vuejs3.0 从入门到精通——初始化项目——启动项目
初始化项目——启动项目
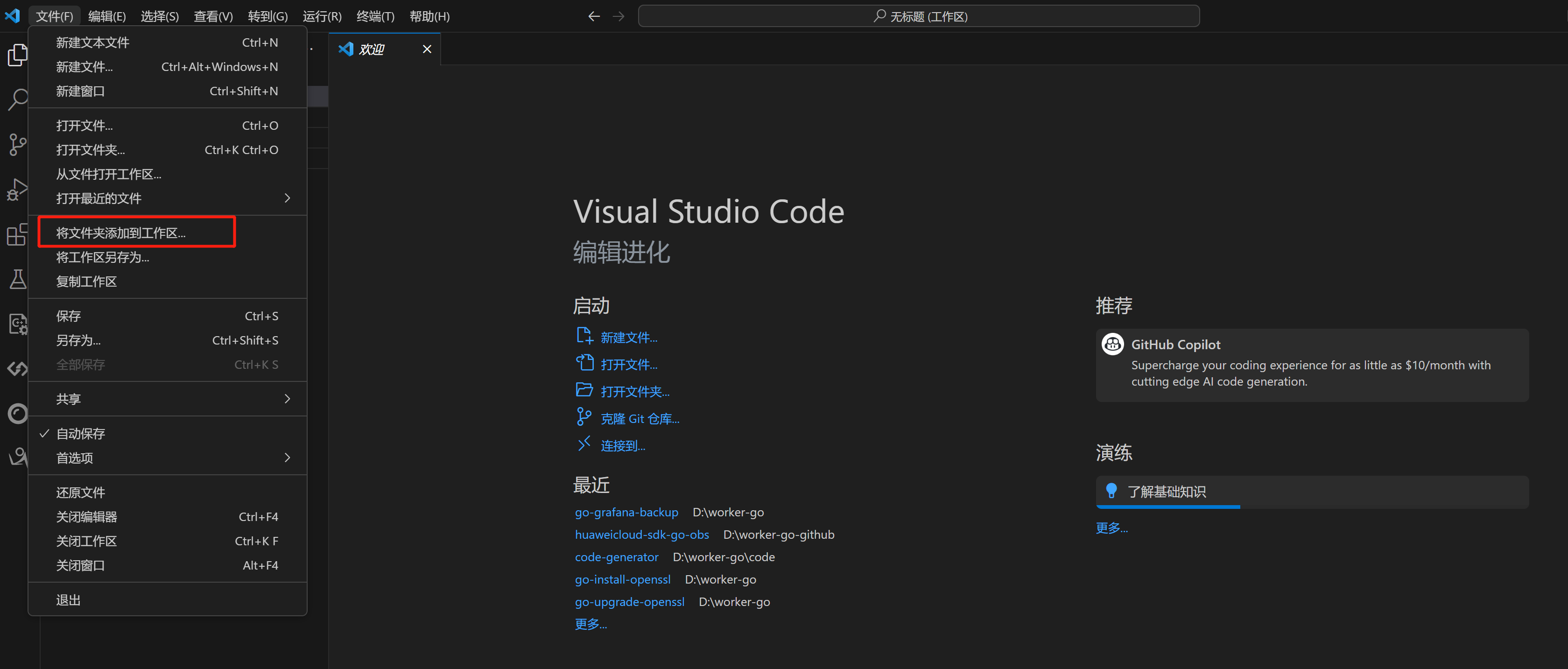
运行 VS Code 开发工具,依次单击菜单栏的 "文件" ——> "将文件夹添加到工作区" 选项,如下所示:

