vuejs3.0 从入门到精通——观察 Vue 实例从创建到销毁的完整生命周期
观察 Vue 实例从创建到销毁的完整生命周期
一、一个简单的 Vue 实例
代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue 从入门到精通,https://www.cnblogs.com/zuoyang/</title><script src="https://cdn.staticfile.org/vue/3.2.36/vue.global.min.js"></script></head><body><div id="example"> <span>{{title}}</span></div><script>const HelloVueApp = { data() { return { title: '你们的胃叫胃,孤的叫胃PLUS!' } }}Vue.createApp(HelloVueApp).mount('#example')</script></body></html> |
运行代码:
1 | 你们的胃叫胃,孤的叫胃PLUS! |
二、生命周期
Vue 的实例在初始化时候,需要经历一系列的过程,如编译模版、渲染虚拟 DOM 树、将实例挂载到 DOM 上、设置数据监听和表数据绑定等。
在这些过程中,Vue 也允许开发者运行一些钩子函数,允许开发者在不同的阶段注入自己的代码。
举个 vue3 官方的例子,onMounted 钩子可以用来在组件完成初始渲染并创建 DOM 节点后运行代码:
1 2 3 4 5 6 7 | <script setup>import { onMounted } from 'vue'onMounted(() => { console.log(`the component is now mounted.`)})</script> |
还有其他一些钩子,会在实例生命周期的不同阶段被调用,最常用的是 onMounted、onUpdated 和 onUnmounted。所有生命周期钩子的完整参考及其用法请参考 https://cn.vuejs.org/api/composition-api-lifecycle.html。
当调用 onMounted 时,Vue 会自动将回调函数注册到当前正被初始化的组件实例上。这意味着这些钩子应当在组件初始化时被同步注册。例如,请不要这样做:
1 2 3 4 5 6 | setTimeout(() => { onMounted(() => { // 异步注册时当前组件实例已丢失 // 这将不会正常工作 })}, 100) |
注意这并不意味着对 onMounted 的调用必须放在 setup() 或 <script setup> 内的词法上下文中。onMounted() 也可以在一个外部函数中调用,只要调用栈是同步的,且最终起源自 setup() 就可以。
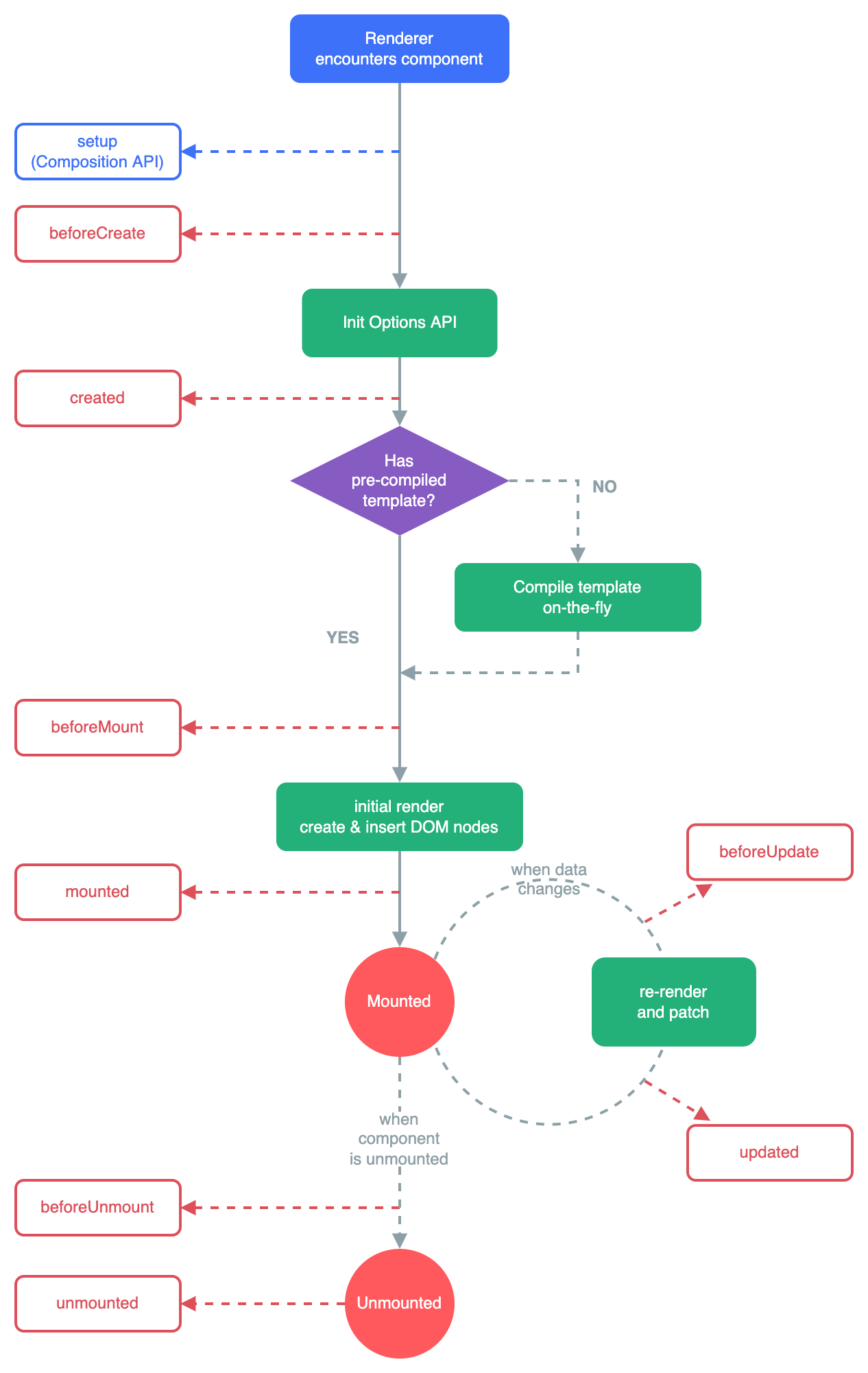
三、生命周期图示

四、生命周期钩子
4.1、onMounted()
说明:注册一个回调函数,在组件挂载完成后执行。
这个钩子在服务器端渲染期间不会被调用。
举例:通过模版引用访问一个元素:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <script setup>import { ref, onMounted } from 'vue'const el = ref()onMounted(() => { el.value // <div>})</script><template> <div ref="el"></div></template> |
4.2、onUpdated()
说明:注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
类型
1 | function onUpdated(callback: () => void): void |
这个钩子在服务器端渲染期间不会被调用。
