始化,如下代码所示:
if (!Detector.webgl) {
Detector.addGetWebGLMessage();
}
var sview0 = null;
$(function() {
//将H5集成在其他服务器时需配置基础路径,该路径指向H5控件包
sviewBaseUrl = "/h5/";
var option = {
isOpenCrot: false,
animationStatus: true,
usem2: false, //为了限制右键菜单混乱而使用的标志符
isOpenJoystick: false,
walkingMode: false,
usePMI: true,
pmiServer: "http://service.sv3d.cn/service/system",
decryptoFile: false, // 配置加密文件密钥
};
//第一个参数为可视化浏览所需的div标签的id
//第二个参数为定义的参数变量
sview0 = initSView("sview0",option);
//initSView之后需将基础路径设置到sview中
sview0.SetSViewBaseUrl(sviewBaseUrl);
//若不需开启在线视图等在线功能,则不需要配置
sview0.setParameter("ServerViewUrl", "http://service.sv3d.cn");
//若不需开启在线视图等在线功能,则不需要配置
sview0.setParameter("SViewAPIUrl", "http://service.sv3d.cn");
//协同会议服务器地址,若不使用协同会议功能,则不需要配置
//协同会议功能集成需要用到文档服务以及协同会议服务
sview0.setParameter("timServerUrl", "http://service.sv3d.cn");
//若不需开启在线视图等在线功能,则不需要配置
sview0.setParameter("userId", "123");
//未开启在线视图等在线功能时,该值可设置为空字符串
sview0.setParameter("fileId", "5e06569b-2b1f-4d5d-bd2f-ccdce4c6d536");
sview0.setParameter("user", "游客");
sview0.setParameter("userFileId", "");
sview0.setParameter("uniqueId", "123");
try {
//打开多个文件
//参数1多个svlx文件路径的集合。
//中文时需增加服务端utf-8路径配置。
//var ret = sview0.open(["models/24-09-01.u3d.svlx","models/24-09-01.u3d.svlx"]);