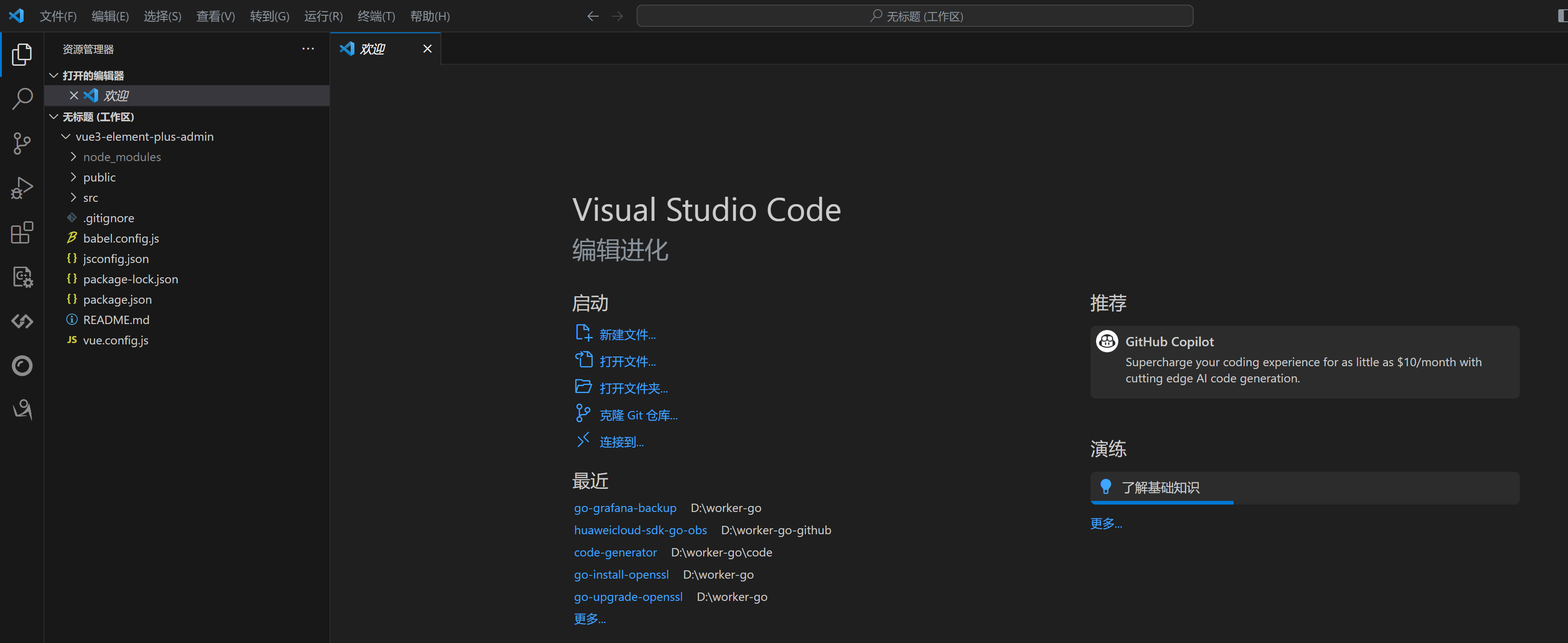
选择构建完成的 vue3-element-plus-admin 项目,添加成功后,即可在左侧工作区域查看项目的整体结构,如下所示:

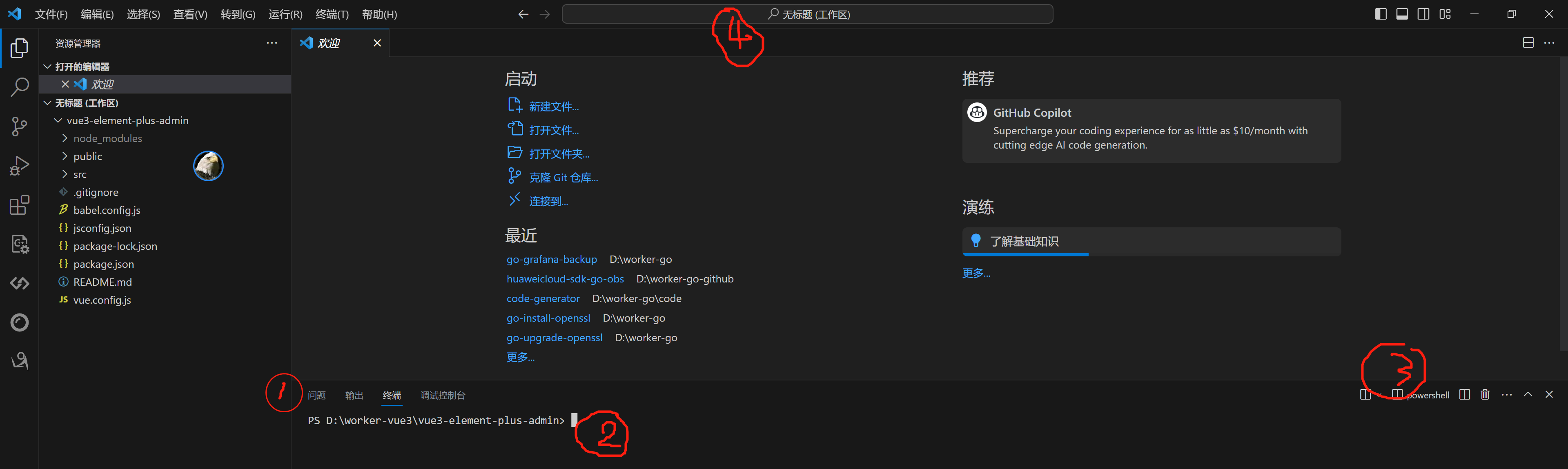
标记1:这个区域是 VS Code 开发工具的终端,按 "Ctrl +~" 键,可切换终端显示或隐藏状态。
标记2:这个区域是项目的路径地址,在指定项目下执行 npm run serve 指令,即可启动项目。
标记3:这个区域是项目的终端管理,可以通过点击图标来创建/切换/删除终端窗口。
标记4:指定的项目,再回到终端运行即可。

分类:
Vue3专题精讲






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具