vuejs3.0 从入门到精通——Vuex 4.x
Vuex 4.x
https://vuex.vuejs.org/zh/
一、Vue是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式+库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
1.1、什么是 "状态管理模式"?
状态管理模式是一种在前端开发中管理应用状态的方法。在大型应用中,状态管理通常是一个复杂的问题,因为许多组件可能需要共享同一状态,或者需要在不同组件之间传递状态。为了解决这些问题,我们可以采用状态管理模式。
Vuex 是一个专为 Vue.js 设计的状态管理模式和库。它提供了一种集中式存储管理应用程序中所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。这使得我们能够直接在组件之间共享状态,而不必通过繁琐的 prop 传递或者事件广播。
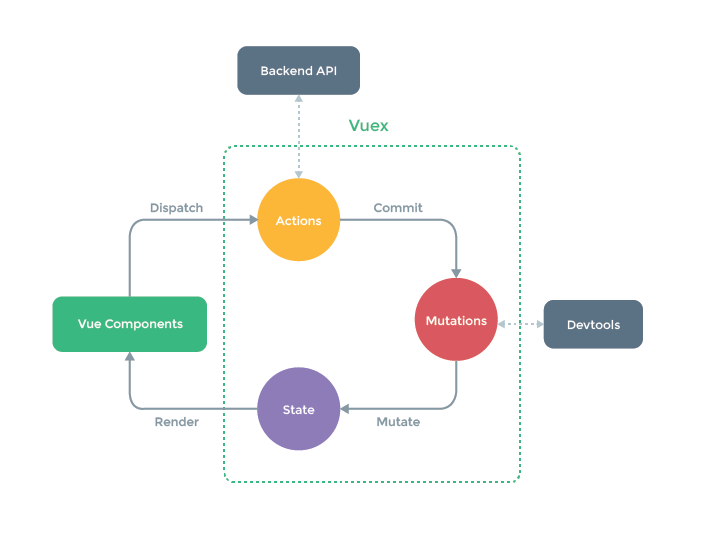
Vuex 基于 Flux 和 Redux,但它更简洁,更易于集成到 Vue.js 中。Vuex 利用 Vue.js 的细粒度数据响应性,使得状态更新更加高效。在 Vuex 中,我们有一个全局的 state 对象,用于存储整个应用的状态。我们可以通过 mutations 修改状态,mutations 是一个同步事务,用于修改 state。我们还有一个 actions 概念,它是一个可以包含任意异步操作的方法,可以通过提交 mutation 修改状态。
Vuex 提供了模块化的概念,让我们能够将 Vuex Store 分割成模块(modules)。每个模块拥有自己的 state、mutation、action、getter,甚至可以嵌套子模块——从上至下进行同样方式的分割。这种方式可以让我们的状态管理更加清晰,更加易于维护。

1.2、什么情况下使用 Vuex?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用Vuex。一个简单的store模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。引用 Redux 的作者 Dan Abramov 的话说就是:
Flux 架构就像眼镜:您自会知道什么时候需要它。
二、安装
https://vuex.vuejs.org/zh/installation.html
2.1、直接下载/CDN引用
https://unpkg.com/vuex@4
Unpkg.com 提供了基于 npm 的 CDN 链接。以上的链接会一直指向 npm 上发布的最新版本。您也可以通过 https://unpkg.com/vuex@4.0.0/dist/vuex.global.js 这样的方式指定特定的版本。
在 Vue 之后引入 vuex 会进行自动安装:
<script src="/path/to/vue.js"></script> <script src="/path/to/vuex.js"></script>
2.2、npm
npm install vuex@next --save
2.3、yarn
yarn add vuex@next --save
2.4、自己构建
如果需要使用 dev 分支下的最新版本,您可以直接从 GitHub 上克隆代码并自己构建。
git clone https://github.com/vuejs/vuex.git node_modules/vuex cd node_modules/vuex yarn yarn build
三、来个简单示例
https://vuex.vuejs.org/zh/guide
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
-
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
安装Vuex之后,让我们来创建一个store。创建过程直截了当——仅需要提供一个初始 state 对象和一些 mutation:
//从 vue 包中导入 createApp 函数。这个函数用于创建一个新的 Vue 应用实例。
import { createApp } from 'vue'
//从 vuex 包中导入 createStore 函数。这个函数用于创建一个新的 Vuex store 实例。
import { createStore } from 'vuex'
//使用 createStore 函数创建一个新的 Vuex store 实例,并将其赋值给 store 常量。该实例包含状态(state)和变化(mutations)。
const store = createStore({
//定义 state 函数,这个函数返回 store 的初始状态。在这个例子中,只有一个状态:count,它的初始值是 0。
state () {
return {
count: 0
}
},
//定义 mutations 对象,该对象包含一系列函数,用于改变 store 的状态。在这个例子中,只有一个 mutation:increment,它用于增加 count 的值。
mutations: {
//定义 increment 函数。这个函数接受当前的 state 作为其第一个参数,并将 count 的值增加 1。
increment (state) {
state.count++
}
}
})
//使用 createApp 函数创建一个新的 Vue 应用实例,并将其赋值给 app 常量。根组件被省略了,通常在这里你会传入一个 Vue 组件作为根组件。
const app = createApp({ /* 根组件 */ })
//使用 app.use() 方法将 Vuex store 实例安装为 Vue 应用的一个插件。这样,Vue 组件就可以访问和改变 store 中的状态了。
app.use(store)
现在,你可以通过store.state来获取状态对象,并通过store.commits方法触发状态变更:
store.commit('increment')
console.log(store.state.count) // -> 1
在 Vue 组件中,可以通过 this.$store 访问store实例。现在我们可以从组件的方法提交一个变更:
methods: {
increment() {
this.$store.commit('increment')
console.log(this.$store.state.count)
}
}
再次强调,我们通过提交 mutation 的方式,而非直接改变 store.state.count,是因为我们想要更明确地追踪到状态的变化。这个简单的约定能够让你的意图更加明显,这样你在阅读代码的时候能更容易地解读应用内部的状态改变。此外,这样也让我们有机会去实现一些能记录每次状态改变,保存状态快照的调试工具。有了它,我们甚至可以实现如时间穿梭般的调试体验。
由于 store 中的状态是响应式的,在组件中调用 store 中的状态简单到仅需要在计算属性中返回即可。触发变化也仅仅是在组件的 methods 中提交 mutation。




