数字孪生技术分析
数字孪生技术分析
一、什么是数字孪生?
1.1 概念
数字孪生是集成多学科技术,在虚拟世界完成对物理世界的映射,并通过数据采集、数据传输、数据映射等技术,完成虚拟世界和现实世界的双向交互。

1.2 涉及的技术
建模(模型、材质、灯光等)、物联网技术、仿真模拟、机器学习等。
二、开发方向
目前主要有C/S架构和B/S架构两种方向:
采用客户端的形式,考虑的技术可以有Unity3D和UE4/5两种,其中也涉及建模等技术;
采用网页的形式,可以使用Three.js和ThingJS两种,后者是对前者的封装。
三、客户端
3.1 Unity3D
语言:C#
使用Unity3D开发数字孪生,已经很普遍,涉及的领域有城市、机械等,如果作为客户端来开发,Unity会很适合。
Unity也可以将项目打包成网页的形式进行发布;
学习成本:会使用Unity引擎、会写C#语言、会使用建模软件3dmax等;
总结:学习成本比较高,在不了解数字化开发的前提下,有一定难度;

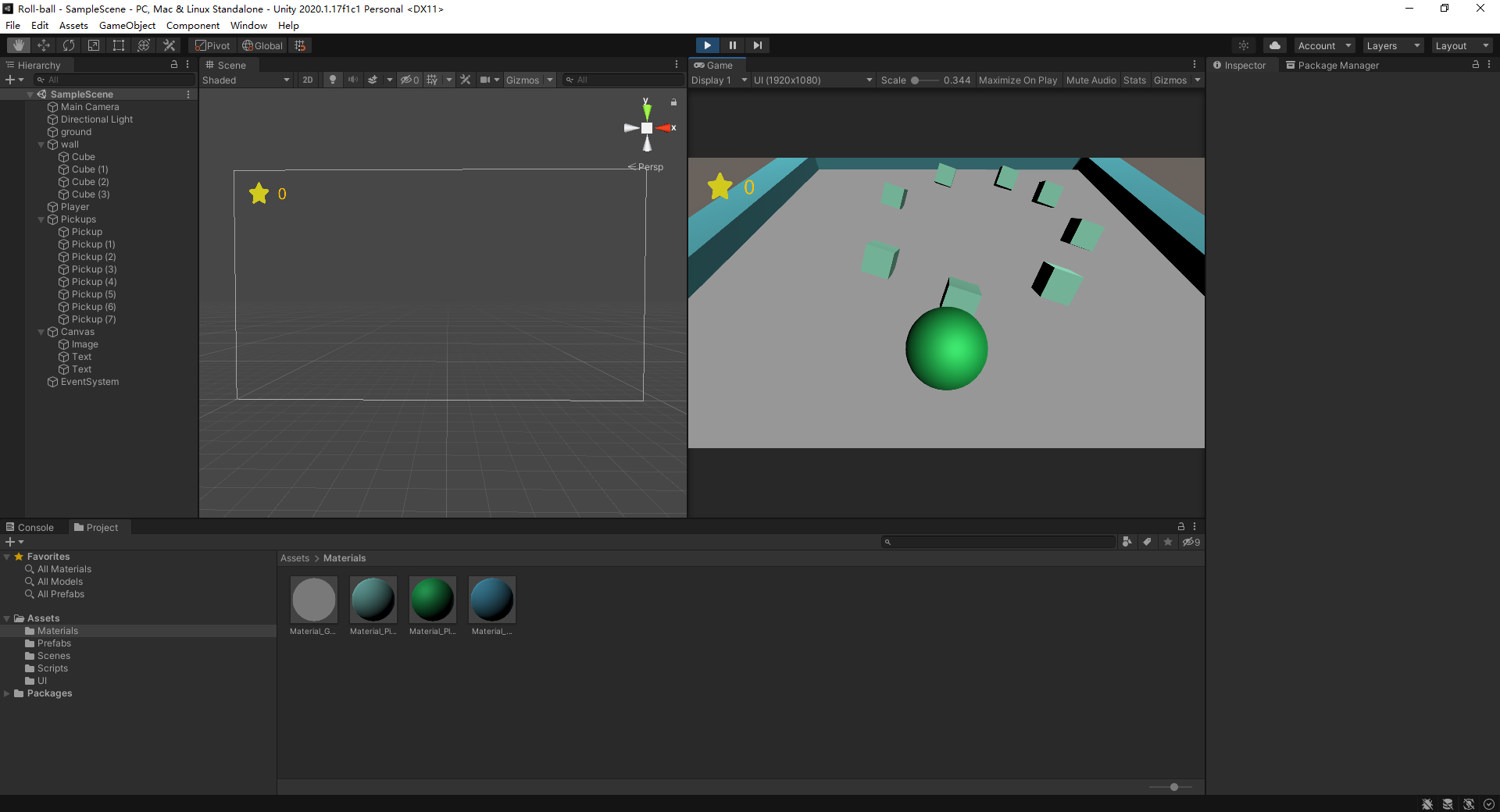
图3.1 Unity3D
3.2 UE
语言:蓝图、C++
UE里自带建模等地形插件,并可以使用蓝图进行开发,相比较Unity,可以方便上手;
UE5的发布,增加了许多方便的功能,比如光照的实时渲染,模型面数的优化等,很大程度上方便了开发者;
UE可以使用像素流的方式打包成web端
学习成本:会使用UE引擎、会C++语言、了解模型、材质等
总结:相比较Unity,UE前期上手难度降低,并自带建模插件,能够对模型进行编辑;但后期仍然离不开C++的支持,所以整体上,UE的学习仍然比较高,开发流程需要完善,要有美术人员作为场景、模型的支撑,有技术人员对模型逻辑的编写,适合长期以及未来有向这一方面发展趋势的选择,时间周期长。

