vuejs3.0 从入门到精通——初始化项目——项目结构
初始化项目——项目结构
项目结构是项目的整体展现,也是对不同文件和文件夹的业务模块的划分。随着业务需求的迭代,项目会不断地增加业务模块,建立业务模块文件,使项目结构清晰、方便管理,这是很重要的。

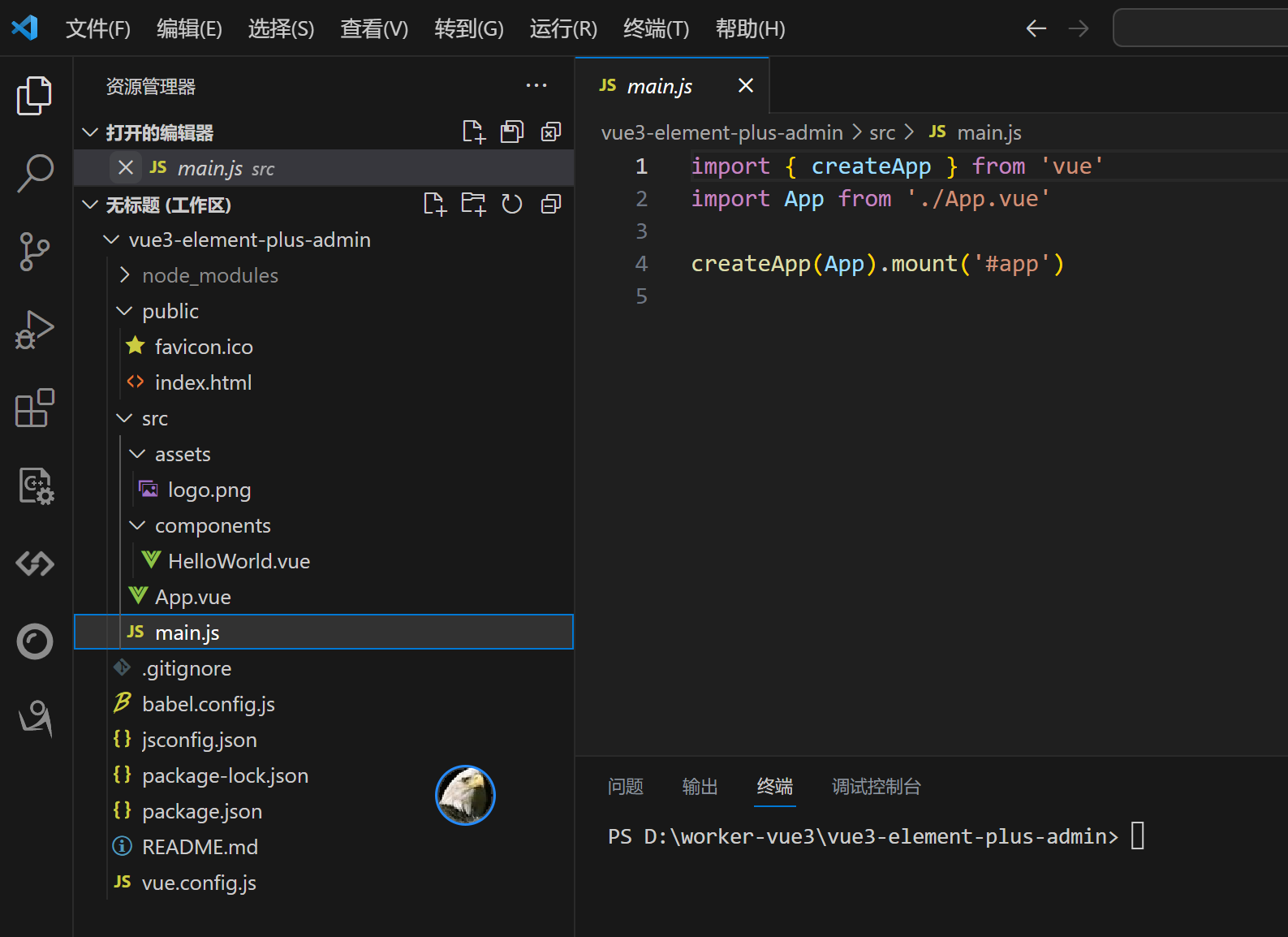
这个目录结构是使用 Vue CLI 创建的 Vue.js 项目,其中包含了一些常用的文件和目录。下面是该目录下一些文件的用途:
1. `README.md`:这是一个 Markdown 格式的文件,用于提供关于项目的说明和文档。它通常包含了项目的介绍、安装方法、使用指南、贡献方式等信息。
2. `babel.config.js`:这是一个配置文件,用于配置 Babel 转译器的设置。Babel 是一个 JavaScript 编译器,可以将较新的 ECMAScript 语法转译为旧版本的 JavaScript 语法,以便在旧版本的浏览器或其他环境中运行。
3. `jsconfig.json`:这是一个配置文件,用于配置 JavaScript 项目的设置。它包含了诸如语言特性、模块解析方式、编译器选项等配置。
4. `node_modules`:这是一个目录,包含了项目依赖的所有 Node.js 模块。当你执行 `npm install` 命令时,将会下载并安装这些依赖模块到这个目录中。
5. `package-lock.json`:这是一个文件,记录了项目依赖的精确版本信息。它是在执行 `npm install` 命令时自动生成的,用于确保重新安装相同的依赖模块时能够获得相同的版本。
6. `package.json`:这是一个配置文件,用于配置 Node.js 项目的设置。它包含了诸如项目的名称、版本号、依赖模块、脚本命令等信息。
7. `public`:这是一个目录,包含了项目的公共文件。这些文件可以直接通过浏览器访问,通常用于放置静态资源,如 CSS 文件、图片、字体等。
8. `src`:这是一个目录,包含了项目的源代码。它包含了应用程序的各个组件、路由、样式等代码。
9. `vue.config.js`:这是一个配置文件,用于配置 Vue CLI 的设置。它包含了诸如构建选项、插件、自定义 loader 等配置。
这些文件和目录是 Vue CLI 创建的项目结构的一部分,用于支持项目的开发、构建和部署等操作。根据具体的项目需求和开发流程,可能还需要添加或修改这些文件和目录的结构和内容。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具