vuejs3.0 从入门到精通——计算属性缓存 vs 方法
计算属性缓存 vs 方法
https://cn.vuejs.org/guide/essentials/computed.html#basic-example
template:
1 | <p>{{ calculateBooksMessage() }}</p> |
js:
1 2 3 4 | // 组件中function calculateBooksMessage() { return author.books.length > 0 ? 'Yes' : 'No'} |
你可能注意到我们在表达式中像这样调用一个函数也会获得和计算属性相同的结果:
若我们将同样的函数定义为一个方法而不是计算属性,两种方式在结果上确实是完全相同的,然而,不同之处在于计算属性值会基于其响应式依赖被缓存。一个计算属性仅会在其响应式依赖更新时才重新计算。这意味着只要author.books不改变,无论多少次访问publishedBooksMessage都会立即返回先前的计算结果,而不用重复执行 getter 函数。
这也解释了为什么下面的计算属性永远不会更新,因为Date.now()并不是一个响应式依赖:
js:
1 | const now = computed(() => Date.now()) |
相比之下,方法调用总是会在重渲染发生时再次执行函数。
为什么需要缓存呢?想象一下我们有一个非常耗性能的计算属性list,需要循环一个巨大的数组并做许多计算逻辑,并且可能也有其他计算属性依赖于list。没有缓存的话,我们会重复执行非常多次list的 getter,然而这实际上没有必要!如果你确定不需要缓存,那么也可以使用方法调用。
举个例子:
vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <script lang="ts">export default{ data(){ return { message: "12345689", num: 0 }; }, computed:{ //计算属性的 getter reverseMSG: function(){ console.log("计算属性,只要依赖不变,那么就不会重新计算,看是不是只执行了一次") //这里的 this 指向的是 vm 实例 return this.message.split('').reverse().join('') } }, methods: { reverseMessage: function(){ console.log("方法会重复执行,计算几次,执行几次") return this.message.split('').reverse().join('') }, },};</script><template> <div class="about"> <p>{{message}}</p> <p>第一种: js 表达式,总共会计算三次</p> <p>{{message.split('').reverse().join('')}}</p> <p>{{message.split('').reverse().join('')}}</p> <p>{{message.split('').reverse().join('')}}</p> <br> <p>第二种: 使用计算属性</p> <p>{{reverseMSG}}</p> <p>{{reverseMSG}}</p> <p>{{reverseMSG}}</p> <br> <p>第三种: 使用 methods 中的方法</p> <p>{{reverseMessage()}}</p> <p>{{reverseMessage()}}</p> <p>{{reverseMessage()}}</p> </div> </template> <style> </style> |
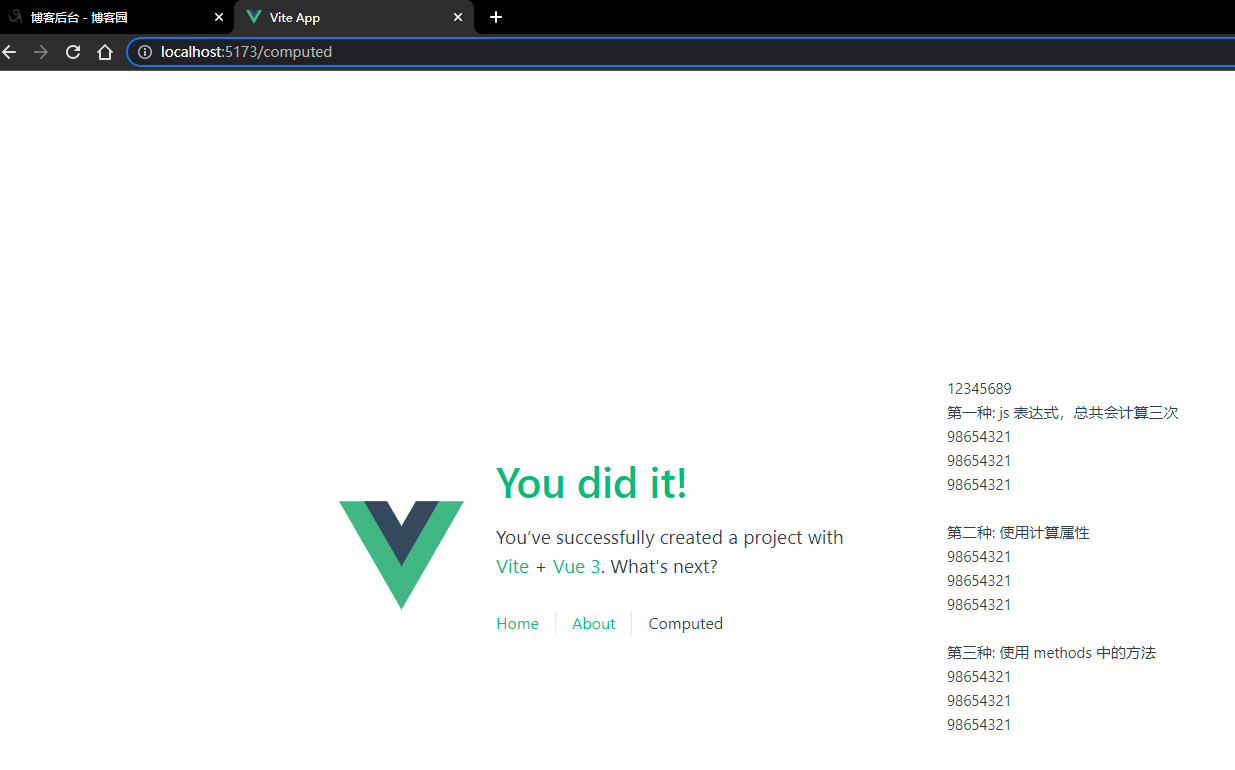
运行结果:

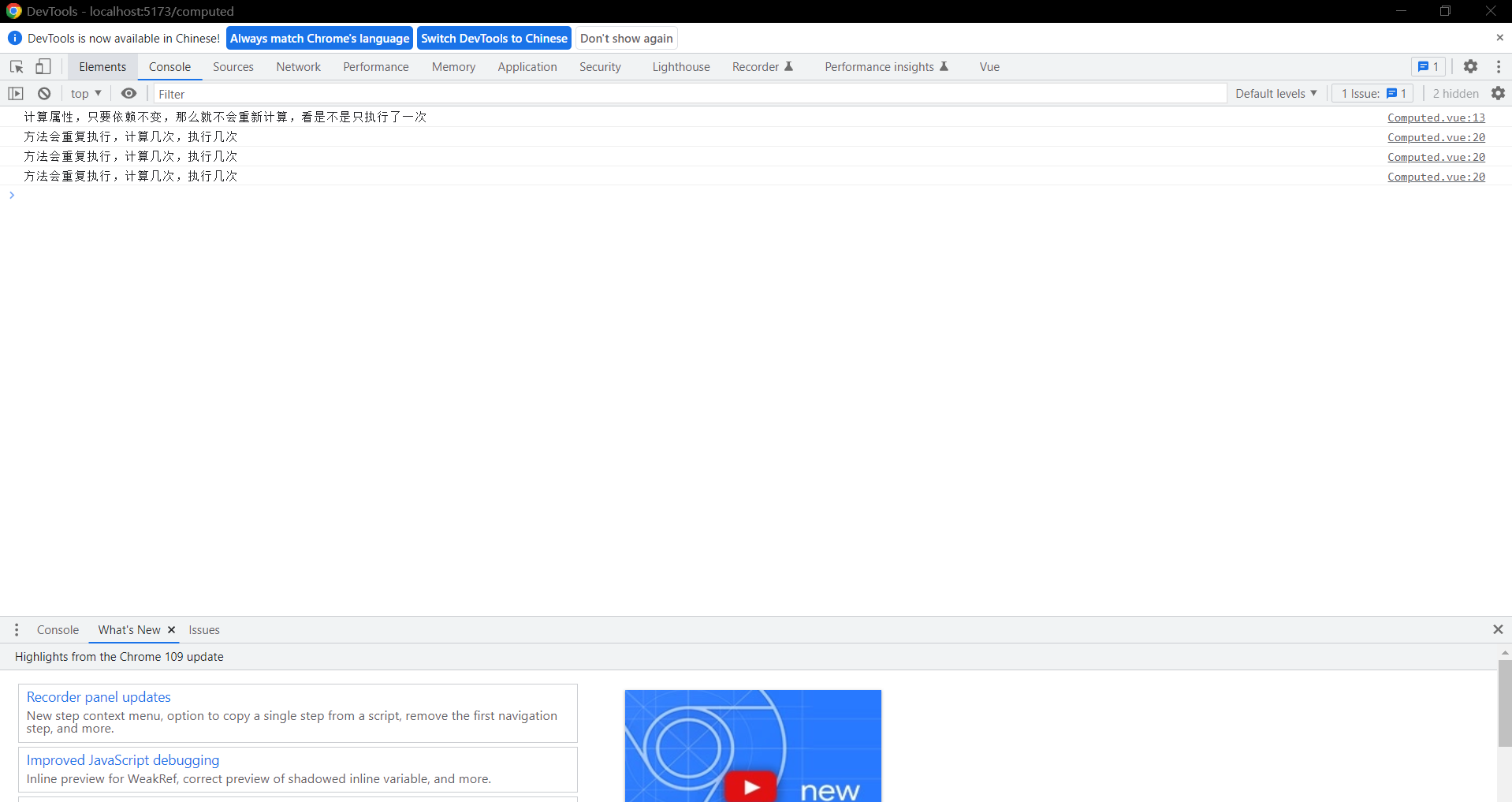
我们再看下 Console:

分类:
Vue3专题精讲






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具