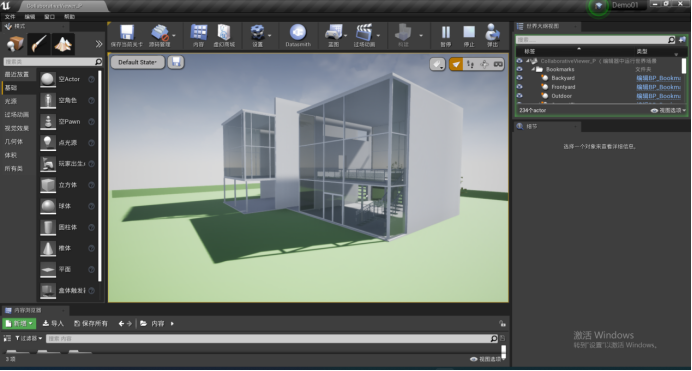
图3.2 UE4
四、网页端
4.1 Three.js
4.1.1 概念
WebGL是把JavaScript和OpenGL ES 2.0结合在一起,为HTML5 Canvas提供硬件3D加速渲染,系统显卡来在浏览器里更流畅地展示3D场景和模型;
Three.js是在 WebGL基础上的Javascript开源框架,在WebGL的API接口基础上再一次对其封装,并且Three.js完全是开源的。
支持格式:stl,obj+mtl+png,FBX,gltf格式(主要格式)
官方文档:https://threejs.org/
4.1.2 优缺点
优点:
WebGL支持多种浏览器,比如:Firefox 4+, Google Chrome 9+, Opera 12+, Safari 5.1+, Internet Explorer 11+和Microsoft Edge build 10240+;但对于WebGL的学习,着色器会很复杂,开发周期长,不利于项目的快速开发。
而Three.js将WebGL进行了封装,接口简单化,并且还基于面向对象的开发思维,将数据结构对象化。
缺点:
没有提供一些基础建模软件的插件,比如3dsmax的模型导出插件,虽然说提供一些读3ds格式,fbx格式的场景。要配合更多扩展库完成,因为你可能会需要联网通信功能的封装、声音普通控制甚至高级频谱控制、输入设备信息的处理等诸多渲染以外的功能。国内学习资料多,但加载速度慢、缺少碰撞检测等功能
4.1.3 特点
1、面向对象:开发者可以使用上层的JavaScript对象,而不是仅仅调用JavaScript函数;
2、功能丰富:ThreeJs包含了许多实用方便的内置对象,可以快速地应用于游戏开发、动画制作等一些特殊的视觉制作。
3、性能很高:其采用了3D图形最佳实践来保证在不失可用的前提下,保持极高的性能。
4、支持交互:webGL本身不提供拾取(Picking)功能(即是否知道鼠标正处于某个物体上)。而ThreeJs固化了拾取支持,这可以轻松为应用添加交互功能
5、包含数据库:其拥有一个强大易用的数学库,可以在其中进行矩阵、投影和矢量运算。
6、拓展性极强:可以很方便的为ThreeJs添加新的特性或进行自定义优化,如果我们需要某个特殊的数据结构,那么只需要封装到ThreeJs中即可。
7、支持H5的Canvas:其不但支持webGL,还支持使用Canvas2D,Css3D和SVG进行渲染。在未兼容webGL的环境中还可以退回到其它的解决方案。
4.1.4 执行过程

