vue中使用v-on绑定事件中,获取$event.currentTarget,日志打印为null
问题:vue中使用v-on绑定事件中,获取$event.currentTarget,日志打印为null
dom结构:
<li @click="clickEvent('hello',$event)">
<span>内部元素</span>
</li>
事件代码:
clickEvent(str,event){
console.log(event)
}
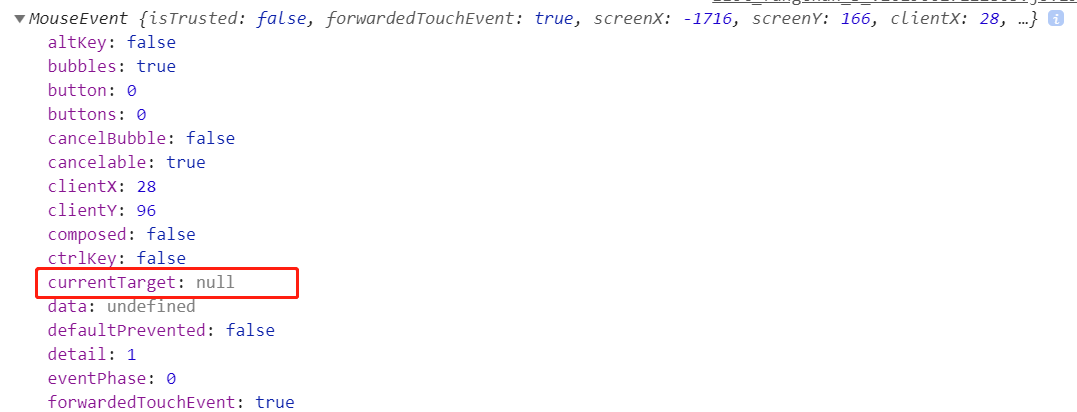
结果为:


问题说明:
e.currentTarget是一个瞬时的值,当打印event后,等到展开log信息时,冒泡事件已经结束,所以当前currentTarget是null
解决方法:
console.log(event.currentTarget) 能正确显示
代码中正常使用event.currentTarget也没有问题



