useState useRef forwardRef useImperativeHandle
useState来自react,需要从react中导入,它是一个hook;
const [state, setState] = useState(initialState)
✓ 参数:初始化值,如果不设置为undefined;
✓ 返回值:数组,包含两个元素;
➢ 元素一:当前状态的值(第一调用为初始化值);
➢ 元素二:设置状态值的函数
原文链接:https://blog.csdn.net/jieyucx/article/details/134112267
useRef forwardRef useImperativeHandle
1 useRef 访问和操作DOM:ref允许您通过将ref对象传递给组件中的元素来访问和修改真实的DOM。您可以使用ref来获取输入框的值、改变元素的样式、添加/删除/更新元素等等
访问和调用组件方法:ref允许您访问在组件类上定义的方法。这对于在某些情况下需要从父组件中直接访问子组件的方法非常有用。
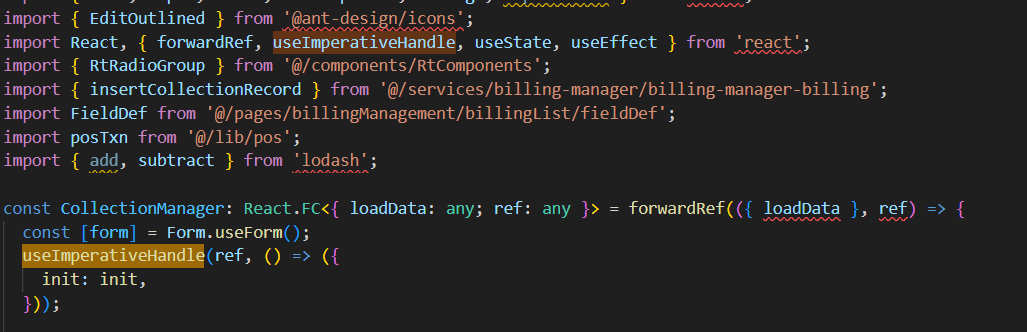
2 forwardRef((props, ref) => {})
3 useImperativeHandle将某些指定的行为暴露给父组件, 父组件听过 ref.current.init 去调用
useImperativeHandle(ref () => ({
init: init
}))

参考文献: https://blog.csdn.net/jieyucx/article/details/134112267




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!