//若开启多线程下载配置,则打开路径需传递绝对路径,例如打开mongoose服务后ip地址+端口号为http://127.0.0.1:8080,模型存放路径为控件包中models文件夹,则打开路径需修改为:
//var ret = sview0.open(["http://127.0.0.1:8080/models/24-09-01.u3d.svlx","http://127.0.0.1:8080/models/24-09-01.u3d.svlx"]);
//打开一个svlx文件
//参数1 svlx文件路径。
//参数2 svlx文件是否是本地文件
//中文时需增加服务端utf-8路径配置。
//var ret = sview0.open("models/24-09-01.u3d.svlx",true);
//若打开分散文件并开启多线程下载配置时,需将打开路径设置为绝对路径,例如打开mongoose服务后ip地址+端口号为http://127.0.0.1:8080,模型存放路径为控件包中models文件夹,则打开路径需修改为:
//var ret = sview0.open("http://127.0.0.1:8080/models/24-09-01.u3d.svlx",true);
//打开多个svlx文件,并有模型对应的唯一标识
//参数1 svlx文件路径集合。
//参数2 模型对应的唯一标识的集合,与路径一一对应
//中文时需增加服务端utf-8路径配置。
//var ret = sview0.open(["models/24-09-01.u3d.svlx","models/24-09-01.u3d.svlx"],["uuid1","uuid2"]);
//若开启多线程下载配置,则打开路径需传递绝对路径,例如打开mongoose服务后ip地址+端口号为http://127.0.0.1:8080,模型存放路径为控件包中models文件夹,则打开路径需修改为:
//var ret = sview0.open(["http://127.0.0.1:8080/models/24-09-01.u3d.svlx","http://127.0.0.1:8080/models/24-09-01.u3d.svlx"],["uuid1","uuid2"]);
//打开一个或多个本地jsvl或者obj文件
//参数1 jsvl或者obj模型路径,数组格式。
//参数2 顶级模型名称
//参数3 压缩包内模型格式
//中文时需增加服务端utf-8路径配置,jsvl或者obj格式需要添加至压缩包内进行打开多个模型需添加至多个压缩包内。
//var ret = sview0.open(["models/24-09-01.u3d.zip","models/24-09-01.u3d.zip"],"topAssemblyName","obj/jsvl");
