vuejs3.0 从入门到精通——计算属性的getter和setter
计算属性的getter和setter
https://cn.vuejs.org/guide/essentials/computed.html#basic-example (我这里没有使用vue官网提供的例子)
计算属性默认是只读的。当你尝试修改一个计算属性时,你会收到一个运行时警告。只在某些特殊场景中你可能才需要用到“可写”的属性,你可以通过同时提供 getter 和 setter 来创建:
vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <script lang="ts">export default{ data(){ return { message: "12345689", num: 0 }; }, computed: { //(简写) // reverseMSG: function(){ // console.log("计算属性,只要依赖不变,那么就不会重新计算,看是不是只执行了一次") // //这里的 this 指向的是 vm 实例 // return this.message.split('').reverse().join('') // } //(完整写法) //每一个计算属性都一个 getter 和 setter reverseMSG:{ //在设置或更改计算属性的时候会被调用 //一般来说没有 set 方法,计算属性是只读属性。 set: function(newValue){ console.log(newValue) this.message=newValue }, get: function(){ //调用 reverseMSG 计算属性的时候,就会被调用。 return this.message.split('').reverse().join('') }, }, }, methods: { reverseMessage: function(){ console.log("方法会重复执行,计算几次,执行几次") return this.message.split('').reverse().join('') }, },};</script><template> <div class="about"> <p>{{message}}</p> <p>第一种: js 表达式,总共会计算三次</p> <p>{{message.split('').reverse().join('')}}</p> <p>{{message.split('').reverse().join('')}}</p> <p>{{message.split('').reverse().join('')}}</p> <br> <p>第二种: 使用计算属性</p> <p>{{reverseMSG}}</p> <p>{{reverseMSG}}</p> <p>{{reverseMSG}}</p> <br> <p>第三种: 使用 methods 中的方法</p> <p>{{reverseMessage()}}</p> <p>{{reverseMessage()}}</p> <p>{{reverseMessage()}}</p> <br> <button @click="reverseMSG='hello zuo yang'">改变 reverseMSG </button> </div> </template> <style> </style> |
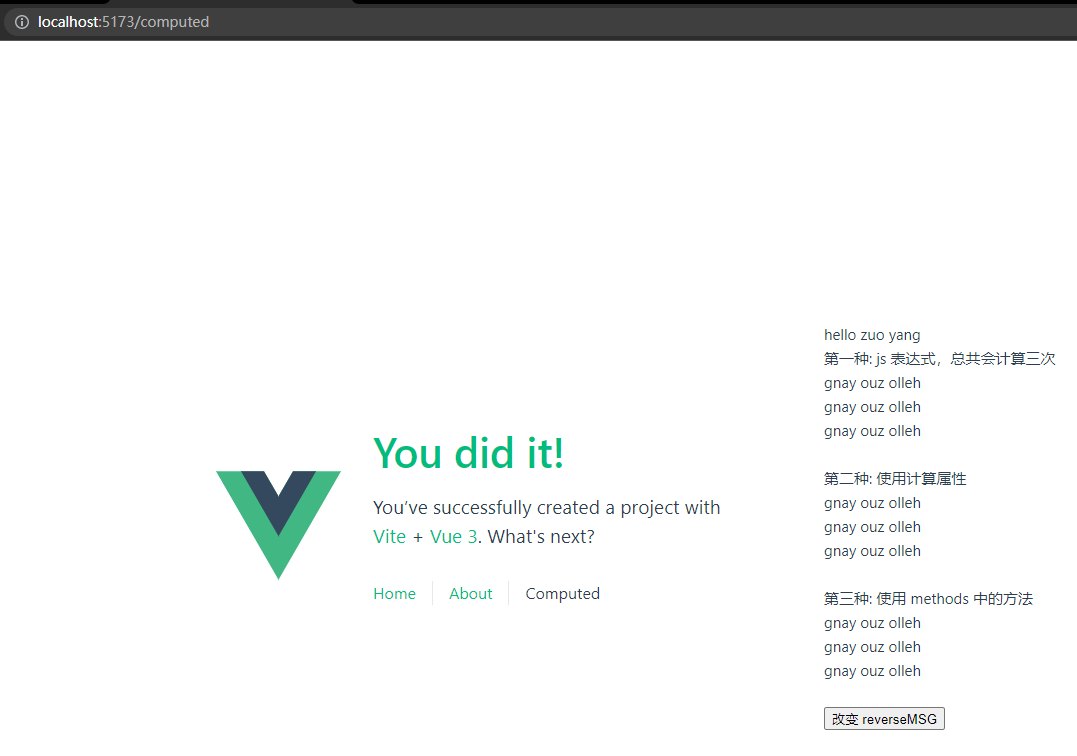
npm run dev:

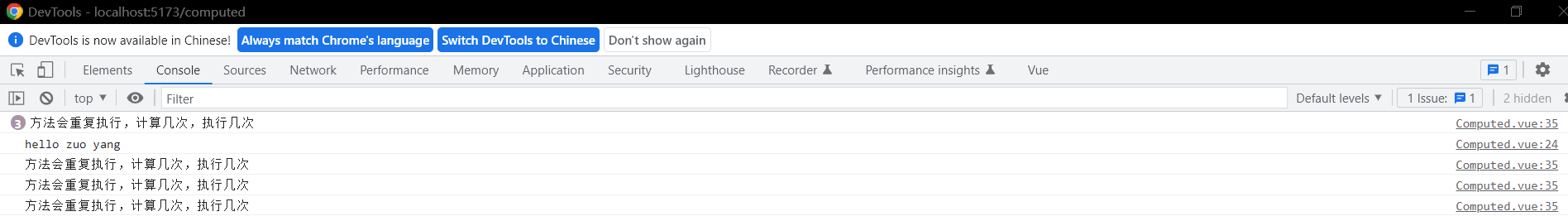
再看看 console:

分类:
Vue3专题精讲






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具