举例:访问更新后的 DOM:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script setup>import { ref, onUpdated } from 'vue'const count = ref(0)onUpdated(() => { // 文本内容应该与当前的 `count.value` 一致 console.log(document.getElementById('count').textContent)})</script><template> <button id="count" @click="count++">{{ count }}</button></template> |
4.3、onUnmounted()
说明:注册一个回调函数,在组件实例被卸载之后调用。
类型:
1 | function onUnmounted(callback: () => void): void |
这个钩子在服务器端渲染期间不会被调用。
举例:
1 2 3 4 5 6 7 8 9 10 11 12 | <script setup>import { onMounted, onUnmounted } from 'vue'let intervalIdonMounted(() => { intervalId = setInterval(() => { // ... })})onUnmounted(() => clearInterval(intervalId))</script> |
4.4、onBeforeMount()
说明:注册一个钩子,在 组件被挂载之前被调用。
类型:
1 | function onBeforeMount(callback: () => void): void |
详细说明:
当这个钩子被调用时 ,组件已完成了其响应状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。
这个钩子在服务器端渲染期间不会被调用。
4.5、onBeforeUpdate()
说明:注册一个钩子,在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
类型:
1 | function onBeforeUpdate(callback: () => void): void |
详细说明:
这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。
这个钩子在服务器端渲染期间不会被调用。
4.6、onBeforeUnmount()
说明:注册一个钩子,在组件实例被卸载之前调用。
类型:
1 | function onBeforeUnmount(callback: () => void): void |
详细信息:
当这个钩子被调用时,组件实例依然会保有全部的功能。
这个钩子在服务器端渲染期间不会被调用。
4.7、onErrorCaptured()
说明:注册一个钩子,在捕获了后端组件传递的错误时调用。
类型:
1 2 3 4 5 6 7 | function onErrorCaptured(callback: ErrorCapturedHook): voidtype ErrorCapturedHook = ( err: unknown, instance: ComponentPublicInstance | null, info: string) => boolean | voidx |
详细信息:
错误可以从以下的几个来源中捕获:
-
-
-
- 组件渲染
- 事件处理器
- 生命周期钩子
- setup() 函数
- 侦听器
- 自定义指令钩子
- 过渡钩子
-
-
这个钩子有三个实参:
-
-
- 错误对象
- 触发改错误的组件实例
- 说明错误来源类型的信息字符串
-
错误传递规则:
-
-
-
-
默认情况下,所有的错误都会被发送到应用级的
app.config.errorHandler(前提是这个函数已经定义),这样这些错误都能在一个统一的地方报告给分析服务。 -
如果组件的继承链或组件链上存在多个
errorCaptured钩子,对于同一个错误,这些钩子会被按从底至上的顺序一一调用。这个过程被称为“向上传递”,类似于原生 DOM 事件的冒泡机制。 -
如果
errorCaptured钩子本身抛出了一个错误,那么这个错误和原来捕获到的错误都将被发送到app.config.errorHandler。 -
errorCaptured钩子可以通过返回false来阻止错误继续向上传递。即表示“这个错误已经被处理了,应当被忽略”,它将阻止其他的errorCaptured钩子或app.config.errorHandler因这个错误而被调用。