//打开一个jsvl或者obj文件
//参数1 jsvl或者obj模型路径。
//参数2 是否是本地文件
//参数3 压缩包内的文件名,可能与压缩包名称不一致
//参数4 压缩包内文件格式
//中文时需增加服务端utf-8路径配置,jsvl或者obj格式需要添加至压缩包内进行打开。
//var ret = sview0.open("models/24-09-01.u3d.zip",true,"24-09-01.u3d","obj/jsvl");
if(!(ret==""||ret==undefined))
{
alert(ret);
}
} catch (e) {
alert("无法正常打开,请检查原始模型是否正确或联系客服人员!");
$("#jdzw").css("width", "100%");
$("#jdz").html("无法正常打开,请检查原始模型是否正确或联系客服人员!");
}
});
- 若内网环境,需对控件包中js/sview/loadFile.js进行编辑,将parseHTML方法中设置fileId部分屏蔽,如下代码所示:
//if(a.innerHTML==="children's bed.svlx"){
//fileJSON["fileId"] = "4b9861c4-2e4b-4abe-b5cf-11b82bf744f5";
//}else if(a.innerHTML==="flight engine.svlx"){
//fileJSON["fileId"] = "e48952d2-f0d1-422d-8ed2-b7e9aba94913";
//}else if(a.innerHTML==="girl.svlx"){
//fileJSON["fileId"] = "c52ec143-b34c-4001-8be8-91ebc5833135";
//}else if(a.innerHTML==="jian-10.svlx"){
//fileJSON["fileId"] = "22dd4184-e2aa-498b-b854-d752cbf13343";
//}else if(a.innerHTML==="reducer.svlx"){
//fileJSON["fileId"] = "71390e7d-916e-4a04-ad25-c0ac059e2e90";
//}else if(a.innerHTML==="ring.svlx"){
//fileJSON["fileId"] = "d440f14e-821b-4e65-ab4a-1f349d9bd124";
//}else if(a.innerHTML==="workshop.svlx"){
//fileJSON["fileId"] = "fce0f9c8-9a18-4c0a-bd9e-515378b0afa7";
