vuejs3.0 从入门到精通——watch侦听器
watch侦听器
https://cn.vuejs.org/guide/essentials/watchers.html
虽然计算属性在大多数情况下更适合,但有时也需要一个自定义的侦听器。
这就是为什么 vue 通过 watch 选项提供了一个更通用的方法来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
在组合式 API 中,我们可以使用watch函数在每次响应式状态发生变化时触发回调函数:
vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <script setup>import { ref, watch } from 'vue'const question = ref('')const answer = ref('Questions usually contain a question mark. ;-)')// 可以直接侦听一个 refwatch(question, async (newQuestion, oldQuestion) => { if (newQuestion.indexOf('?') > -1) { answer.value = 'Thinking...' try { const res = await fetch('https://yesno.wtf/api') answer.value = (await res.json()).answer } catch (error) { answer.value = 'Error! Could not reach the API. ' + error } }})</script><template> <p> Ask a yes/no question: <input v-model="question" /> </p> <p>{{ answer }}</p></template> |
上面的是 vue 官网的例子。我们再举一个 watch 使用的例子,这个更简单些:
vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <script lang="ts">export default { data(){ return { message: "hello zuoyang", }; }, methods:{ }, watch:{ //监听数据的变化 message:function(newValue,oldValue){ console.log("newVale: ",newValue) console.log("oldVale: ",oldValue) } },};</script><template> <div> <p>{{ message }}</p> <button @click="message='你好 zuoyang'">改变 message</button> </div></template><style></style> |
执行 npm run dev:

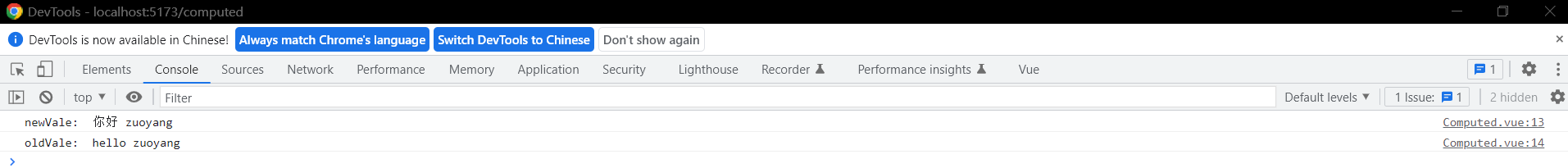
点击 button 按钮,查看 Console:

分类:
Vue3专题精讲






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具