vue3 和vue2的区别
1. 数据的响应式不同
答: vue2 是通过object.defineProperty()方法,get是获取属性,set是修改属性。但是新加的属性和删除的属性则没有响应式,还有就是通过数组的下标来修改值,也不会响应式。所以需要通过set 来新增, delete来删除属性。
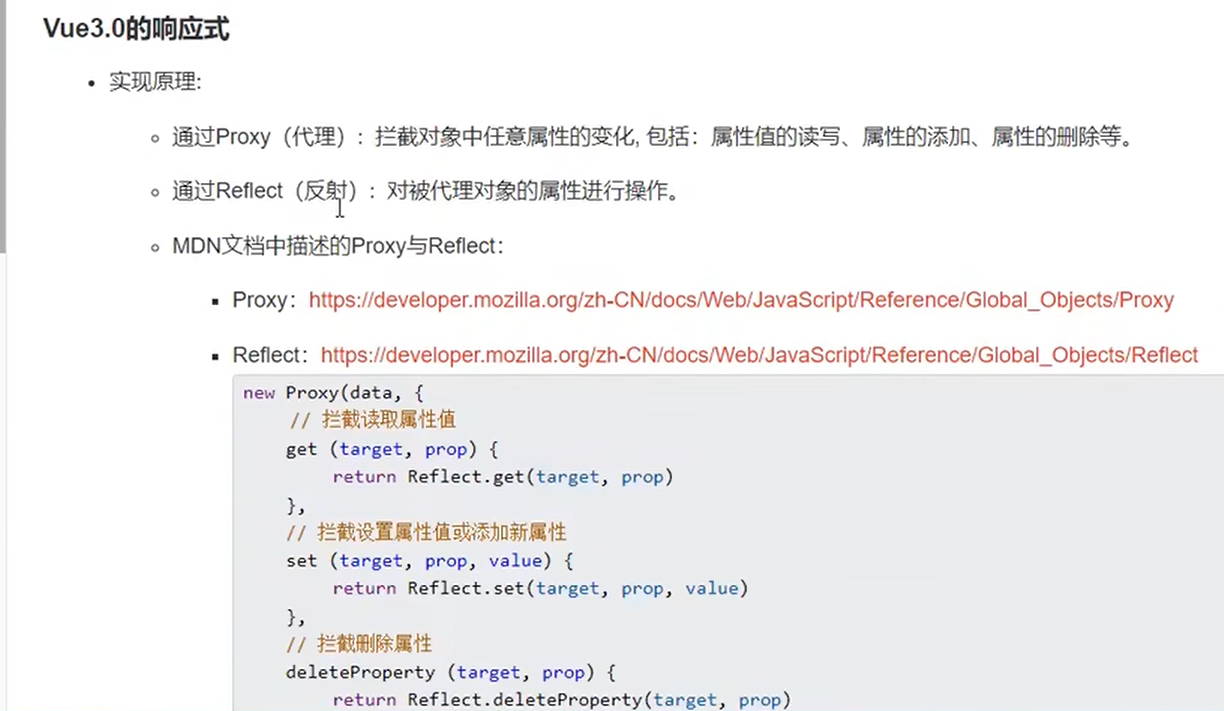
vue3 是通过 new proxy来代理,get用来获取属性, set是新增和修改属性, deletePoperty来删除属性

2 setup方法