//}else{
fileJSON["fileId"] = "";
//}
- 若打开分散文件,需将所有分散文件存放在同一目录下,打开主装配件即可,同时打开分散文件或者多文件打开时,需将模型选择界面代码(index.html)做一下调整,将请求文件夹时路径修改为绝对路径,如下代码所示:
$(document).ready(function () {
filePathList.push({"path":"./models/","name":"models"});
//需修改为绝对路径,例如打开mongoose服务后ip地址+端口号为http://127.0.0.1:8080,则修改为
//filePathList.push({"path":"http://127.0.0.1:8080/models/","name":"models"});
requestFloder("./models/");
//需修改为绝对路径,例如打开mongoose服务后ip地址+端口号为http://127.0.0.1:8080,则修改为
//requestFloder("http://127.0.0.1:8080/models/");
if (window.ActiveXObject || "ActiveXObject" in window) {
$("#upload").removeClass("hide");
} else {
$("#upload").removeClass("hide");
}
});
- 根据api文档中接口所示,用js或jquery进行所需功能的调用即可。
Demo使用说明
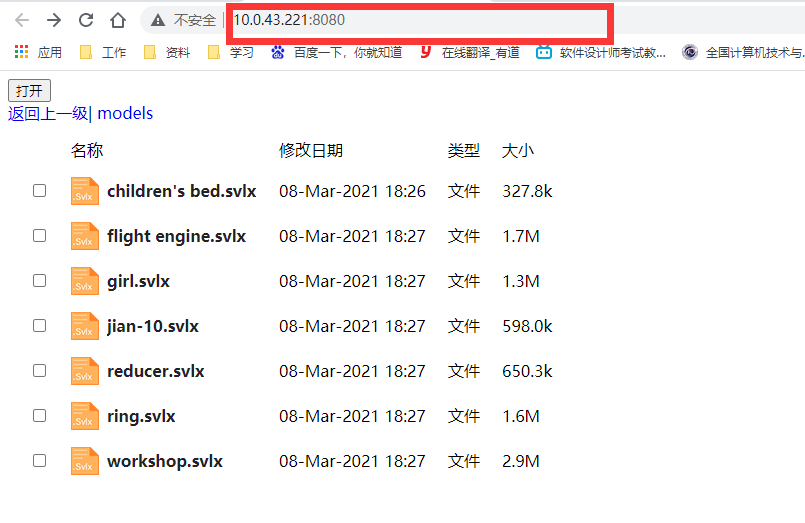
- 找到mongoose-free-6.5.exe,运行此软件,开启web测试服务,并在谷歌浏览器访问服务地址。

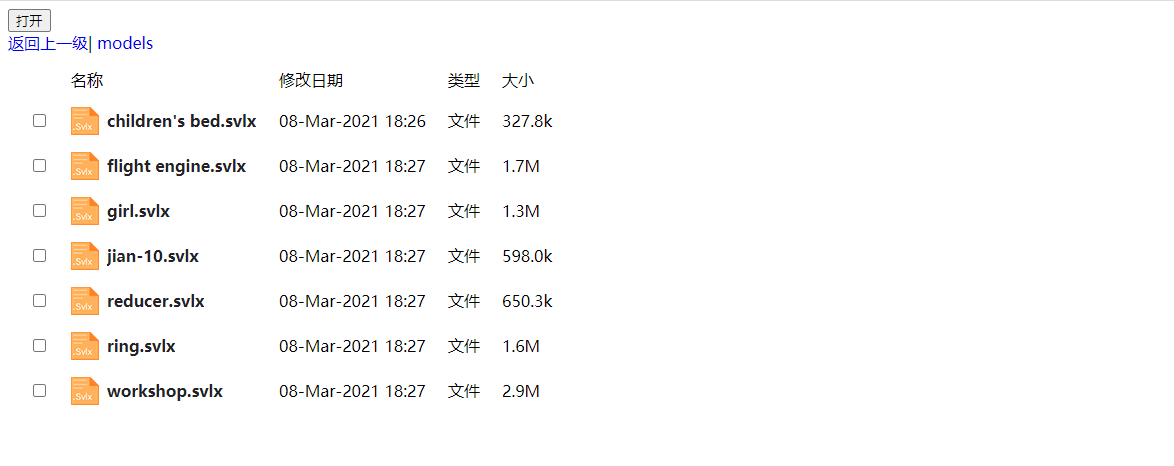
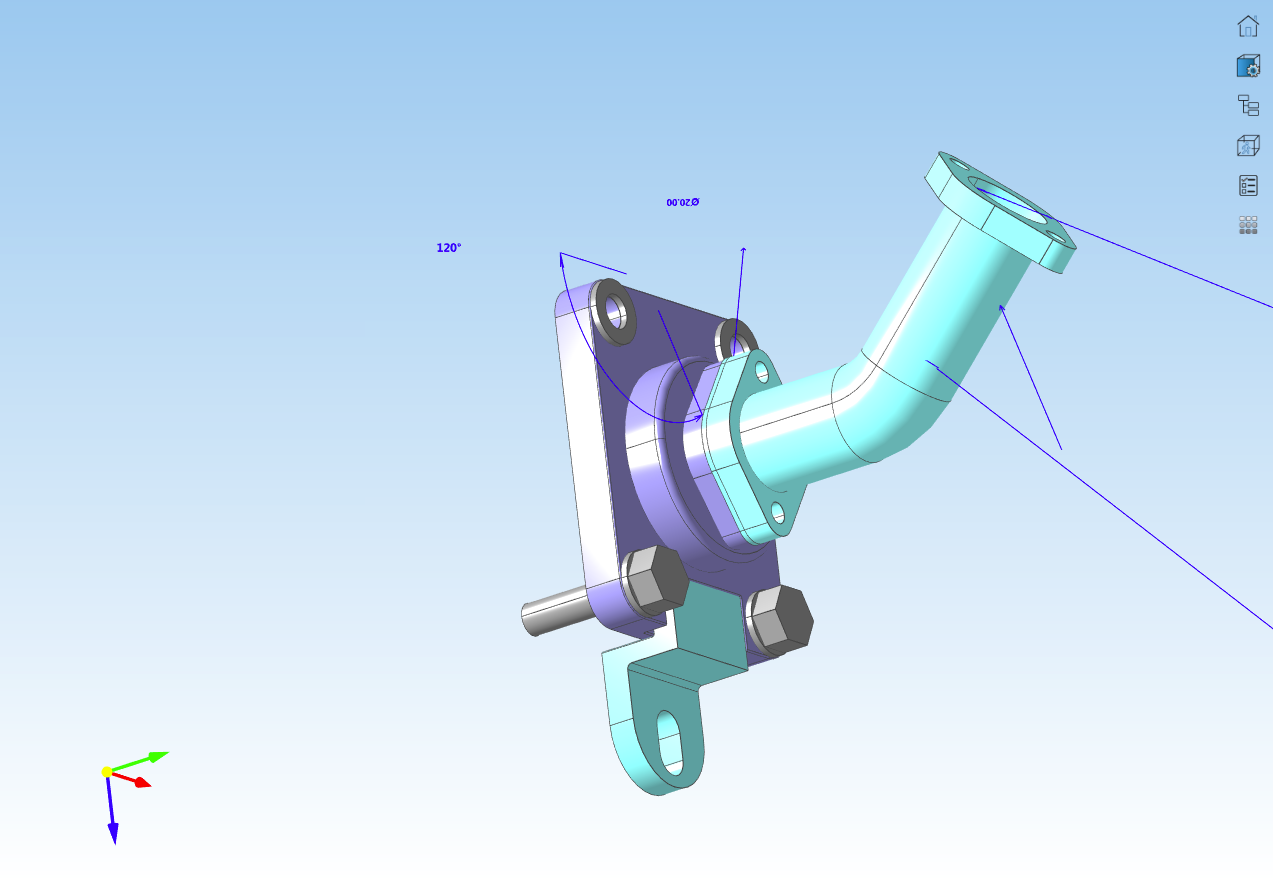
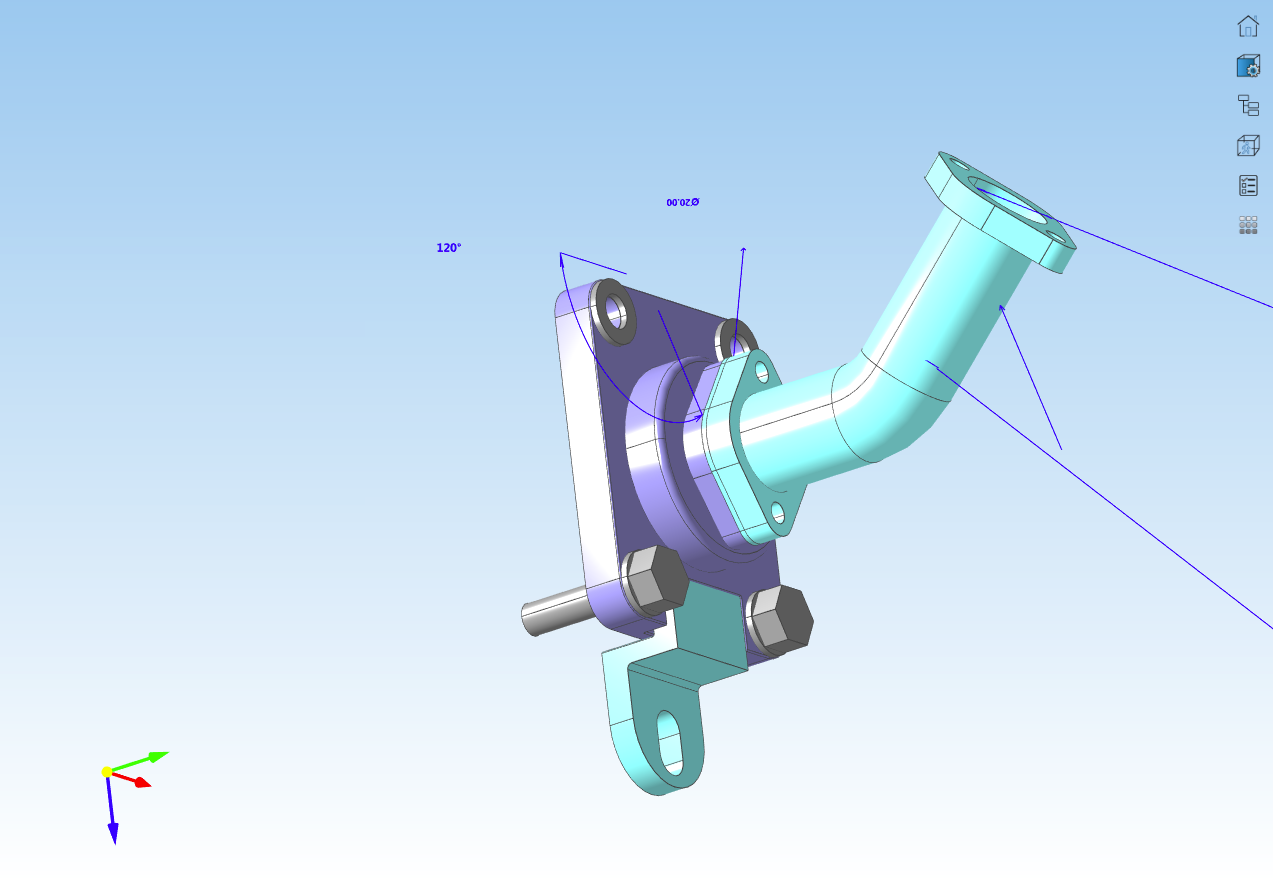
- 点击模型名称,进入模型预览页面。

- 打开其他模型:
将模型复制到H5包中models文件夹,刷新web测试服务页;
点击模型名称,进入模型预览页面。
- iframe标签嵌套使用说明,在web测试服务页面地址栏原地址后添加"/iframe_used.html",回车进入iframe_used.html。


本文来自博客园,作者:zwbsoft,转载请注明原文链接:https://www.cnblogs.com/zwbsoft/p/16275750.html
电话微信:13514280351



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战