-
-
-
4.8、onRenderTracked()
说明:注册一个调试钩子,当组件渲染过程中追踪到响应式依赖时调用。
类型:
1 2 3 4 5 6 7 8 9 10 | function onRenderTracked(callback: DebuggerHook): voidtype DebuggerHook = (e: DebuggerEvent) => voidtype DebuggerEvent = { effect: ReactiveEffect target: object type: TrackOpTypes /* 'get' | 'has' | 'iterate' */ key: any} |
这个钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。
4.9、onRenderTriggered()
说明:注册一个调试钩子,当响应式依赖的变更触发了组件渲染时调用。
类型:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function onRenderTriggered(callback: DebuggerHook): voidtype DebuggerHook = (e: DebuggerEvent) => voidtype DebuggerEvent = { effect: ReactiveEffect target: object type: TriggerOpTypes /* 'set' | 'add' | 'delete' | 'clear' */ key: any newValue?: any oldValue?: any oldTarget?: Map<any, any> | Set<any>} |
这个钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。
4.10、onActivated()
说明:注册一个回调函数,若组件实例是 <KeepAlive> 缓存树的一部分,当组件被插入到 DOM 中时调用。
类型:
1 | function onActivated(callback: () => void): void |
这个钩子在服务器端渲染期间不会被调用。
4.11、onDeactivated()
说明:注册一个回调函数,若组件实例是 <KeepAlive> 缓存树的一部分,当组件从 DOM 中被移除时调用。
类型:
1 | function onDeactivated(callback: () => void): void |
这个钩子在服务器端渲染期间不会被调用。
4.12、onServerPrefetch()
说明:注册一个异步函数,在组件实例在服务器上被渲染之前调用。
类型:
1 | function onServerPrefetch(callback: () => Promise<any>): void |
详细信息:
- 如果这个钩子返回了一个 Promise,服务端渲染会在渲染该组件前等待该 Promise 完成。
- 这个钩子仅会在服务端渲染中执行,可以用于执行一些仅存在于服务端的数据抓取过程。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <script setup>import { ref, onServerPrefetch, onMounted } from 'vue'const data = ref(null)onServerPrefetch(async () => { // 组件作为初始请求的一部分被渲染 // 在服务器上预抓取数据,因为它比在客户端上更快。 data.value = await fetchOnServer(/* ... */)})onMounted(async () => { if (!data.value) { // 如果数据在挂载时为空值,这意味着该组件 // 是在客户端动态渲染的。将转而执行 // 另一个客户端侧的抓取请求 data.value = await fetchOnClient(/* ... */) }})</script> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具