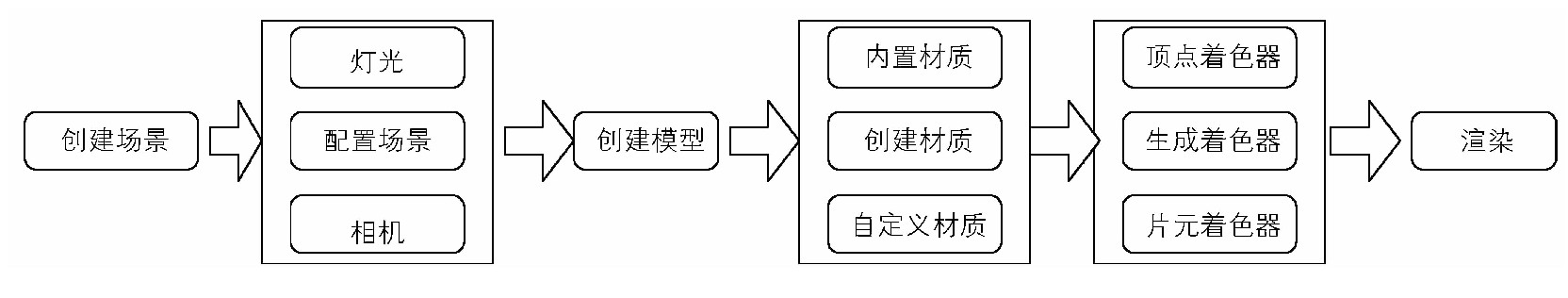
图4.1.4 Three.js执行流程
4.1.5 相关插件
1、dat.gui:dat.GUI 是一个轻量级的图形用户界面库,可以很容易地创建出能够改变代码变量的界面组件。
GitHub地址:https://github.com/dataarts/dat
2、Stats.js:这个工具可以监控应用程序的性能,它对避免瓶颈和检查项目的稳定性很有帮助。
GitHub地址:https://github.com/mrdoob/stats
4.2 ThingJS
4.2.1特性
强大的3d引擎,简化模型制作,提高开发效率,在线开发部署,支持离线部署。
ThingJS面向物联网的3D可视化PaaS开发平台.基于WebGL兼容各种浏览器及移动设备.零门槛、高效率、低成本开发各类3D应用。
基于 Koa 2.x,兼容 middleware;
内核小巧,支持 Extend、Adapter 等插件方式;
性能优异,单元测试覆盖程度高;
内置自动编译、自动更新机制,方便快速开发;
使用更优雅的 async/await 处理异步问题,不再支持 */yield;
从 3.2 开始支持 TypeScript。
4.2.2适用范围
ThingJS 名称源于 物联网 Internet of things(IoT) 中的 Thing (物),意为面向物联网可视化开发的 Javascript 库。 主要针对以一栋或多栋建筑所组成的园区级别的场景,可以应用于数据中心、仓储、学校、医院、安防、预案,城市、园区、建筑、楼层、房间、设备等多种领域。
而且这些层次的对象在ThingJS的场景加载完成后,是以JS对象的方式直接暴露给用户使用,简单方便。
4.2.3支持格式
.tjs
4.2.4优缺点
1、优点
ThingJS 基于 HTML5 和 WebGL 技术,可方便地在主流浏览器上进行浏览和调试,支持 PC 和移动设备。ThingJS 为可视化应用提供了简单、丰富的功能,只需要具有基本的 Javascript 开发经验即可上手; ThingJS 提供了对场景的加载、分层级的浏览,对象的访问、搜索、以及对象的多种控制方式和丰富的效果展示,可以通过绑定事件进行各种交互操作,还提供了摄像机视角控制、点线面效果、温湿度云图、界面数据展示、粒子效果等等各种可视化功能;面对这种情况,Three.js 应运而生,它不但对 WebGL 进行了封装,将复杂的接口简单化,而且基于面向对象思维,将数据结构对象化,非常方便我们开发。
在功能接口提供的粒度上,ThingJS和其他开发工具相比,站在了更高的封装层面, 用尽可能简洁的接口,直接提供了场景的加载与展示、物联网设备的创建与特效;还提供了信息点、线路、管线、区域、热图、粒子、动画等丰富功能;提供了摄影机控制、第一人称行走、寻路
导航和视点线路工具;可扩展的界面、头顶信息牌、内嵌视频监控等丰富的信息展示方式。这些接口大部分已经在在线例子中可以找到,可以边改参数边看到效果;帮助用户以最快的速度 学习、开发与部署。
2、缺点
不是开源的。ThingJS所定位的物联网可视化应用,侧重宏观场景表现,并不针对局部细节的效果,而且由于WebGL技术的性能局限,在性能上不能和Unity等原生程序相比,性能和效果的侧重也更偏向前者,就像电纸书和手机有着不同的定位;所以,ThingJS不适合做场景细节要求高的应用。
五、总结
基于以上对客户端和网页端的技术分析来看,可以得到以下结论:
如果作为客户端来开发,可选Unity3D和UE,如果再细分,个人推荐使用UE5,因为,UE5作为新发布的版本,其新的特性能够很好地简化开发,并且,相比较Unity3D而言,UE5中的画面,模型,渲染效果都有很大提升。
如果作为网页端开发,可选Three.js和ThingJS,当然其他开发技术相比较而言,学习难度高,学习资料少,学习周期长,比如 BabylonJS;而细分Three.js和ThingJS,后者是对Three.js的封装,虽然说自带模型搭建平台,但整体并不是开源,一部分功能需要付费才能够使用;两者比较起来,各有好处。

 客户端和网页端不同数字孪生技术的分析
客户端和网页端不同数字孪生技术的分析