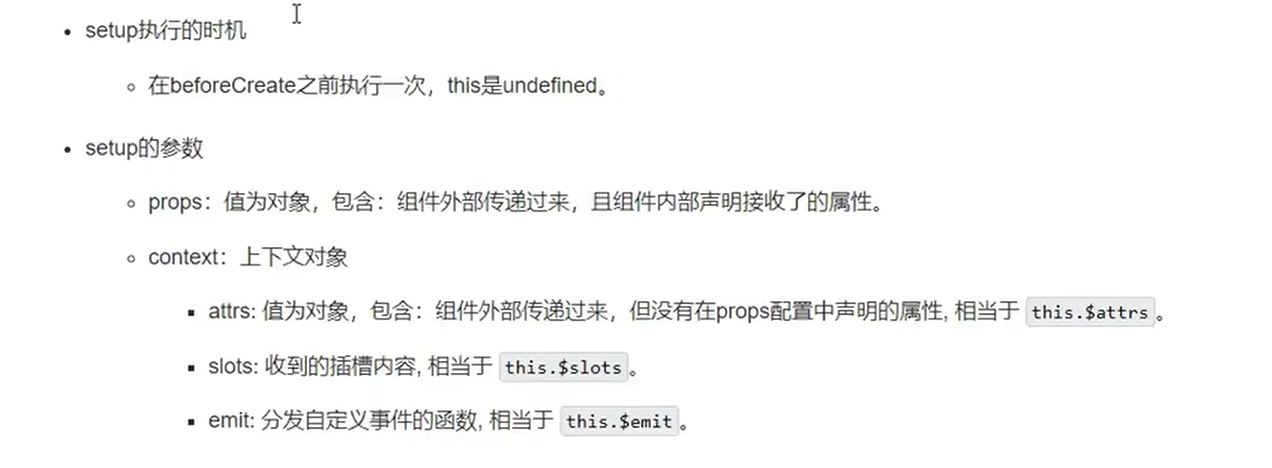
答:vue2是把数据放入data中,vue3就需要使用一个新的setup()方法,此方法在组件初始化构造得时候触发。使用一下三个步骤来简=建立反应性数据: 1. 从vue引入reactive;使用reactive() 方法来声明数据为响应性数据;3. 使用setup()方法来返回我们得响应性数据,从而template可以获取这些响应性数据。

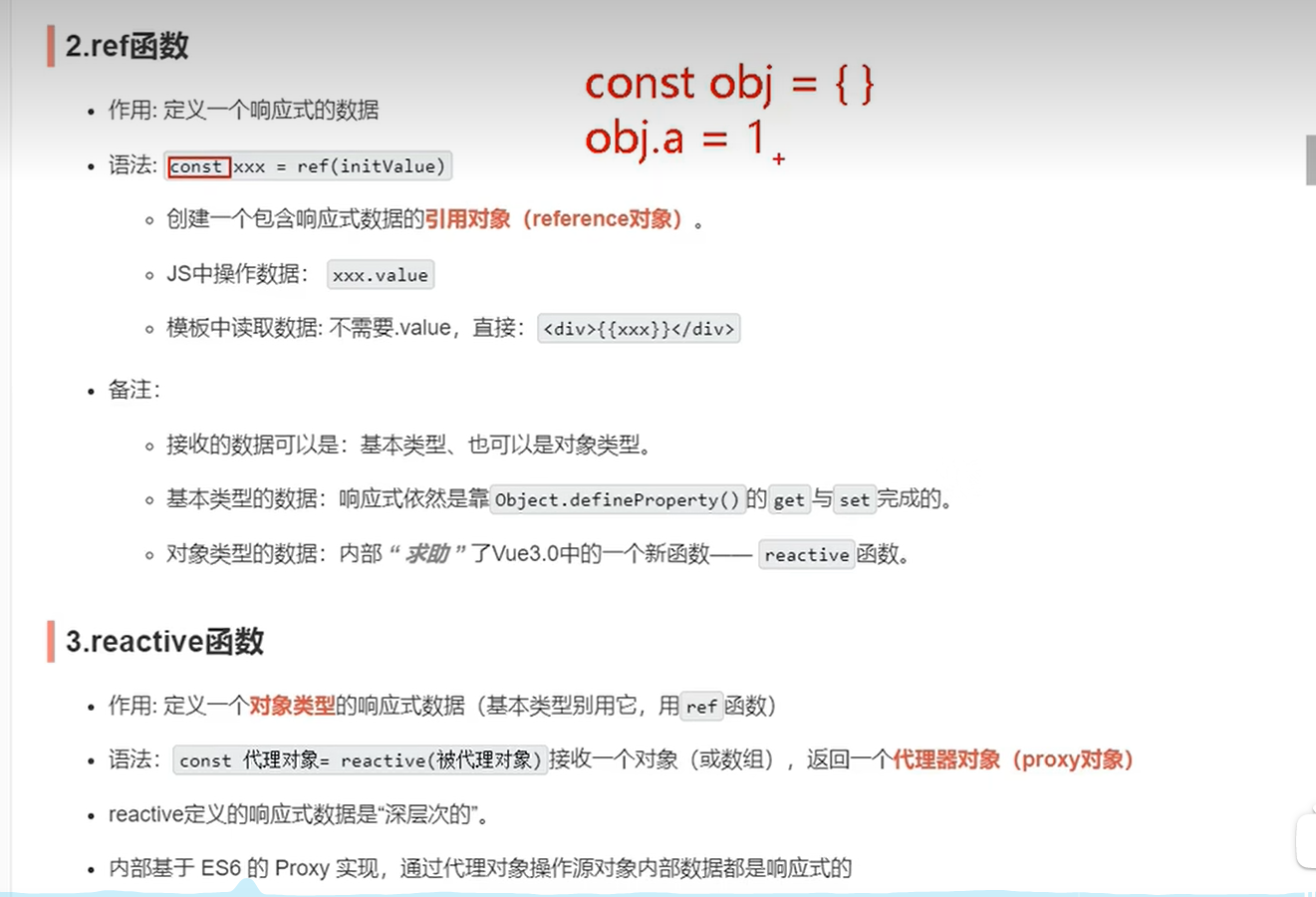
3 ref 和reactive做响应式数据

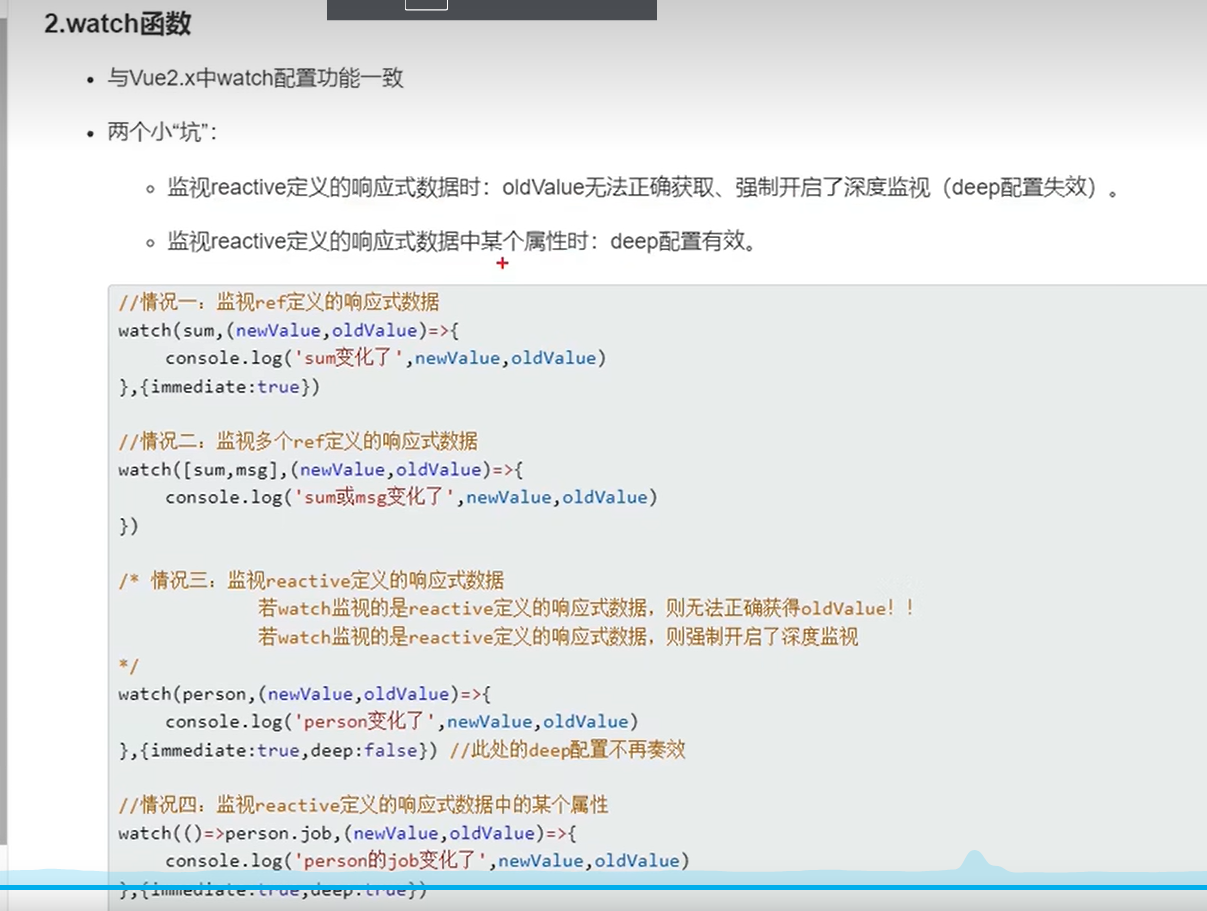
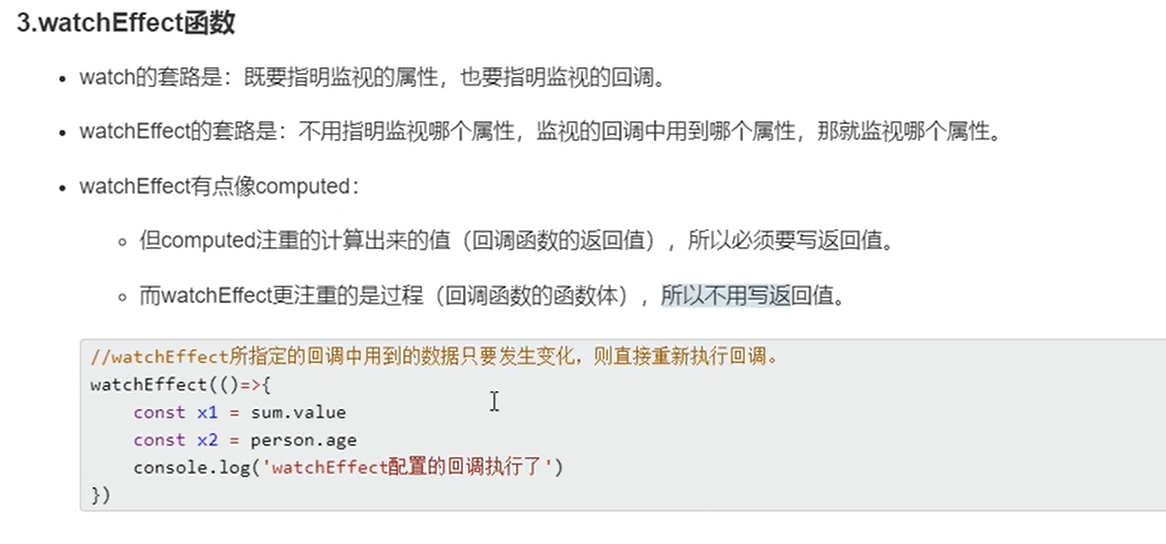
4.watch 与watchEffect的作用
答 watch(数据, 回调函数(接收新旧值), 配置项(deep, immediate))


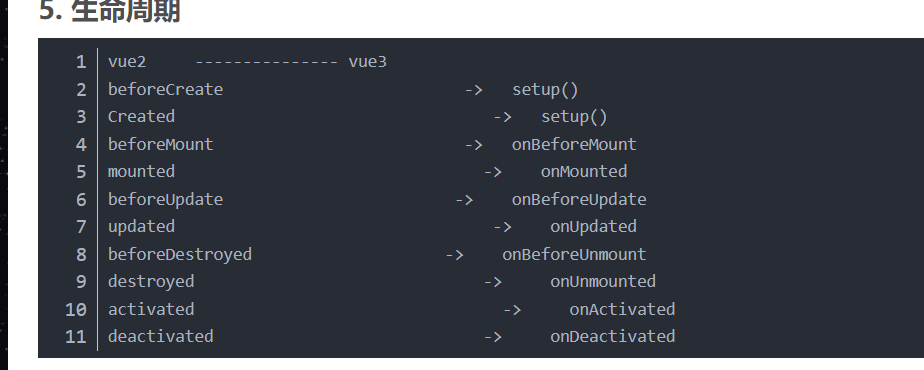
5.生命周期
答: 
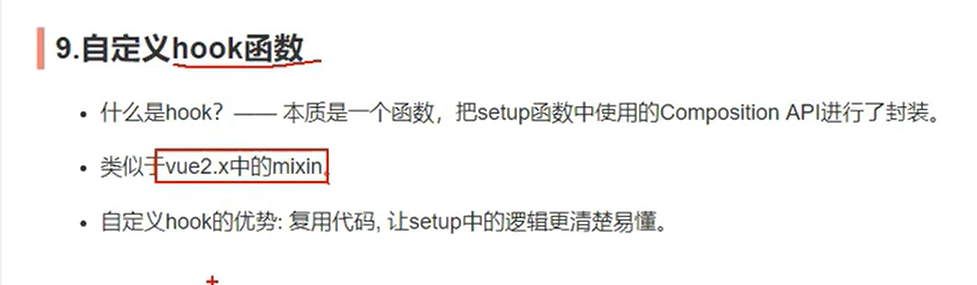
6 hook函数
答:
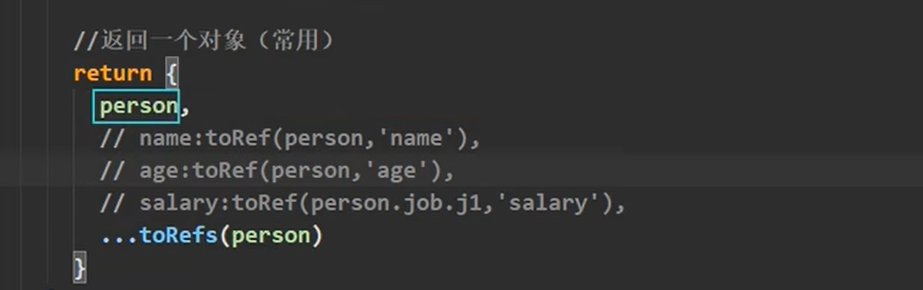
7 toref 与torefs
答:

8.碎片(Fragments)
答: 
9 pinia 数据持久话
https://blog.csdn.net/weixin_65793170/article/details/136638843
https://blog.csdn.net/wxxmthgh/article/details/134929730
分类:
vue3



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理