jquery easyui dialog Bug解决方案
最近一直都在用easyui前端框架来开发设计UI,但在使用Dialog时,发现如果页面内容比较多,就会出现问题,首先看一下我的原代码:
<input type="button" value="确认预约" id="btnconfirm" onclick="javascript:openconfirmDlg();" /> <div id="confirmd"> <p>请选择确认结果:</p> <p><input type="radio" value="True" id="rtrue" name="rresult" class="rresult" /><label for="rtrue">成功</label> <input type="radio" value="False" id="rfalse" name="rresult" class="rresult" /><label for="rfalse">失败</label></p> </div> <script type="text/javascript"> $("#confirmd").dialog({ title: '预约确认', iconCls: 'icon-save', resizable: false, modal: true, closed: true, width: 200, height: 200, buttons: [{ text: '提 交', handler: function () { alert("ok"); } }, { text: '取 消', handler: function () { $("#confirmd").dialog("close"); } }] }); function openconfirmDlg() { $("#confirmd").dialog("open"); } </script>
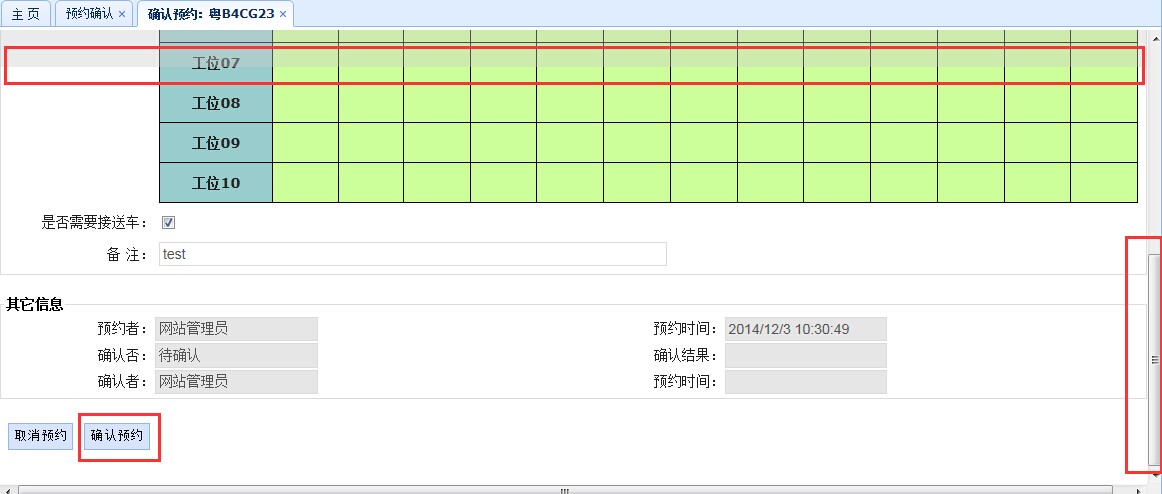
当点击【确认预约】按钮时,打开对话框,效果如下:

可以看到几个问题,一是遮罩层没有全部盖住网页内容,二是对话框不见了,当然不是真的不见了,而是显示到了页面的上方,需要将滚动条拖回到项端方可见到,造成这样的原因很清楚,一是获取网页内容高度不正确,只是得到了window的高度(即可视高度),才会出现遮罩不完整,二是定位不正确,未能正确识别到scrollTop,造成对话框定位不准,针对这些问题,我做出了相应的改进,从而解决了该问题,下面是改进后的代码:
<input type="button" value="确认预约" id="btnconfirm" onclick="javascript:openconfirmDlg();" /> <div id="confirmd"> <p>请选择确认结果:</p> <p><input type="radio" value="True" id="rtrue" name="rresult" class="rresult" /><label for="rtrue">成功</label> <input type="radio" value="False" id="rfalse" name="rresult" class="rresult" /><label for="rfalse">失败</label></p> </div> <script type="text/javascript"> $("#confirmd").dialog({ title: '预约确认', iconCls: 'icon-save', resizable: false, modal: true, closed: true, width: 200, height: 200, buttons: [{ text: '提 交', handler: function () { alert("ok"); } }, { text: '取 消', handler: function () { $("#confirmd").dialog("close"); } }] }); window.onscroll = function () { $("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 }); } function openconfirmDlg() { $("#confirmd").dialog("open"); $("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 }); $(".window-mask").css({ height: $(document).height()}); } </script>
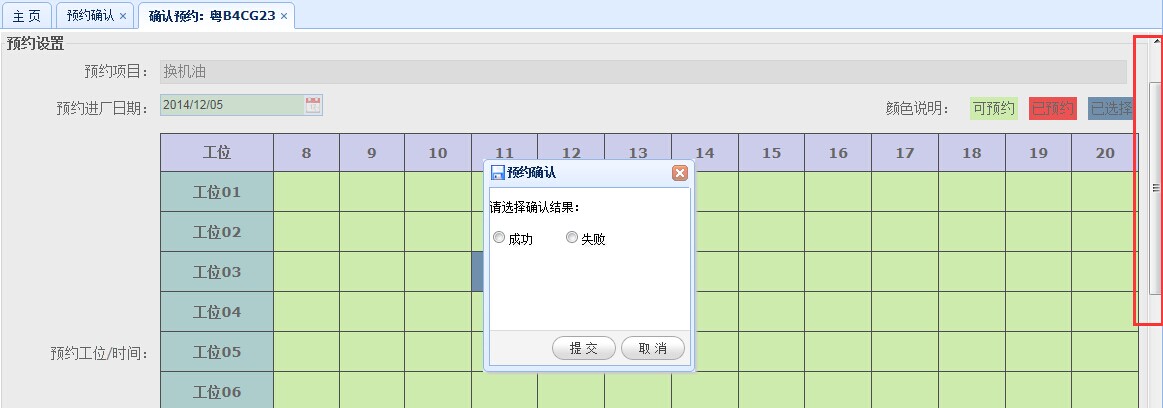
现在打开对话框就正常了,效果如下:

即使滚动也能始终处在网页中间,效果如下:

确保如上效果的关键代码是:
$("#confirmd").dialog("move", { top: $(document).scrollTop() + ($(window).height() - 200) * 0.5 }); //移动到当前内容页面的中间
$(".window-mask").css({ height: $(document).height()}); //调整遮罩层的高度为网页内容高度


