ajax传递前端用户数据到servlet,ajax接受servlet传递回来的json数据
Posted on 2019-09-18 16:09 做路握vgf 阅读(10710) 评论(0) 编辑 收藏 举报一.ajax将前台用户提交的数据传递给servlet。
1.前端jsp(html)页面。引入外部jq文件和js文件。

备注:这里说明一下,登录按钮有个login()方法,里面有个path参数,这个只是项目的根路径,所以如果你知道你的根路径,就不需要这个参数,因为
可以直接在js文件写。
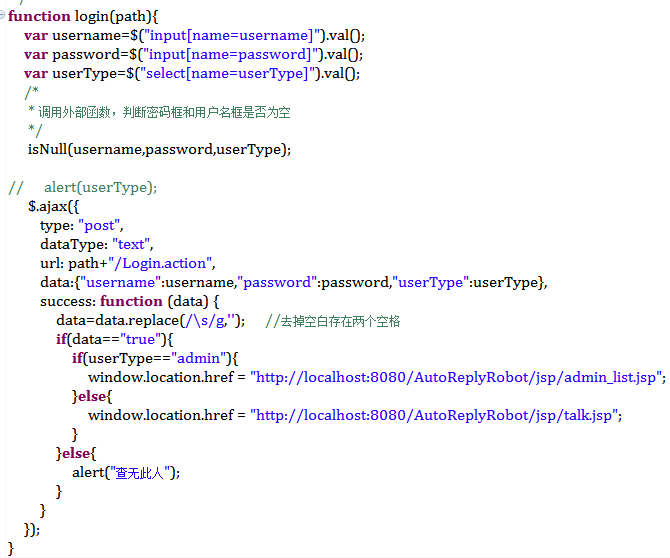
2.js文件。这个js文件是第一幅图片的外部js文件。

备注:这里的login()方法就是登陆按钮触发的方法,里面的path就是根路径。获取前端用户输入的值,isNull()这个方法是对输入框是否为空进行判断,
这里并不重要。可以不写。我这里的dataType设置为text格式,因为我返回的数据只有一个布尔型数据,无需使用json。还有一个重点是返回来的
布尔型数据要去掉两个空格字符。
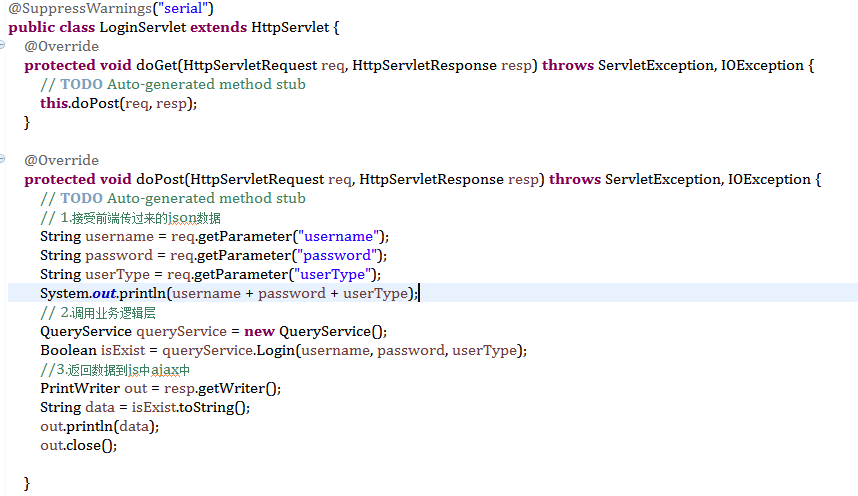
3.后台控制层servlet文件。

备注:如上图代码所示,获取键为username的值的方法与获取表单的name为username的值得方法一样,但这里的username这个字符创不是从jsp或
html文件获取的,而是通过js文件中的ajax获取的。如果你js文件中的dataType的值为“json”,我不敢保证这样的方式可以获取。现在说完了ajax
传值到servlet,以及servlet如何获取。
二.servlet传递json数据到前台ajax中。
1.后台控制层servlet文件

1 package com.practice.servlet; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.util.List; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.http.HttpServlet; 9 import javax.servlet.http.HttpServletRequest; 10 import javax.servlet.http.HttpServletResponse; 11 12 import com.alibaba.fastjson.JSONArray; 13 import com.practice.bean.Message; 14 import com.practice.service.QueryService; 15 16 @SuppressWarnings("serial") 17 public class MessageListServlet extends HttpServlet{ 18 @Override 19 protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 20 // TODO Auto-generated method stub 21 this.doPost(req, resp); 22 } 23 24 @Override 25 protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { 26 // TODO Auto-generated method stub 27 //1.调用业务逻辑层,取得数据 28 QueryService queryService=new QueryService(); 29 JSONArray jsonData=queryService.messageList(); 30 31 //跟踪数据 32 System.out.println(jsonData.toString()); 33 //2.返回数据到js中ajax中 34 resp.getWriter().write(jsonData.toString()); 35 36 } 37 }
备注:我这里调用了业务逻辑层的QueryService里messageList()方法。messgeList()方法返回json数组。最后将json数组打印到页面中。可以访问servlet
地址看到该数据。
2.业务逻辑层service文件

1 package com.practice.service; 2 3 import java.sql.SQLException; 4 import java.util.ArrayList; 5 import java.util.List; 6 7 import com.alibaba.fastjson.JSONArray; 8 import com.alibaba.fastjson.JSONObject; 9 import com.practice.bean.Message; 10 import com.practice.dao.MessageDao; 11 import com.practice.dao.UserDao; 12 13 /** 14 * 业务逻辑层(查询业务) 15 * @author Administrator 16 * 17 */ 18 public class QueryService { 19 public Boolean Login(String username,String password,String userType){ 20 UserDao userDao=new UserDao(); 21 Boolean isExist=false; 22 23 try { 24 isExist= userDao.query(username, password, userType); 25 } catch (SQLException e) { 26 // TODO Auto-generated catch block 27 e.printStackTrace(); 28 } 29 return isExist; 30 } 31 32 public JSONArray messageList(){ 33 MessageDao messageDao=new MessageDao(); 34 List<Message> data=new ArrayList<Message>(); 35 //1.定义一个json数组 36 JSONArray jsonData=new JSONArray(); 37 try { 38 //这里获取了所有的message对象并存放在data中 39 data = messageDao.queryMessage(); 40 } catch (SQLException e) { 41 // TODO Auto-generated catch block 42 e.printStackTrace(); 43 } 44 for(int i=0;i<data.size();i++){ 45 //2.定义json对象 46 JSONObject object=new JSONObject(); 47 Message ms=data.get(i); 48 object.put("command", ms.getCommand()); 49 object.put("description", ms.getDescription()); 50 //3.将所有的json对象存放在json数组jsonData中 51 jsonData.add(object); 52 } 53 //4.返回json数组 54 return jsonData; 55 } 56 }
备注:注释很清楚了,这里需要到如json的jar包,要alibaba公司的。下载地址。
3.js文件

1 /** 2 * 一打开就执行 3 */ 4 $(document).ready(function(){ 5 loadData(); 6 }); 7 /** 8 * 加载数据 9 * @returns 10 */ 11 function loadData(){ 12 13 var path="/AutoReplyRobot"; 14 $.ajax({ 15 type: "post", 16 dataType: "json", 17 url: path+"/MessageList.action", 18 success: function (data) { 19 // alert(data.length); 20 appendMessageList(data); 21 }, 22 }); 23 } 24 function appendMessageList(data){ 25 26 var html=""; 27 for(var i=0;i<data.length;i++){ 28 var xuhao=i+1; 29 html+="<tr>"+ 30 " <td><input type='checkbox' name='checkbox1' value=''></td>"+ 31 "<td>"+xuhao+"</td>"+ 32 "<td>"+data[i].command+"</td>"+ 33 "<td>"+data[i].description+"</td>"+ 34 "<td>删除/修改</td>"+ 35 "</tr>"; 36 } 37 38 $("#main").append(html); 39 } 40
备注:在ajax中success中的function可以测试已经取得的json数据。我注释掉的两行可以将注释去掉。在浏览器中测试一下。至此,servlet传递json数据到
ajax中,已经讲完。当然,这是表面的,但深层的原理还要继续学习。以后有新的发现再来更。
转载请注明出处!



