web应用中Filter过滤器之开发应用
1 过滤器的简单开发应用部署
首先讲解过滤器的开发部署运行基本流程,在这里先通过一个简单的示例:
1)编写过滤器类
编写一个简单的过滤器类:SimpleFilter,实现Filter接口,完整的代码为:
过滤器整个的工作流程:当客户端访问某个URL请求时,web容器会首先判断是否存在与该请求url相关联的过滤器,如果存在,则会先调用该过滤器。
package com.hzw.exam01;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
public class SimpleFilter implements Filter {
public SimpleFilter() {}
public void destroy() {}
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
response.setContentType("text/html;charset=gb2312");
PrintWriter out = response.getWriter();
out.println("before doFilter()");
chain.doFilter(request, response);
out.println("after doFilter()");
out.close();
}
public void init(FilterConfig fConfig) throws ServletException {}
}
2)编写测试页面test.jsp
<%@ page language="java" contentType="text/html; charset=gb2312" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Insert title here</title>
</head>
<body>
<p>SimpleFilter的测试页面!</p>
</body>
</html>
3)在web.xml中配置该过滤器
主要配置内容:
<filter>
<filter-name>SimpleFilter</filter-name>
<filter-class>com.hzw.exam01.SimpleFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>SimpleFilter</filter-name>
<url-pattern>/test.jsp</url-pattern>
</filter-mapping>
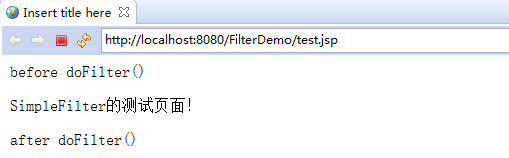
4)部署该应用,并运行,在浏览器地址栏输入地址:http://localhost:8080/FilterDemo/test.jsp直接访问test.jsp页面:

从结果中可以看出,当在过滤器的doFilter()方法中调用chain.doFilter(request,response)方法后,目标资源被调用,在响应中输出“SimpleFilter的测试页面!”,之后又回到了过滤器的doFilter()方法中,继续执行chain.doFilter(request,response)后面的代码,输出“after doFilter()”。
如下图演示过滤器的工作流程:





