盒子模型
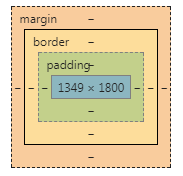
1.盒子模型的四个属性值
margin:外边距 影响当前盒子和其他盒子的距离
1个值:四个方向采用相同的值
2个值:上下距离采用第一个 左右距离采用第二个
3个值:上 左右 下
4个值:按照顺时针顺序,上右下左依次添加
border:边框 同上
padding:内边距 同上
(正常的盒子模型:外边距,边框和内边距都会影响内容的宽度。)
content:内容
如下图:

2.扩展:怪异的盒子模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#left{
height: 100px;
width: 20%;
background-color: red;
float: left;
border: 5px solid black;
box-sizing: border-box;
}
#center{
height: 100px;
width: 60%;
background-color: yellow;
float: left;
}
#right{
height: 100px;
width: 20%;
background-color: blueviolet;
float: left;
}
</style>
<title>怪异盒子模型</title>
</head>
<body>
<div>
<div id="left"></div>
<div id="center"></div>
<div id="right"></div>
</div>
</body>
</html>
运行效果:

结论:不难发现,通过box-sizing: border-box;边框会占用所属的div的内容,但不会影响其他div。
3.盒子阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{
width: 200px;
height: 200px;
background-color: darkgray;
/*1:X轴方向的偏移
2:Y轴方向的偏移
3:模糊范围
4:阴影扩展范围
5:阴影颜色*/
box-shadow: 10px 10px 10px 5px red;
margin: 0px auto;
}
</style>
<title>盒子阴影</title>
</head>
<body>
<div></div>
</body>
</html>
运行结果:

4.圆角弧<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<style>
#div1{
width: 300px;
height: 300px;
background-color: red;
margin: 0px auto;
border-radius: 20px;
}
</style>
<title>圆角弧度</title>
</head>
<body>
<div id="div1">
</div>
</body>
</html>
运行结果: