discuz 修改亮剑积分商城2.91模板(在常用设置中添加商场首页排序方式的背景颜色)
在应用 -> 积分商城 -> 常用设置 中添加 商场首页排序方式 的背景颜色修改功能


步骤:
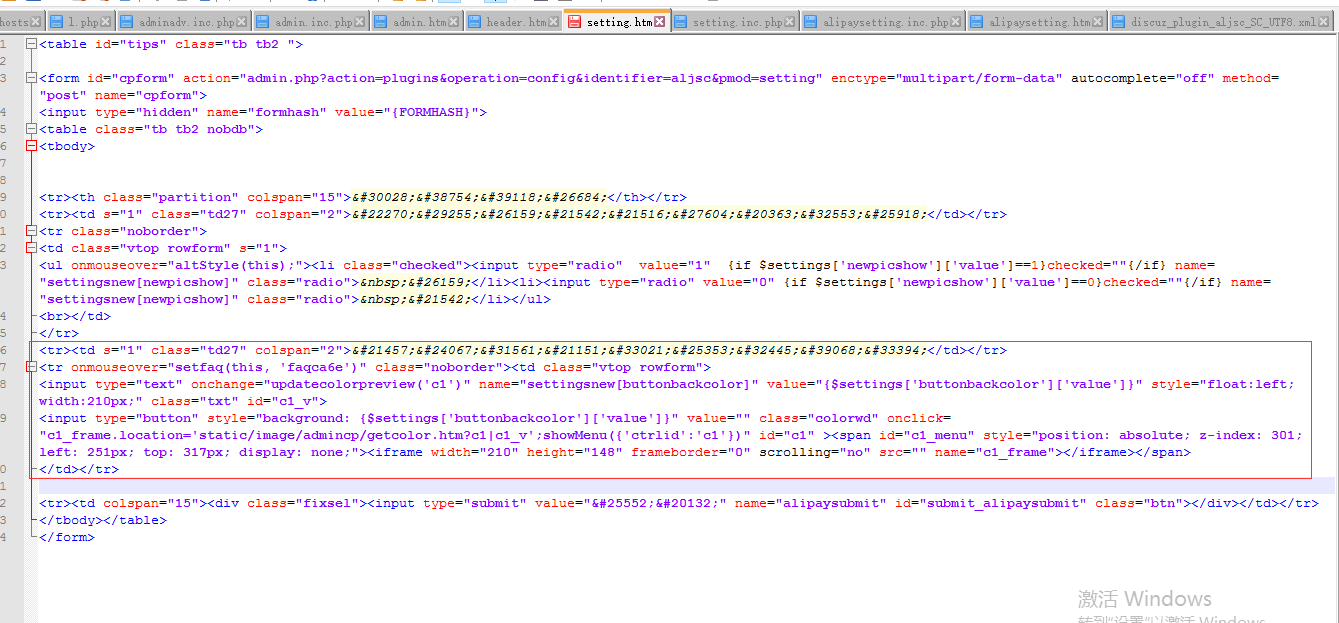
1、找到并打开此页面对应的模板source\plugin\aljsc\template\setting.htm
2、复制红色方块内的代码粘贴到方框底下;

3、将粘贴中的 c1 全部替换成 c2 和buttonbackcolor 替换成 linkbuttonbackcolor;保存即可,注意 排 是Unicode编码、utf-8编码
<tr><td s="1" class="td27" colspan="2">排序方式等链接功能颜色</td></tr> <tr onmouseover="setfaq(this, 'faqca6e')" class="noborder"><td class="vtop rowform"> <input type="text" onchange="updatecolorpreview('c2')" name="settingsnew[linkbuttonbackcolor]" value="{$settings['linkbuttonbackcolor']['value']}" style="float:left; width:210px;" class="txt" id="c2_v"> <input type="button" style="background: {$settings['linkbuttonbackcolor']['value']}" value="" class="colorwd" onclick="c2_frame.location='static/image/admincp/getcolor.htm?c2|c2_v';showMenu({'ctrlid':'c2'})" id="c2" ><span id="c2_menu" style="position: absolute; z-index: 301; left: 251px; top: 317px; display: none;"><iframe width="210" height="148" frameborder="0" scrolling="no" src="" name="c2_frame"></iframe></span> </td></tr>
4、打开source\plugin\aljsc\template\header.htm 头文件
.category-list .header .tab.current{
background:{if $settings['linkbuttonbackcolor']['value']}{$settings['linkbuttonbackcolor']['value']}{else}#3fc700{/if};
}
5、在<style type="text/css"> 里面 添加一下代码,保存即可打开source\plugin\aljsc\template\header.htm 头文件
6、当你修改成任何值的时候,你就会发现数据库pre_aljsc_setting表中就多了一个key 值等于 linkbuttonbackcolor ;
注:本随笔是本人自己研究所得,如有疑问,请联系



